Hier erfährst Du alles über den richtigen Umgang mit Google und mehrsprachigen Webseiten. Vermeide Duplicate Content und lerne das hreflang Link-Attribut zu nutzen.
- So geht's: Duplicate Content vermeiden und die Sprachversion der Inhalte auszeichnen
- Was bewirkt die Auszeichnung meiner Inhalte durch das hreflang Link-Attribut Markup?
- Tools: hreflang Link-Attribut Markup Validator und Generator
- hreflang Markup-Check
- hreflang Markup-Generator
- Googles Geo-Targeting-Signale
- ccTLDs
- Search Console (ehemals Webmaster Tools) Einstellungen
- Serverstandort
- hreflang Link-Attribut Markup
- Sprache der Inhalte
- Währung und Adress-Formate auf der Website
- Backlinks
- Wann sollte ich die hreflang-Anmerkung verwenden?
- Wenn die Inhalte der Website identisch oder nahezu identisch sind
- Wenn lediglich das Template der Website übersetzt wurde
- Wenn die Webseiten vollständig übersetzt wurden
- Wenn es eine Hauptseite für alle Besucher gibt, mit Ausnahme für Besucher bestimmter Sprach- und/oder Länderzugehörigkeit
- Wie verwende ich die hreflang-Anmerkung richtig?
- Was passiert wenn Hreflang-Verbindungen fehlerhaft sind?
- Ist die Groß-/Kleinschreibung der ISO-Codes egal?
- Wie ist das rel=“alternate” hreflang=“x” Link-Element aufgebaut?
- Erklärung:
- Ist die Groß-/Kleinschreibung der ISO-Codes egal?
- Wie kann ich die hreflang-Anmerkung auf meiner Website implementieren?
- Möglichkeiten zur Implementierung der hreflang-Anmerkung
- 1. Die hreflang-Anmerkung als HTML Link-Element in der Kopfzeile einer Website
- 2. Die hreflang-Anmerkung innerhalb einer XML-Sitemap
- 3. Die hreflang-Anmerkung implementiert im HTTP-Header
- Welchen Aufbau aus ccTLD, Subdomain oder Verzeichnis sollte ich verwenden?
- Verwendung des HTML Link-Element in der Kopfzeile des HTML-Dokuments je Website-Struktur
- Was kann bei einer internationalen Website passieren, wenn GEO-Targeting falsch oder gar nicht eingesetzt wird?
- Domainübergreifendes Duplicate Content-Problem droht
- Was ist das x-default hreflang Link-Attribut?
- Wann sollte ich das x-default hreflang Link-Attribut verwenden?
- Wie definiere ich eine “Default-Seite” mit dem x-default hreflang Link-Attribut?
So geht’s: Duplicate Content vermeiden und die Sprachversion der Inhalte auszeichnen
Durch die Verwendung des rel=”alternate” hreflang=”x” Link-Attribut, man spricht hier auch von einer hreflang-Anmerkung, kann sichergestellt werden, dass Google die jeweilige geografische Ausrichtung der Website versteht und die jeweils passende Sprachversion oder regionale URL eines Inhalts dem User ausliefert.
Expandiert beispielsweise ein Onlineshop mit seinen Angeboten in mehrere Länder, Regionen und/oder Sprachen, ergeben sich eine Fülle von Fragen zur Auffindbarkeit der eigenen Inhalte, über die sich einheimische Mitbewerber keine Gedanken machen müssen.
Duplicate Content ist eines der am häufigsten auftretenden Probleme, da ein großer Teil der Inhalte weitestgehend identisch sind und sich nicht immer in ihrer Sprache unterscheiden. Um dieses Problem zu lösen, sollte ein seitens Google unterstütztes und empfohlenes Markup verwendet werden – das sog. rel=”alternate” hreflang=”x” Link-Attribut.
Was bewirkt die Auszeichnung meiner Inhalte durch das hreflang Link-Attribut Markup?
Vereinfacht ausgedrückt teilt man Google durch die Nutzung der hreflang-Anmerkung mit, dass es den vorliegenden Inhalt auch in einer anderen Sprache gibt und das URL [Y] für jene Nutzer mit der Sprache (und Region) [X] gedacht ist. Google wird daraufhin die entsprechende URL [Y] treffend für die Nutzer mit der Sprache [X] in den Suchergebnissen anzeigen.
Im Grunde signalisiert man also, dass es eine Verbindung zwischen den einzelnen Inhalten (URLs) auf der Website gibt und jede URL für eine andere Zielgruppe (Sprache/Region) relevant ist. Google fällt es dadurch leichter, die internationale Webseiten-Architektur zu verstehen.
Viele Websites wenden sich an Nutzer auf der ganzen Welt. Aus diesem Grund werden die Inhalte für bestimmte Regionen übersetzt oder angepasst. Google verwendet die Anmerkungen rel=“alternate“ hreflang=“x“ , um Nutzern die korrekte Sprache oder regionale URL anzubieten.
Quelle: Google Search Console Hilfe
Tools: hreflang Link-Attribut Markup Validator und Generator
hreflang Markup-Check
Validiere das hreflang Link-Attribut Markup für alle mehrsprachigen Inhalte auf Deiner Website.
hreflang Markup-Generator
Erstelle das hreflang Link-Attribut Markup schnell und einfach für Deine mehrsprachige Website.
Googles Geo-Targeting-Signale
Die Verwendung der rel=”alternate” hreflang=”x” Anmerkung ist essenzieller Bestandteil in der GEO-Targeting-Strategie, jedoch nicht das Allheilmittel. Neben dem entsprechenden Markup auf der Webseite sind für Google auch folgende Faktoren ausschlaggebend für die Sprach- und Länderbestimmung von Inhalten:
- ccTLDs
- Search Console (ehemals Webmaster Tools) Einstellungen
- Serverstandort
- Sitemaps, hreflang-Element und Canonicals
- Sprache der Inhalte
- Währung und Adress-Formate auf der Webseite
- Backlinks
ccTLDs
Google wertet lokale Top-Level-Domains als ein starkes GEO-Targeting-Singal in ihrem Algorithmus. Durch die Verwendung einer ccTLD (Country Code Top-Level-Domain, z.B. .de, .ch, at usw.) wird Google signalisiert, dass diese Website auf das entsprechende Land ausgerichtet ist und möglicherweise speziell dieses Publikum ansprechen möchte.
Die Verwendung einer ccTLD-Strategie hilft darüber hinaus eine kurze, prägnante und saubere URL-Struktur einzuhalten. Auf den Suchergebnisseiten neigen die User zudem verstärkt dazu, auf Ergebnisse mit einer lokalen Domainendung zu klicken, da sie diese für relevanter empfinden. Dieses Verhalten kann zu einer höhren Klickrate (CTR) führen und letztendlich zu besseren Rankingpositionen.
Search Console (ehemals Webmaster Tools) Einstellungen
Verfügt die eigene Website über länderspezifische Subdomains (z.B. de.domain.com) oder Verzeichnisse (www.domain.com/de/), sollte das jeweilige geografische Ziel in der Google Search Console (ehemals Webmaster Tools) gesetzt werden.
Im Falle eines Onlineshops wäre dies sinnvoll, wenn Artikel des Verzeichnisses www.domain.com/de/ ausschließlich aus Deutschland heraus bestellbar sind und der Inhalt nur in deutscher Sprache vorliegt (oder nur für deutschsprachige Kunden gedacht ist).
Wenn der Onlineshop allerdings auch Bestellungen von deutschsprachigen Kunden aus der Schweiz und Österreich entgegennimmt, es aber keine spezielle Landingpage für diese beiden Länder gibt, dann würde die Einstellung des de-Verzeichnisses als Ziel in der Search Console dies Performance der Website auf dem schweizerischen und österreichischen Suchmarkt begrenzen.
Serverstandort
Der jeweilige Serverstandort bzw. das Hosting der Website in dem jeweiligen Land, auf das man abzielt, ist ebenfalls ein GEO-Signal für Google und ermöglicht zudem schnellere Ladezeiten (Pagespeed). Der Serverstandort per se ist kein Rankingfaktor, die Ladezeit einer Website hingegen schon. Durch PageSpeed-Optimierung kann die Ladezeit teils stark gesenkt werden.
- Google / Matt Cutts: Kann die geografische Lage eines Web-Servers die SEO-Performance beeinflussen?
hreflang Link-Attribut Markup
Viele Websites wenden sich an Nutzer auf der ganzen Welt. Aus diesem Grund werden die Inhalte für bestimmte Regionen übersetzt oder angepasst. Google verwendet die Anmerkungen rel=“alternate“ hreflang=“x“, um Nutzern die korrekte Sprache oder regionale URL anzubieten.
Erstelle das hreflang Link-Attribut Markup für Deine mehrsprachige Website oder validiere das vorhandene hreflang Link-Attribut Markup Deiner Inhalte / Webseiten.
Sprache der Inhalte
Das Meta-Element Attribut “language” wird von den Suchmaschinen nicht mehr berücksichtigt. Google hat seinen eigenen Algorithmus, um die verwendete Sprache auf einer Website zu identifizieren und einem entsprechenden Zielpublikum zuzuordnen.
Darum sollten man keine (bzw. nicht all zu viele) unterschiedliche Sprachen in einem Text / auf der Website verwenden, da dies unter Umständen Google verwirren könnte und eine falsche Sprachzuordnung der URL die Folge wäre.
Währung und Adress-Formate auf der Website
Lokale Währung, Adressen und Telefonnummern auf den Seiten sind gute Hinweisgeber für Google, um die GEO-Relevanz einer Website zu bestimmen. Es empfiehlt sich, sofern möglich, die physischen Geschäftsadressen im jeweiligen Land mit auf die entsprechende Seite zu nehmen, da Google dies als ein starkes Signal heranzieht.
Ist dies möglich, sollte man umbedingt für jeden Geschäftsstandort ein eigenes Google „My Business“ Listing erstellen und mit den jeweiligen Länderwebseiten verknüpfen. Dies stärkt nicht nur die Länderzuordnung der Website, sondern verbessert auch die Sichtbarkeit in den (regionalen) Suchergebnissen bei Google.
Backlinks
Zur Bewertung der GEO-Relevanz einer Website bezieht Google auch die externen Links mit ein. Hier sind die jeweiligen Links aus den Zielländern ausschlaggebend. Das lokale Link-Profil sollte ganz klar auf Basis von Qualität und nicht Quantität aufgebaut sein.
Wann sollte ich die hreflang-Anmerkung verwenden?
Google empfiehlt die Verwendung der hreflang-Anmerkung in folgenden Szenarien:
-
Wenn die Inhalte der Website identisch oder nahezu identisch sind
Dies ist ein in häufiges Problem bei international aufgestellten Websites, welche ihre Inhalte in mehreren gleichsprachigen Regionen (z.B. USA, Großbritannien und im englischsprachigen Kanada) anbieten.
Wenn die Nutzer einer Website geographisch verteilt sind, aber die gleiche Sprache sprechen, kann ein Großteil der Inhalte als Duplicate Content eingestuft werden, da die Inhalte identisch oder nahezu identisch sind, da z.B. nur kleine Variationen wie die regionale Schreibweise, die einheimische Währung oder wechselnde Kontaktinformationen den Unterschied ausmachen.
-
Wenn lediglich das Template der Website übersetzt wurde
Bei Webseiten, welche überwiegend nutzergenerierte oder dynamische Inhalte anbieten, ist es üblich lediglich das Template bzw. die Navigationsleisten und Fußzeilen zu übersetzen. Der Hauptinhalt liegt dabei nur in einer Sprache vor.
Da dieser Zustand nicht optimal ist, sollte es tunlichst vermieden werden mehrere Sprachen auf der gleichen URL zu benutzen. -
Wenn die Webseiten vollständig übersetzt wurden
Die Inhalte der Website wurden vollständig übersetzt. Die jeweiligen Seiten liegen in unterschiedlichen Sprachen, z.B. spanisch und englisch, vor.
-
Wenn es eine Hauptseite für alle Besucher gibt, mit Ausnahme für Besucher bestimmter Sprach- und/oder Länderzugehörigkeit
Die Webseite hat nur Teilbereiche übersetzt und/oder möchte diese Inhalte ausschließlich Nutzern in bestimmten Sprache und Region anbieten. Alle nicht weiter spezifizierten Nutzer gelangen auf die Hauptseite (sog. Default-Seite)
Wie verwende ich die hreflang-Anmerkung richtig?
Bei der Verwendung der hreflang-Anmerkung ist es wichtig, die bidirektionale Verlinkung nicht zu vergessen. Dies bedeutet, dass alle gleichwertigen Inhalte jeweils untereinander verlinkt werden müssen. Nur so kann Google die Netzwerkarchitektur der Website verstehen. Wird die hreflang-Anmerkung nur “in eine Richtung” gesetzt, ist die Struktur gebrochen und aus Sicht von Google nicht gültig.
Beispiel:
Stellt die Website einen Inhalt bereit, welcher sich ausschließlich an deutschsprachige User ungeachtet deren Region (de) richtet, ein weiterer Inhalt der Website sich ausschließlich an deutschsprachige User aus Österreich (de-AT) richtet und einen Inhalt rein für spanische User (es), müssen diese Inhalte wie folgt untereinander verknüpft werden:
Alle Inhalte referenzieren den jeweils anderen Inhalt untereinander (bidirektionale Verlinkung).
Die Syntax der hreflang-Anmerkung als Link-Element in der Kopfzeile <head> eines HTML-Dokuments sähe in diesem Falle wie folgt aus:
<link rel="alternate" href="http://www.domain.de/" hreflang="de" ><br>
<link rel="alternate" href="http://www.domain.de/de-AT/" hreflang="de-AT" ><br>
<link rel="alternate" href="http://www.domain.de/es/" hreflang="es" >Die jeweilige Sprache muss hierbei im ISO 639-1 Format angegeben werden. Die optionale Länderkennung im ISO 3166-1 Alpha 2 Format.
Was passiert wenn Hreflang-Verbindungen fehlerhaft sind?
Google’s Richtlinien für Hreflang sind auf den ersten Blick recht klar, in Bezug auf diese Frage: „In jeder Sprachversion müssen die Version selbst sowie alle anderen Sprachversionen aufgelistet sein“.
Fehlt in unserem obigen Beispiel also auf der Spanischen Seite, die Verlinkung auf die Deutsche, dann hat dieses Cluster einen Fehler.
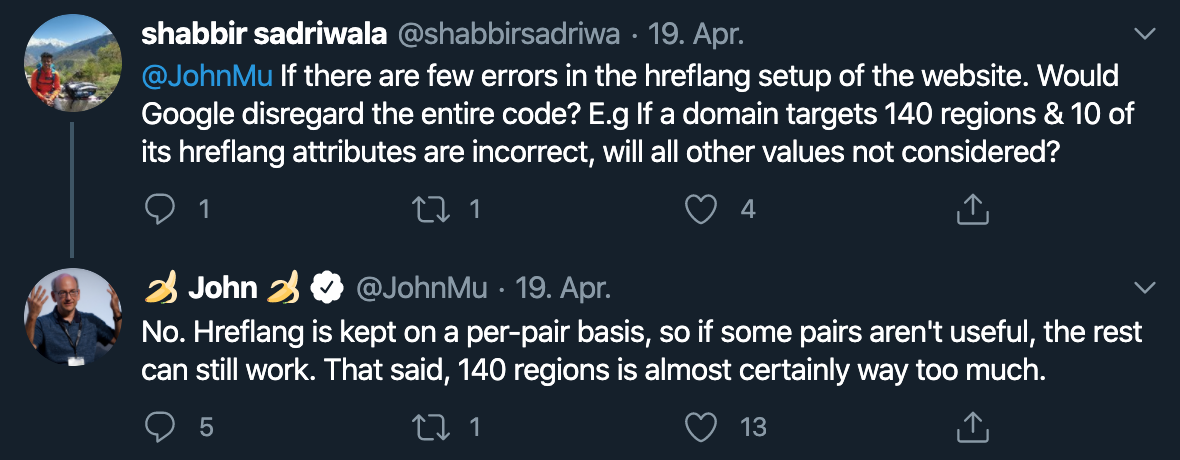
John Müller antwortet auf Twitter auf eine Frage dazu, was passiert, wenn eine oder mehrere Verbindungen in einem Cluster nicht funktionieren: „Hreflang wird auf Paar-Basis vorgehalten. Wenn einige Paare nicht hilfreich sind, kann der Rest trotzdem funktionieren.“

Ist die Groß-/Kleinschreibung der ISO-Codes egal?
Ja, ist sie. Google akzeptiert auch die Kleinschreibung des optionalen Regionscodes. Das hreflang Link-Attribut Markup ist dann ebenfalls gültig.
Schöner ist es allerdings, sich an die Konvention zu halten und den ISO-Code der Sprache klein und den optionalen ISO-Code der Region groß zu schreiben.
Unser hreflang Markup-Generator hilft bei der Erstellung des gültigen hreflang Link-Attribut Markup für Deine mehrsprachige Website.
Bestimmen Sie einen Ländercode nicht durch sich selbst! Google leitet die Sprache nicht automatisch vom Ländercode ab. Fügen Sie den Ländercode nach der Sprache hinzu, um die Seite auf eine bestimmte Region zu beschränken.
Quelle: Google Search Console-Hilfe
- Siehe auch weiterführend den Frag SISTRIX Artikel: Wie soll ich mit mehrsprachigen Inhalten meines Onlineshops umgehen?
Wie ist das rel=“alternate” hreflang=“x” Link-Element aufgebaut?
Die Syntax der hreflang-Anmerkung als Link-Element in der Kopfzeile <head> eines HTML-Dokuments sieht wie folgt aus:
<link rel="alternate" hreflang="xx-XX" href="URL" >Erklärung:
<link← das (geöffnete) Link-Elementrel=”alternate”← dieses Attribut weist auf eine alternative Version des vorliegenden Dokuments hinhreflang=”xx-XX”← dieses Attribut bestimmt die Sprache (xx) und optional die Region (XX) des Dokumentshref=”URL”← dieses Attribut enthält die absolute URL des alternativen Dokuments in einer anderen Sprache- /> ← das (geschlossene) Link-Element
Beispiel:
Die Sprache des Dokuments ist Deutsch (de) und ist bestimmt für die Region Österreich (AT). Folglich ist der Inhalt unter www.domain.de/at/ für deutschsprachige Nutzer in Österreich gekennzeichnet.
<link rel="alternate" hreflang="de-AT" href="http://www.domain.de/at/" >Die jeweilige Sprache muss hierbei im ISO 639-1 Format angegeben werden. Die optionale Länderkennung im ISO 3166-1 Alpha 2 Format.
Ist die Groß-/Kleinschreibung der ISO-Codes egal?
Ja, ist sie. Google akzeptiert auch die Kleinschreibung des optionalen Regionscodes. Das hreflang Link-Attribut Markup ist dann ebenfalls gültig.
Schöner ist es allerdings, sich an die Konvention zu halten und den ISO-Code der Sprache klein und den optionalen ISO-Code der Region groß zu schreiben.
Wie kann ich die hreflang-Anmerkung auf meiner Website implementieren?
Es gibt drei Möglichkeiten, die hreflang-Anmerkung zu implementieren. Der einfachste Weg ist die Verwendung des HTML Link-Elements in der Kopfzeile einer Website. Hierfür kann unser hreflang Markup-Generator genutzt werden.
Möglichkeiten zur Implementierung der hreflang-Anmerkung
- als HTML Link-Element in der Kopfzeile einer Website
- in einer XML-Sitemap
- im HTTP-Header
Beispiel:
Allen drei Implementierungswegen liegt folgender beispielhafte Aufbau zugrunde: Drei gleichwertige Websites, wovon eine für englischsprachige Nutzer ungeachtet deren Region (en) vorgesehen ist, die zweite Website ausschließlich für englischsprachige Nutzer in Großbritannien (en-GB) und die dritte Seite für spanische Nutzer ungeachtet deren Region (es) gekennzeichnet ist.
1. Die hreflang-Anmerkung als HTML Link-Element in der Kopfzeile einer Website
Website für: englischsprachige Nutzer unabhängig ihrer Region
<link rel=“alternate” hreflang=“es” href=“http://www.domain.es/”/>
<link rel=“alternate” hreflang=“en-GB” href=“http://www.domain.co.uk/”/>
<link rel=“alternate” hreflang=“en” href=“http://www.domain.com/”/>Website für: englischsprachige Nutzer in Großbritannien
<link rel=“alternate” hreflang=“en” href=“http://www.domain.com/”/>
<link rel=“alternate” hreflang=“es” href=“http://www.domain.es/”/>
<link rel=“alternate” hreflang=“en-GB” href=“http://www.domain.co.uk/”/>Website für: spanischsprachige Nutzer unabhängig ihrer Region
<link rel=“alternate” hreflang=“en-GB” href=“http://www.domain.co.uk/”/>
<link rel=“alternate” hreflang=“en” href=“http://www.domain.com/”/>
<link rel=“alternate” hreflang=“es” href=“http://www.domain.es/”/>Die Reihenfolge, welches Link-Element zuerst gesetzt wird, spielt keine Rolle, jedoch muss die hreflang-Anermkung auf URL-Ebene erfolgen.
- Google Search Console-Hilfe: hreflang-Anmerkung als HTML Link-Element
2. Die hreflang-Anmerkung innerhalb einer XML-Sitemap
Die Implementierung der hreflang-Anmerkung über die XML-Sitemap ist gerade für Webseiten interessant, welche im großen Stile über mehrere Domains und Sprachen hinweg, viele tausende oder gar Millionen von gleichwertigen Inhalten anbieten.
Eine Implementierung der hreflang-Anmerkung als HTML-Link-Element im auf URL-Ebene aller Seiten wäre in diesem Falle eine monumentale Aufgabe.
Glücklicherweise kann die Implementierung der hreflang-Anmerkung bei großen internationalen Webseiten durch die Verwendung und Auszeichnung innerhalb der XML-Sitemap etwas vereinfacht werden.
Innerhalb einer XML-Sitemap muss in jedem URL-Element zusätzlich zur Angabe ein xhtml:link-Element gesetzt werden, welches die jeweils gleichwertigen Inhalte in ihren jeweiligen Sprachen referenziert.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/english/</loc>
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/german/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/swiss-german/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
</url>
<url>
<loc>http://www.example.com/german/</loc>
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/swiss-german/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/german/" />
</url>
<loc>http://www.example.com/swiss-german/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/german/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/swiss-german/" />
</url>
</urlset>Die XML-Sitemap sollte daraufhin vor der Einreichung in der Google Search Console (ehemals Webmaster Tools) auf Fehler überprüft werden.
- Google Search Console-Hilfe: hreflang-Anmerkung in der XML-Sitemap
3. Die hreflang-Anmerkung implementiert im HTTP-Header
Für Inhalte, welche keine HTML-Dateien sind, kann die hreflang-Anmerkung im HTTP-Header gesetzt und übergeben werden.
Hat man beispielsweise ein PDF-Dokument, in unterschiedlichen Sprachen und auf unterschiedlichen URLs, kann der Webserver so konfiguriert werden, dass die hreflang-Anmerkung im HTTP-Header mit übergeben wird:
Link: <http://www.example.com/downloads/whitepaper/english.pdf/>; rel="alternate"; hreflang="en"Link: <http://www.example.de/downloads/whitepaper/deutsch.pdf/>; rel="alternate"; hreflang="de"Link: <http://www.example.es/downloads/whitepaper/espanol.pdf/>; rel="alternate"; hreflang="es"Welchen Aufbau aus ccTLD, Subdomain oder Verzeichnis sollte ich verwenden?
Die hreflang-Anmerkung kann bei folgenden mehrsprachigen Website-Strukturen eingesetzt werden:
ccTLD, Subdomains, Verzeichnisse oder einer gemischten Variante
Verwendung des HTML Link-Element in der Kopfzeile des HTML-Dokuments je Website-Struktur
ccTLD
<link rel=“alternate” hreflang=“es” href=“www.domain.es”/>
<link rel=“alternate” hreflang=“en-GB” href=“www.domain.co.uk”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“www.domain.com”/>Subdomains
<link rel=“alternate” hreflang=“es” href=“es.domain.de”/>
<link rel=“alternate” hreflang=“en-GB” href=“uk.domain.de”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“en.domain.de”/>Verzeichnisse
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/>
<link rel=“alternate” hreflang=“en-GB” href=“www.domain.de/en-uk/”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de/”/>
<link rel=“alternate” hreflang=“en” href=“www.domain.de/en/”/>gemischte Variante
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/>
<link rel=“alternate” hreflang=“en-GB” href=“www.domain.co.uk”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“en.domain.de”/>Was kann bei einer internationalen Website passieren, wenn GEO-Targeting falsch oder gar nicht eingesetzt wird?
Falls mehrere Sprachversionen einer Website oder URL existieren, müssen bei jeder dieser Seiten alle Sprachversionen identifiziert werden, auch die eigene Sprachversion.
Wenn eine Website z.B. Inhalte auf Englisch, Deutsch und Spanisch anbietet, muss die spanische Version einen rel=“alternate“ hreflang=“x“ -Link für sich selbst enthalten, zusätzlich zu den Links zur deutschen und englischen Version.
Ebenso müssen die englischen und deutschen Versionen auf die deutsche, englische und spanische Version verweisen. Nur so kann Google die passende Sprache oder regionale URL identifizieren und in den Suchergebnissen korrekt ausgeben.
Domainübergreifendes Duplicate Content-Problem droht
Duplicate Content ist eines der häufigsten Probleme, bei falschem oder nicht vorhandenen GEO-Targeting internationaler Webseiten. Im schlimmsten Fall werden dabei die Rankings der Website in Mitleidenschaft gezogen.

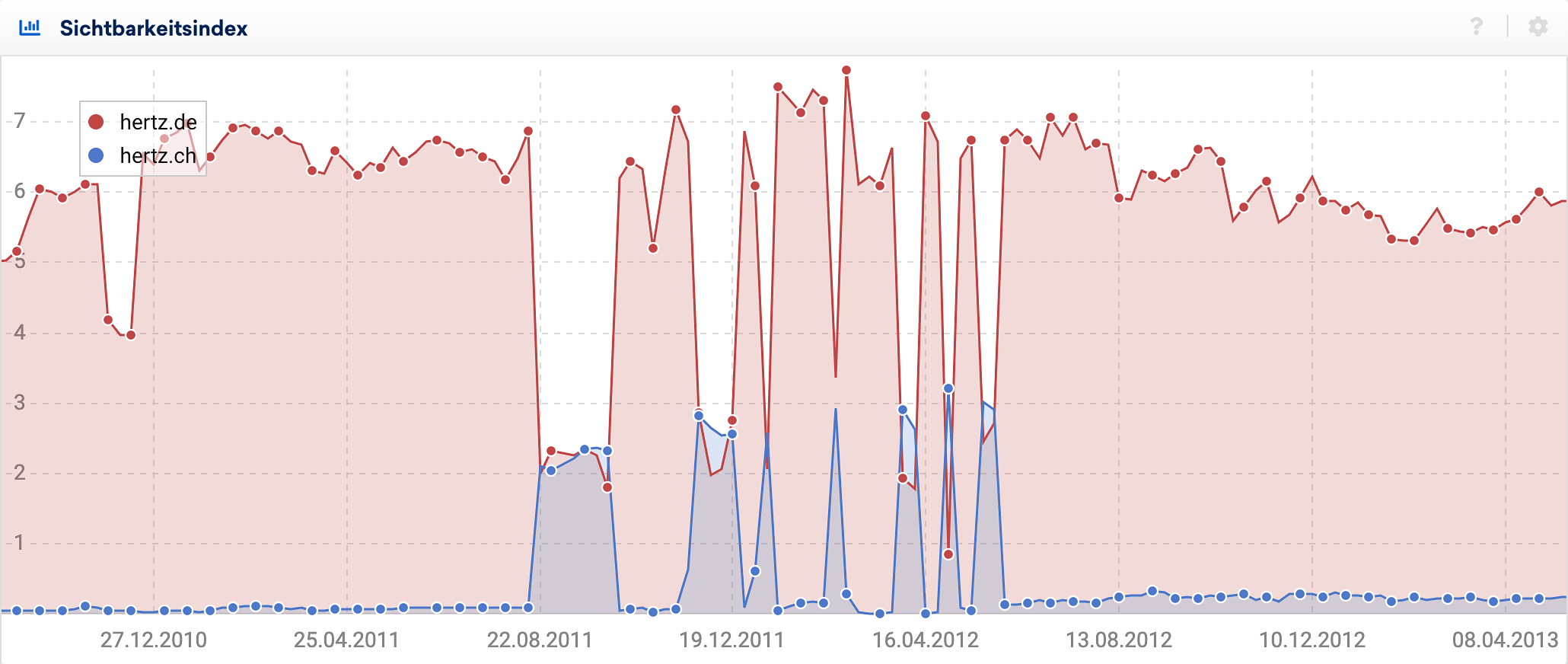
Im Falle des Autovermieters Hertz konkurrierten die beiden länderspezifischen Webseiten hertz.de und hertz.ch auf dem deutschen Suchmarkt (google.de) miteinander und stellten für Google ein Duplicate Content-Problem dar.
Offensichtlich hatte Google in diesem Zeitraum Schwierigkeiten die beiden Domains dem jeweils richtigen Land zuzuordnen und rankte abwechselnd Inhalt von hertz.de und hertz.ch auf dem deutschen Suchmarkt (google.de).
Für das Ranking der Domain hertz.de auf dem deutschen Suchmarkt hatte dies weitreichende Folgen, wie unsere Fallstudie zu GEO-Targeting von Websites zeigte.
- Siehe dazu auch folgenden Frag SISTRIX-Artikel: Kann ich Duplicate Content am Verlauf des Sichtbarkeitsindex erkennen?
Was ist das x-default hreflang Link-Attribut?
Wird beim hreflang Link-Attribut anstatt eines ISO-Codes für die Sprache und der optionalen Region der Wert “x-default” angegeben, signalisiert man Google, dass diese Seite jedem Nutzer angezeigt werden soll, für den es keine explizit gekennzeichnete andere Sprachversion gibt.
Oder anders ausgedrückt:
Das x-default hreflang Link-Attribut signalisiert Google, dass diese Seite keiner bestimmten Sprache oder Region zugeordnet ist. Google liefert diese Seite nun als Default-Seite aus. Jeder Nutzer, für den keine explizit ausgewiesene andere Sprachversion des Inhalts vorliegt, gelangt somit auf die Default-Seite.
Der neue x-default hreflang Verweis signalisiert unseren Algorithmen, dass die Seite nicht auf User einer bestimmten Sprache oder eines Ortes abzielt. Gleichzeitig wird die Seite als Standardseite gesehen, sofern keine besser geeignete Webseite vorliegt.
Quelle: Google Webmaster-Zentrale Blog
Wann sollte ich das x-default hreflang Link-Attribut verwenden?
Für eine mehrsprachig aufgestellte und international agierende Websites hat die Verwendung des x-default hreflang Link-Attribut den Vorteil, dass neben den explizit ausgewiesenen Sprachversionen eine Standardseite (Default-Seite) für alle weiteren, nicht ausgewiesenen, Sprachregionen bzw. deren Nutzer definiert werden kann.
Beispiel:
Gezielte Adressierung der Inhalte je Sprachversion. Für alle anderen, nicht explizit referenzierten Sprachregionen, wurde eine Default-Seite bestimmt:
- example.com/en-gb: Für englischsprachige User in UK
- example.com/en-us: Für englischsprachige User in USA
- example.com/en-au: Für englischsprachige User in Australien
- example.com/: Die Startseite zeigt dem User beispielsweise eine Landesauswahl an und ist als Standardseite für User weltweit definiert
Die Syntax der hreflang-Anmerkung als Link-Element in der Kopfzeile eines HTML-Dokuments sieht in diesem Falle samt x-default Wert wie folgt aus:
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />Wie definiere ich eine “Default-Seite” mit dem x-default hreflang Link-Attribut?
Das x-default hreflang-LinkAttribut wird ebenfalls als HTML Link-Element in der Kopfzeile einer Website eingebunden.
Um eine Default-Seite zu definieren, setzt man einfach anstelle des Wertes für den ISO-Code der Sprache und der optionalen Region des hreflang-Attributs den Wert “x-default”.
Beispiel:
Gezielte Adressierung der Inhalte je Sprachversion. Für alle anderen, nicht explizit referenzierten Sprachregionen, wurde eine Default-Seite bestimmt:
- example.com/en-gb: Für englischsprachige User in UK
- example.com/en-us: Für englischsprachige User in USA
- example.com/en-au: Für englischsprachige User in Australien
- example.com/: Die Startseite zeigt dem User beispielsweise eine Landesauswahl an und ist als Standardseite für User weltweit definiert
Die Syntax der hreflang-Anmerkung als Link-Element in der Kopfzeile eines HTML-Dokuments sieht in diesem Falle samt x-default Wert wie folgt aus:
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />Der gleiche x-default hreflang-Verweis funktionert auch für Websites, welche die Inhalte an den ermittelten Aufenthaltsort des Besuchers oder die ‚Accept-Language‘ Information im Header anpassen. Mit dem x-default hreflang-Verweis würde wieder der Effekt erzielt, dass die Algorithmen verstehen dass die Seite nicht auf eine bestimmte Sprache oder bestimmten Ort ausgerichtet ist.
Quelle: Google Webmaster-Zentrale Blog
Mittels unseres hreflang Markup-Generators kannst Du schnell und einfach das hreflang Link-Attribut Markup für Deine mehrsprachige Website erstellen und auch eine Default-Seite definieren.
SISTRIX kostenlos testen
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten