Das Page Layout Algorithm Update (Ads Above the Fold) ist eine am 19. Januar 2012 weltweit eingeführte Änderung an Googles Ranking-Algorithmus. Auf was genau zielte das Update ab?
- Wie äußert sich das Page Layout Algorithm Update bei betroffenen Webseiten?
- Soll auf Werbung jetzt generell verzichtet werden?
- Welches Verhältnis von Inhalt/Anzeigen ist schädlich?
- Wie kann sich Werbung Above The Fold negativ auf die User Experience auswirken?
- Beispiel #1 Startseite von dmax.de
- Beispiel #2 Startseite und Artikelseite von t3n.de
- Was ist schädlich und was nicht?
- Was gilt es nach einer Abstrafung durch den Page Layout Algorithmus zu tun?
- Gibt es mehrere Page Layout Algorithm Updates?
- Weiterführende Informationen zu diesem Thema:
Die Page-Layout-Algorithmus-Änderung betraf bei der Einführung lediglich 1 % aller weltweiten Suchanfragen und diese Algorithmus-Änderung soll die Qualität in den Suchergebnissen weiter verbessern.
Google achtet fortan auf das Verhältnis zwischen Inhalt und Anzeigen im direkt sichtbaren Bereich einer Website (Above the Fold). Sollte das Verhältnis der Anzeigen dem sichtbaren Inhalt einer Website überwiegen, kann das ein Grund für eine entsprechende Penalty sein.
„Above The Fold“ ist eine aus dem Print-Bereich stammende Bezeichnung für „über der Falz“ und beschreibt im Online-Bereich den sichtbaren Bereich auf dem Monitor, der ohne Scrollen erscheint bzw. sichtbar ist.
Ziel des Updates ist vor allem die User Experience. Sie wird durch das Update weiter in den Fokus gerückt und erhält somit als Rankingfaktor mehr Gewicht.
Sites that don’t have much content “above-the-fold” can be affected by this change. If you click on a website and the part of the website you see first either doesn’t have a lot of visible content above-the-fold or dedicates a large fraction of the site’s initial screen real estate to ads, that’s not a very good user experience. Such sites may not rank as highly going forward.
– Matt Cutts
Wie äußert sich das Page Layout Algorithm Update bei betroffenen Webseiten?
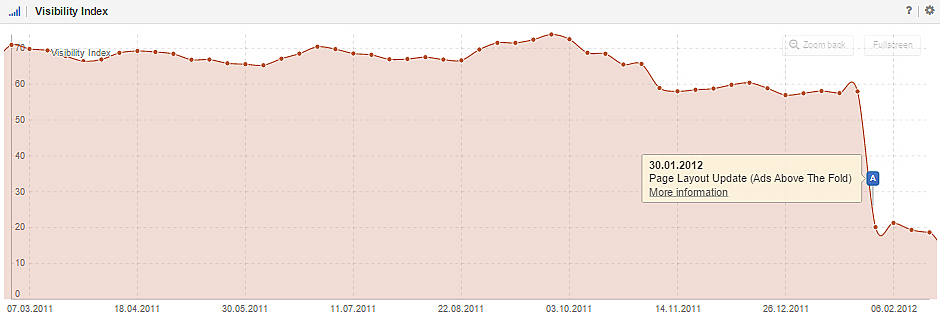
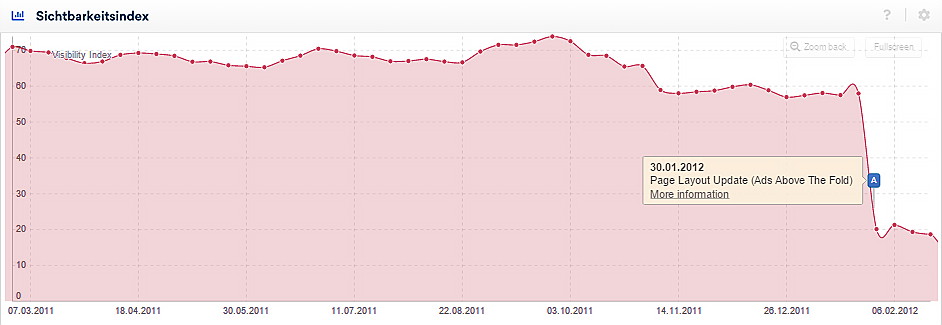
Verlor eine Website in den Wochen nach Einführung der Algorithmus-Änderung drastisch an Sichtbarkeit in den Suchergebnisseiten, besteht die Möglichkeit einer entsprechenden Abstrafung. Verfügt die Website zudem über mehrere und auf jeder Seite wiederkehrende Werbeblöcke, so kann dies als ein weiteres Indiz gewertet werden.
Hier ein drastischer Sichtbarkeitsverlust aufgrund einer vermutlichen Penalty durch den Page-Layout-Algorithmus.
Soll auf Werbung jetzt generell verzichtet werden?
Nein. Heutzutage verfügt fast jedes Webangebot über Anzeigen auf den eigenen Seiten. Meist an prominenten Stellen, um möglichst viele Einnahmen zu erzielen. Das Schalten von Anzeigen auf der eigenen Website ist auch weiterhin völlig legitim. Die Nutzerfahrung sollte darunter jedoch nicht leiden.
This algorithmic change does not affect sites who place ads above-the-fold to a normal degree, but affects sites that go much further to load the top of the page with ads to an excessive degree or that make it hard to find the actual original content on the page.
– Matt Cutts
Welches Verhältnis von Inhalt/Anzeigen ist schädlich?
Genaue Zahlen gibt uns Google hier nicht an die Hand. Vielmehr sollten Webseitenbetreiber darauf achten, dass der Inhalt trotz Werbung gut erkennbar und für Nutzer sofort erfassbar bleibt. Also, ganz wichtig: „Above the Fold“.
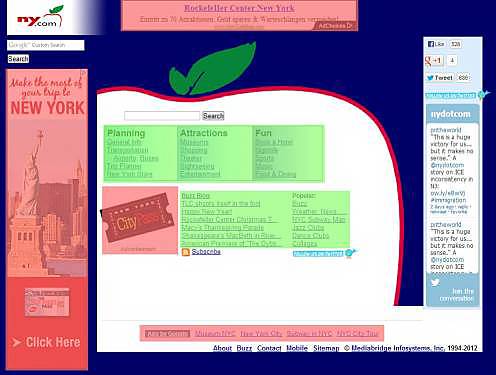
Hier ein Beispiel für ein schlechtes Anzeigen-Inhalt-Verhältnis bzw. der erschwerten Wahrnehmung des eigentlichen Inhalts aufgrund von Werbeblöcken:
Rot: Werbeblöcke, Grün: Inhalt. Der in der rechten Sidebar eingebundene Twitter-Feed zählt nicht zum „eigentlichen Inhalt“ der Seite
Wer Google AdSense einsetzt sollte die maximal erlaubte Anzahl von drei Werbeblöcken pro Seite nicht überschreiten.
Wie kann sich Werbung Above The Fold negativ auf die User Experience auswirken?
Hier kommt es auf die Monitorauflösung und dem daraus resultierenden Verhältnis von direkt sichtbaren Inhalten und den Anzeigen an.
Noch immer sind viele Websites (und/oder ihre Anzeigenformate) nicht für unterschiedlich „niedrige“ Monitorauflösungen bzw. der Nutzung durch Tablets oder gar (Sub-) Notebooks optimiert. Die Standard-Monitorauflösung eines herkömmlichen 15.4”-Notebooks beträgt z.B. 1280×800 Pixel.
Liefert man jedem Besucher, ungeachtet dessen Monitorauflösung respektive verwendetem Gerät, die gleiche Bannergröße aus, so kann sich dies negativ auf die User Experience (zu deutsch Benutzererfahrung) der Website auswirken:
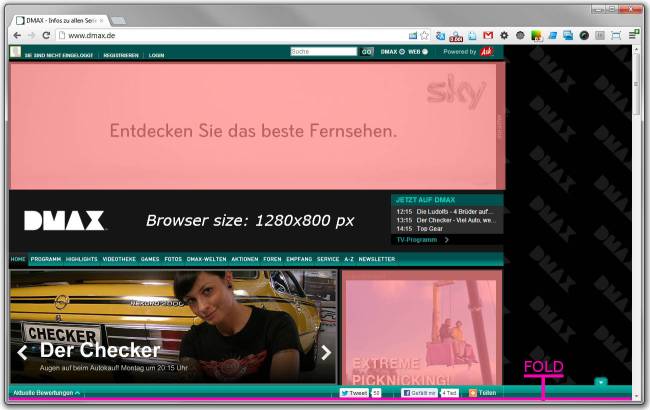
Beispiel #1 Startseite von dmax.de
Die Website dmax.de blendete ein Werbebanner mit einer stolzen Höhe von 185px ein. Die Größe sowie die Platzierung der Anzeige wirken sich bei einer herkömmlichen Monitorauflösung von 1280×800 Pixel eines 15.4”-Notebooks negativ auf die User Experience bzw. dem Anzeigen/Inhalt-Verhältnis im sichtbaren Bereich aus.
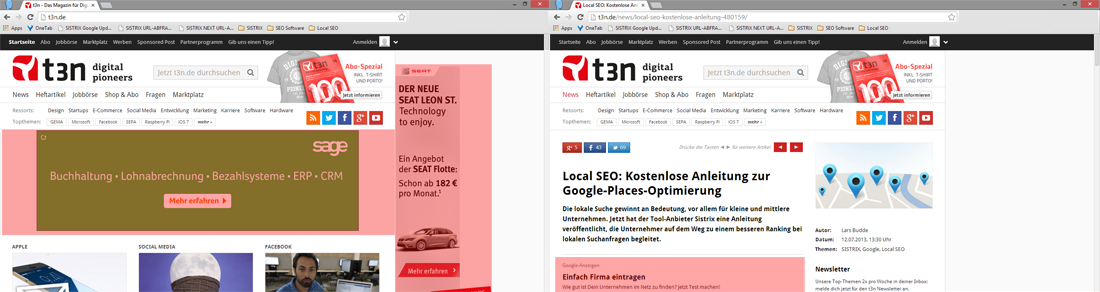
Beispiel #2 Startseite und Artikelseite von t3n.de
Zum Vergleich die Startseite von t3n.de auf einem Subnotebook mit 13,3-Zoll-Bildschirm und einer Auflösung von 1366×768 Pixel:
Auf der Startseite von t3n.de (linkes Bild) rückt der eigentliche Inhalt bei einer Monitorauflösung von 1366×768 Pixel schon fast in den nicht sichtbaren bereich. Die beiden großen Werbeblöcke dominieren im Blickfeld des Users. Bei einer Artikelseite (rechtes Bild) steht hingegen der Inhalt im Fokus und wurde gut „Above The Fold“ gesetzt.
Was ist schädlich und was nicht?
Grundlegend ist die Verwendung von großen Werbeblöcken auch im direkt sichtbaren Bereich einer Website nicht schädlich. Es gilt allerdings zu beachten, dass das Verhältnis von Anzeigen zu Inhalten auf allen Seiten zusammengefasst zu Gunsten des Inhalts „Above The Fold“ ausfällt. Andernfalls läuft man Gefahr seitens Google mit einer algorithmischen Penalty belegt zu werden, da der Page Layout Algorithmus eine Website hinsichtlich des Verhältnisses zwischen Inhalt und Ads (Anzeigen/Werbung) im direkt sichtbaren Bereich bewertet.
Eine Website sollte heutzutage bei nahezu jeder Monitorauflösung eine gute User Experience bieten. Techniken wie z.B. „responsive Webdesign“ und „mobile Anzeigenformate“ helfen dabei.
Was gilt es nach einer Abstrafung durch den Page Layout Algorithmus zu tun?
Ist sichergestellt, dass die Domain eine Abstrafung aufgrund des Page Layout Updates erfahren hat, so sollte man das Layout der Website entsprechend verbessern.
Google weist ausdrücklich daraufhin, dass eine Layoutänderung vom Crawler bemerkt und berücksichtigt wird – vorausgesetzt, genügend Seiten weisen diese Veränderung auf.
If you decide to update your page layout, the page layout algorithm will automatically reflect the changes as we re-crawl and process enough pages from your site to assess the changes.
– Matt Cutts
Hier sollte also das gesamte Layout der Website verändert werden und nicht nur das der Startseite. Google betont zudem, dass sich der Effekt einer Layoutänderung wohlmöglich erst nach einigen Wochen in den Rankings bemerkbar macht.
How long that takes will depend on several factors, including the number of pages on your site and how efficiently Googlebot can crawl the content. On a typical website, it can take several weeks for Googlebot to crawl and process enough pages to reflect layout changes on the site.
– Matt Cutts
Gibt es mehrere Page Layout Algorithm Updates?
Nein. Es gibt eine Google Algorithmus-Änderung unter dem Namen “Page Layout Algorithm Update (Ads Above The Fold)„, welche weltweit auf allen Suchmärkten ausgespielt wurde und mehrere Data Refreshes erhalten hat und erhält.
Beispiel des Sichtbarkeitsindex für eine Domain auf dem US-amerikanischen Suchmarkt mit aktivierten Ereignis-Pins:

Das Page Layout Algorithm Update wurde am 19.01.2012 weltweit erstmalig eingeführt und betrifft lediglich 1% aller weltweiten Suchanfragen. Am 09.10.2012 sowie am 06.02.2014 wurden jeweils angepasste und verbesserte Versionen des Ranking-Algorithmus ausgespielt.
Insgesamt gibt es derzeit drei Versionen des Page Layout Algorithmus:
- Page Layout Algorithmus #1: 19. Januar 2012
- Page Layout Algorithmus #2: 9. Oktober 2012
- Page Layout Algorithmus #3: 6.Februar 2014
Laut einem Tweet von Matt Cutts ist die neuste Version des Page Layout Algorithm seit Donnerstag, den 6. Februar 2014, aktiv. Diese Änderung an dem bestehenden Algorithmus betrifft laut Google ca. 1 Prozent aller weltweiten Suchanfragen.
SEO folks: we recently launched a refresh of this algorithm: http://t.co/KKSXm8FqZW Visible to outside world on ~Feb. 6th.
— Matt Cutts (@mattcutts) 10. Februar 2014
Weiterführende Informationen zu diesem Thema:
- https://search.googleblog.com/2012/01/page-layout-algorithm-improvement.html (engl.)
- Die Englische Informationsseite der „Coalition for Better Ads“, der auch Google angehört: https://www.betterads.org/standards/
- https://webmaster-de.googleblog.com/2012/01/verbesserung-am-algorithmus-fur-das.html (dt.)
SISTRIX