Als Onpage-Optimierung wird der Teil der Suchmaschinenoptimierung bezeichnet, der sich auf Verbesserungen auf der Seite selber bezieht. Ziel aller Onpage-Maßnahmen ist es, dass die Webseite in Suchmaschinen besser auffindbar ist.
SISTRIX – Webseite als Projekt anlegen
Um eine Webseite mit SISTRIX regelmäßig auf Basis von OnPage-Faktoren analysieren zu können, muss diese im Bereich „Projekte“ angelegt werden. (Du kannst auch einmalige OnPage-Analysen starten.)
Als Beispiel für dieses Tutorial nutzen wir die Seite der Sparkasse: sparkasse.de
Wenn du in SISTRIX eingeloggt bist, findest du in der Navigationsleiste oben auf der Seite den Menüpunkt „Projekte“.

Alternativ kannst du auch den Direktlink app.sistrix.com/projects nutzen.
Neues Projekt erstellen
Jetzt legen wir ein neues Projekt an.
Verwende am besten immer aussagekräftige Projektnamen – insbesondere, wenn du zum Beispiel mehrere Subdomains analysieren möchtest.
Für unser Beispiel möchten wir die gesamte Seite (Startseite + alle Unterseiten) analysieren und verwenden deswegen die Bezeichnung „Sparkasse.de Webseite“.

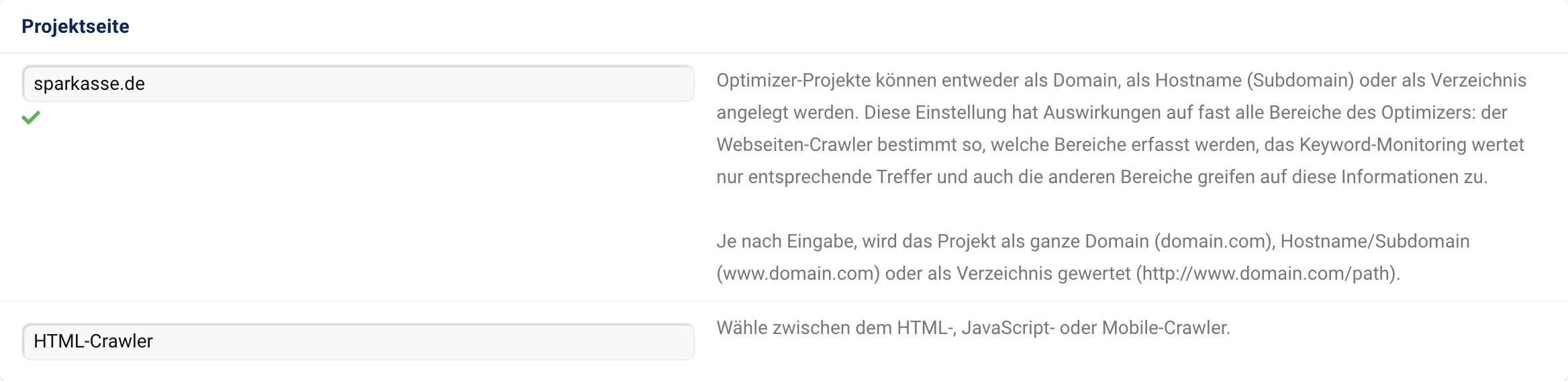
Der zweite Schritt verlangt von uns die Auswahl der Domain, des Hostnamens oder eines Verzeichnisses. Wir geben nur die Domain und die TopLevelDomain an, wir analysieren dann alle Seiten auf dieser.

Dort legst du außerdem fest, mit welchem Crawler die entsprechenden Seiten erfasst wird.
Die nächste Schritte sind, Keywords einzugeben, die für das Projekt überwacht werden sollen, und Wettbewerber festzulegen. Beide Schritte erklären wir im Tutorial „Eigenen Sichtbarkeitsindex erstellen“ genauer.
Du kannst das Projekt auch zunächst ohne Keywords und Wettbewerber erstellen. In den Einstellungen deines Projekts kannst du sie jederzeit hinzufügen und aktualisieren.
Über den grünen Button „Projekt erstellen“ legen wir unser OnPage-Projekt nun an.
Der SISTRIX-Crawler wird anschließend die Webseite besuchen und analysieren. Je nach Umfang des Projektbereichs kann das ein bisschen dauern.

Oben rechts auf der Seite siehst du den Crawling-Fortschritt. Du wirst aber auch per E-Mail benachrichtigt, wenn die Ergebnisse fertig sind. Zeit für einen Kaffee!
OnPage-Analyse durchführen
Die OnPage-Analyse bezieht sich auf die Aufdeckung von Schwachstellen im Bereich OnPage-SEO innerhalb einer Webseite. Das können technische sowie inhaltliche Fehler und Probleme sein. Viele Fehler sind jedoch technischer Natur.
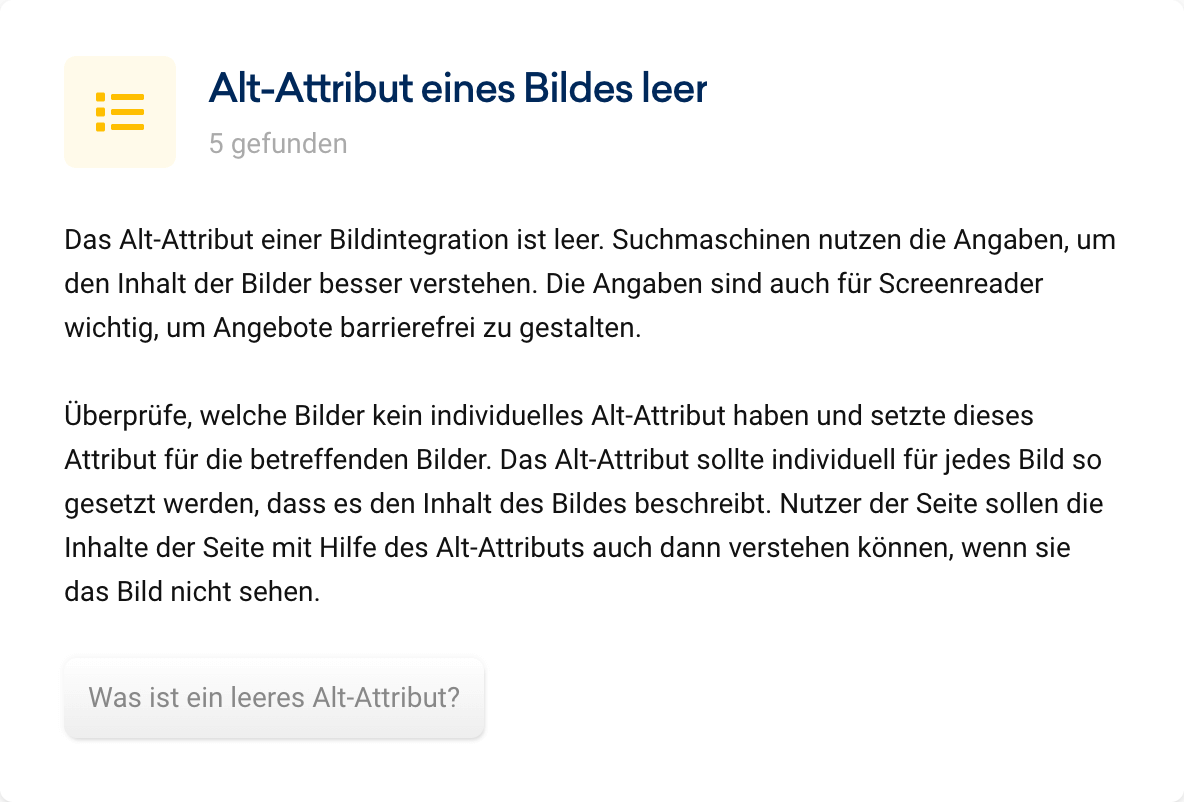
Da das Thema als solches komplex genug ist, wollen wir dir die Analyse so einfach wie möglich machen. Deswegen findest du zu jedem Fehler, der in deinem Onpage-Projekt gefunden werden kann, schon direkt in SISTRIX eine ausführliche Erklärung.
Häufig findest du dort zusätzlich einen Button 1, über den du weiterführende Informationen zu dem jeweiligen Thema erhältst. In unserer Wissensdatenbank Frag-SISTRIX findest du eine große Anzahl an Beiträgen mit Erklärungen zur OnPage-Optimierung.
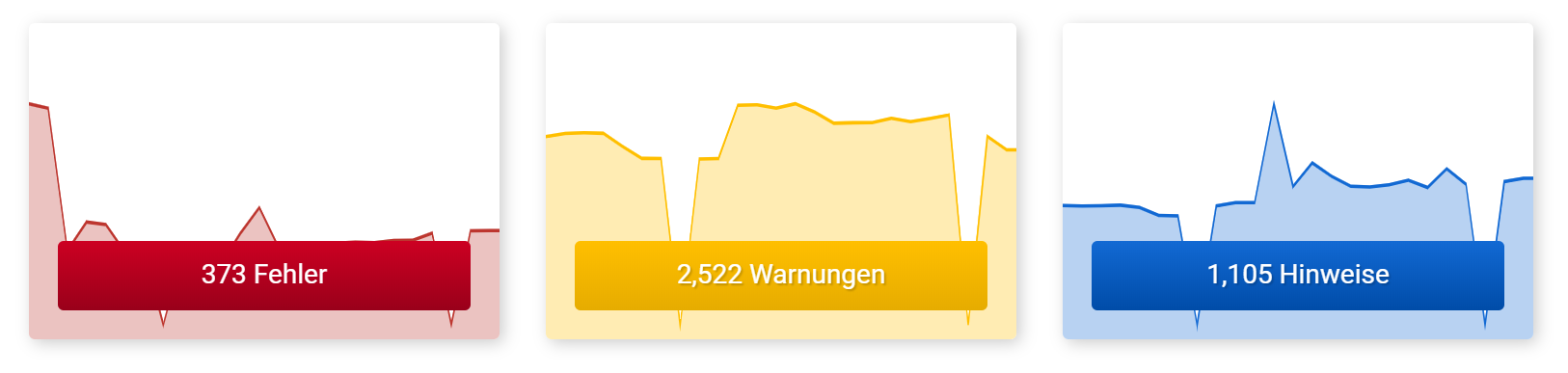
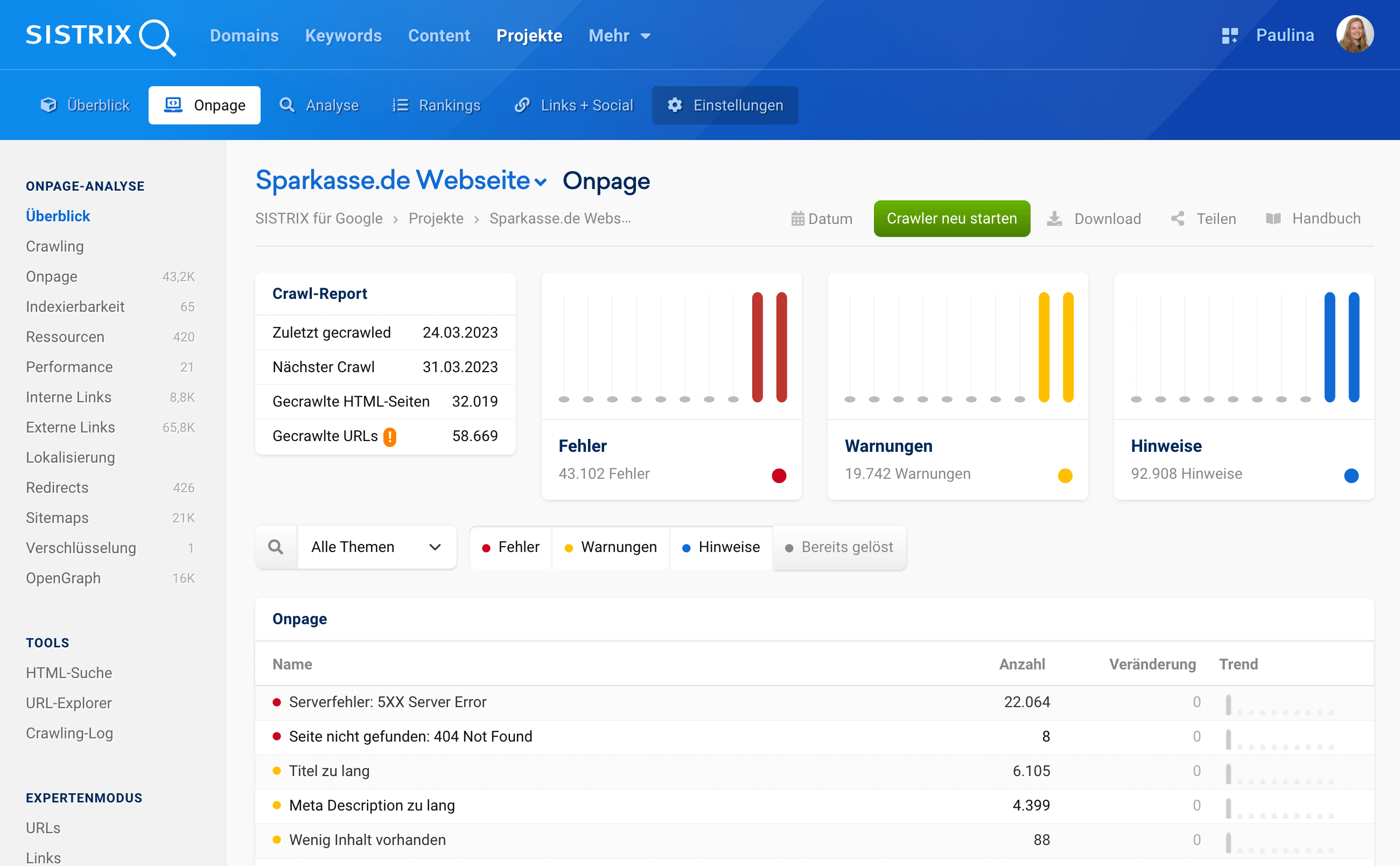
Aber der Reihe nach: Wenn dein Onpage-Projekt fertiggestellt wurde, findest du auf der Seite der Projekt-Übersicht ganz oben eine Übersicht von gefundenen Fehlern, Warnungen und Hinweisen:

Die Farben geben dir schon direkt einen Hinweis auf die Dringlichkeit der jeweiligen Meldungen.
- Zu möglichen Fehlern zählen unter anderem nicht gefundene Seiten, Bilder oder Pfade. Dies sind die wichtigen Elemente, die Google helfen, deinen Content zu finden. Um Fehler solltest du dich also schnellstmöglich kümmern und sie beheben.
- Warnungen sind beispielsweise zu lange Title-Tags, fehlende oder mehrfach verwendete H1-Überschriften, aber auch fehlende Meta-Descriptions. Das sind wichtige Punkte, damit Google deine Inhalte versteht. Schreib dir diese Warnungen auf die To-Do-Liste.
- In den Hinweisen findest du Dinge, die bei der Analyse aufgefallen sind und die du optimieren könntest. Zum Beispiel Hinweise zu Dingen wie Klicktiefe, identische Bilder und Javascript-Dateien. Schau dir an, was dir davon für deine Seite sinnvoll erscheint.
Nachdem das Projekt erstmals gecrawlt wurde, kannst du direkt auf alle Informationen zugreifen und mit der Optimierung Deiner Webseite beginnen.
Wenn du das Projekt geöffnet hast, findest du oben auf der Seite eine eigene Projekt-Navigationsleiste.

Über die Navigation findest du dich jederzeit in deinem Projekt zurecht. Wir schauen uns nun den Menüpunkt „Onpage“ an.
Du befindest dich jetzt sozusagen auf dem „Dashboard“ für alles, was Fehler, Warnungen und Hinweise bezüglich der Onpage-Optimierung deiner Webseite betrifft.
Ganz oben findest du die Informationen darüber, wann der letzte Crawl stattgefunden hat, wann der nächste Crawl geplant ist und wie viele HTML-Seiten und URLs insgesamt gecrawlt wurden.

Mit dem grünen Button „Crawler neu starten“ oben auf der Seite kannst du jederzeit einen manuellen Crawl starten. Standardmäßig wird dein Projekt einmal in der Woche gecrawlt. In den Projekteinstellungen kannst du das anpassen.
Auch aus einem Onpage-Projekt heraus kannst du jede einzelne Datenbox zu einem Report hinzufügen und dir die entsprechenden Informationen so wöchentlich ganz automatisch per E-Mail-Report zukommen lassen.
Fehler analysieren
Schauen wir uns unser Beispiel-Projekt mit der Domain sparkasse.de an.

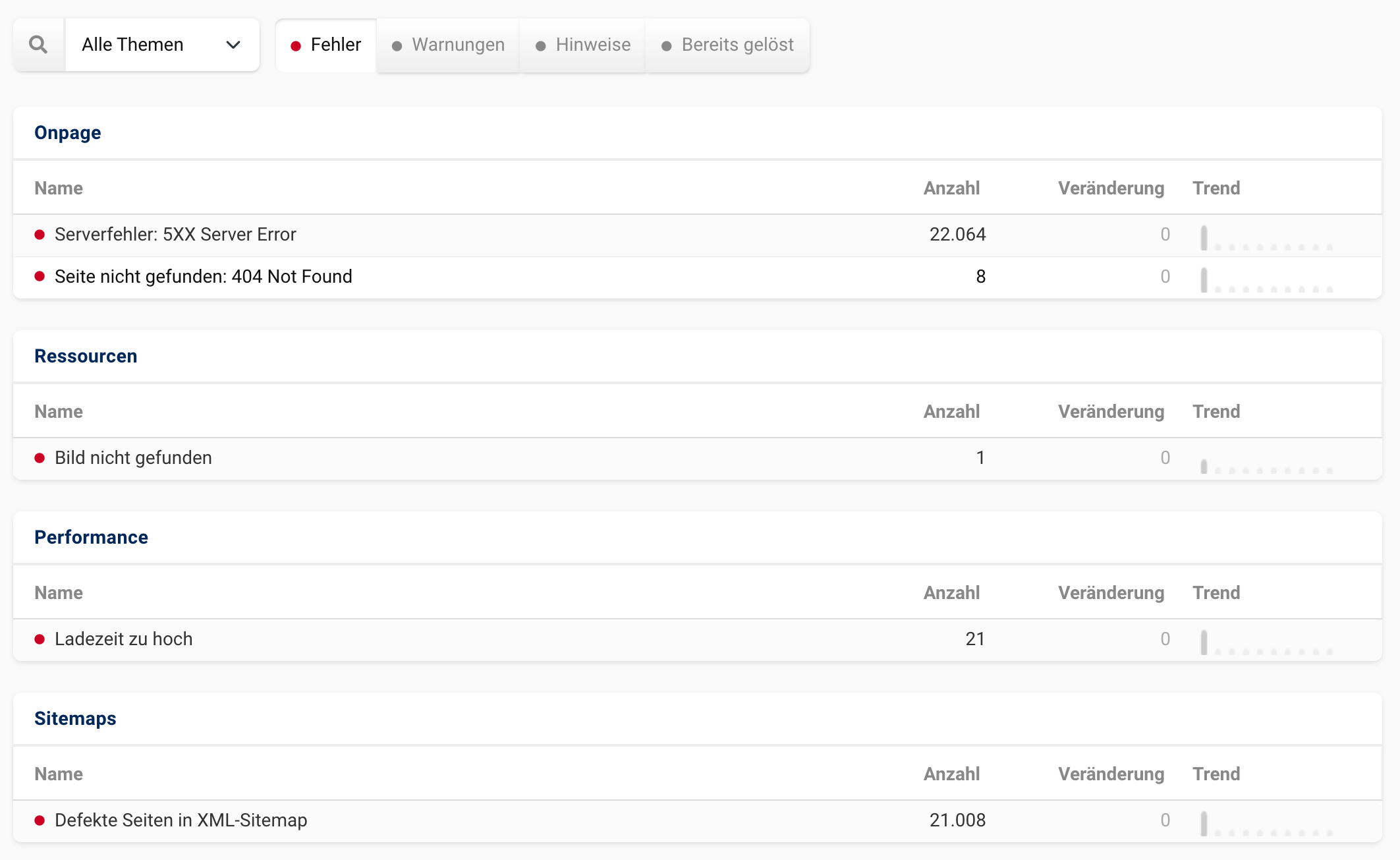
Die Onpage-Analyse ergibt sehr viele Fehler, einige Warnungen und sehr viele Hinweise. Die Fehler schauen wir uns genauer an.

Unser Projekt für die Domain sparkasse.de spricht aktuell fünf Fehler-Kategorien an. Einige Seiten sind gar nicht auffindbar, andere antworten mit einem Serverfehler, manche Seiten laden sehr langsam und in der Sitemap sind viele URLs hinterlegt, die nicht mehr auffindbar sind.

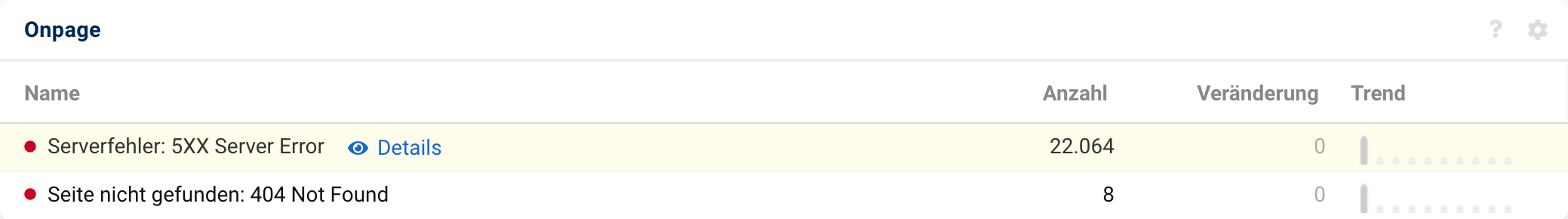
Details zu den Fehlern und die einzelnen Seiten, die von dem jeweiligen Fehler betroffen sind, findest du mit Klick auf den „Details“-Button 1. Er erscheint, wenn du mit der Maus über den Fehler fährst.
Als Beispiel wählen wir den Fehler „Seite nicht gefunden“ aus. Oben findest du die bereits erwähnte Infobox mit Erklärungen zu dieser Fehler-Kategorie.
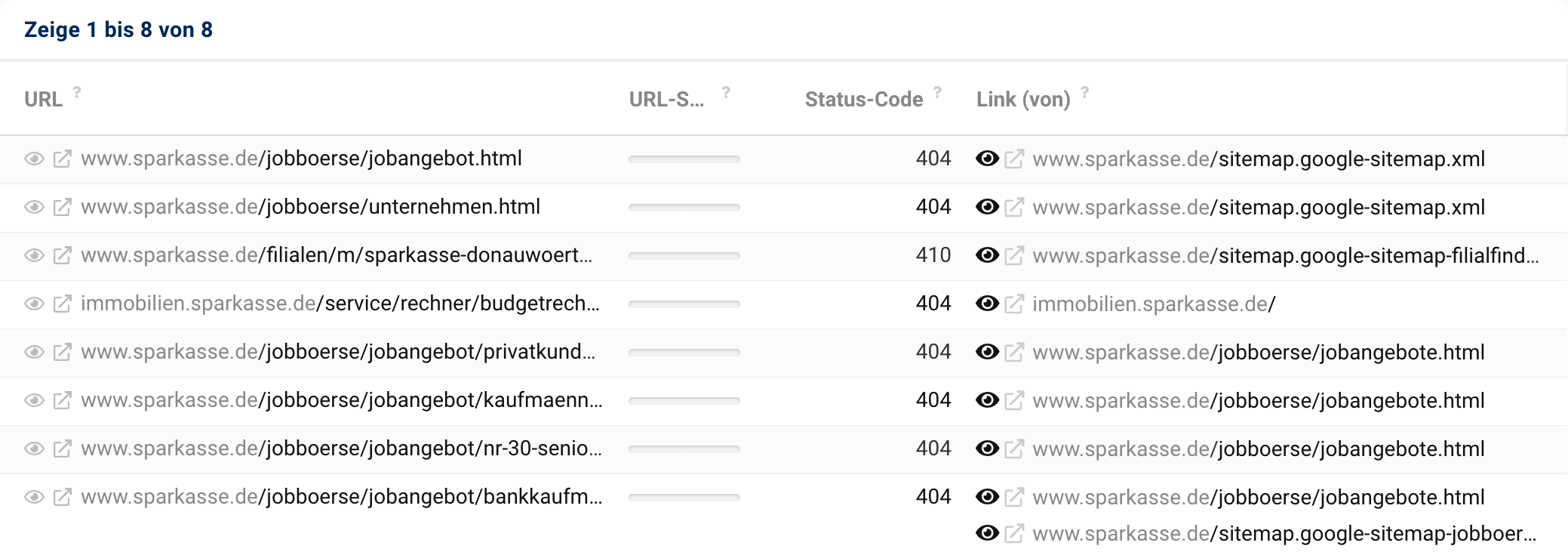
Unten finden wir alle alle URLs aufgelistet, auf denen die Seiten nicht gefunden werden konnten. Und wir sehen auch direkt, wo die nicht gefundenen URLs verlinkt sind.

Über das Symbol vor der jeweiligen URL können wir die Seite aus SISTRIX heraus direkt im Browser öffnen. So überprüfst du im ersten Schritt, ob der Fehler nach wie vor besteht oder ob er möglicherweise schon behoben wurde.
Beim Aufruf der URLs im Browser stellen wir fest, dass wir auf einer 404 Seite landen. Diese Seite gibt es also nicht mehr. Zudem können wir auf den „Link von“-Link klicken, um die URL aufzurufen, die auf diese Seite leitet.
Sind wir Betreiber der Seite, sollten wir prüfen, warum die Seiten nicht aufrufbar sind und ob wir die Links auf diese Seiten entfernen können – wenn die Seiten nicht mehr benötigt werden. Mit dem „URL-Check“ kannst du die URLs auch weiter analysieren. Das erläutern wir im Tutorial „Onpage-Analyse einzelner URLs im Optimizer„.
Fazit
So wie mit den nicht gefundenen Seiten solltest du nun auch mit den anderen Fehlern verfahren. Schau dir an, was für Fehler-Arten es sind und was du tun kannst, um die Fehler zu beheben. Wie weiter oben schon beschrieben könntest du dich anschließend auch den Warnungen und Hinweisen widmen.
Nachdem dein Onpage-Projekt einige Wochen gecrawlt wurde, siehst du auf der Projekt-Übersichtsseite, wie sich die Anzahl der Onpage-Probleme im zeitlichen Verlauf entwickelt hat – ob du Fehler lösen konntest oder neue Warnungen hinzugekommen sind.