Die Ladegeschwindigkeit einer Webseite ist ein Rankingfaktor. Um sie zu überprüfen, stehen dir mehrere Möglichkeiten zur Verfügung. Eine Übersicht der wichtigsten Tools mit ihren Metriken und Vor- bzw. Nachteilen.
Das kostenlose SISTRIX PageSpeed-Tool
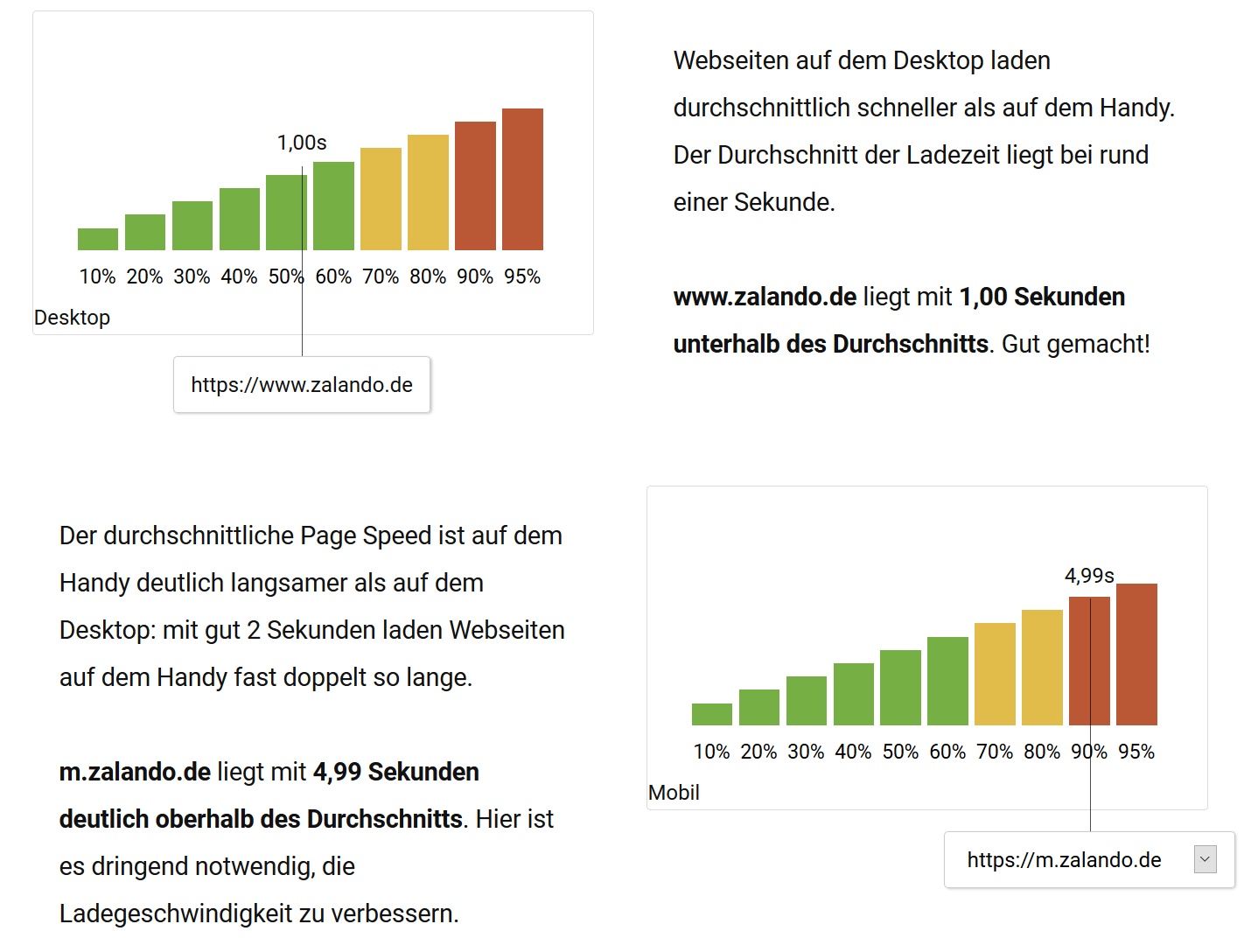
Mit unserem kostenlosen PageSpeed-Tool kannst du die Ladezeit deiner Webseite sofort überprüfen. Die Daten des SISTRIX PageSpeed-Tools basieren auf echten Nutzerdaten und liefern dir wertvolle Insights.

Wie funktioniert es? Google stellt im Rahmen des Chrome User Experience Report ein öffentliches Datenset mit Ladezeiten zur Verfügung. Wir bauen auf diesen Daten auf, fassen sie zusammen und stellen sie in einen leicht zu interpretierenden Kontext.
Google PageSpeed Insights
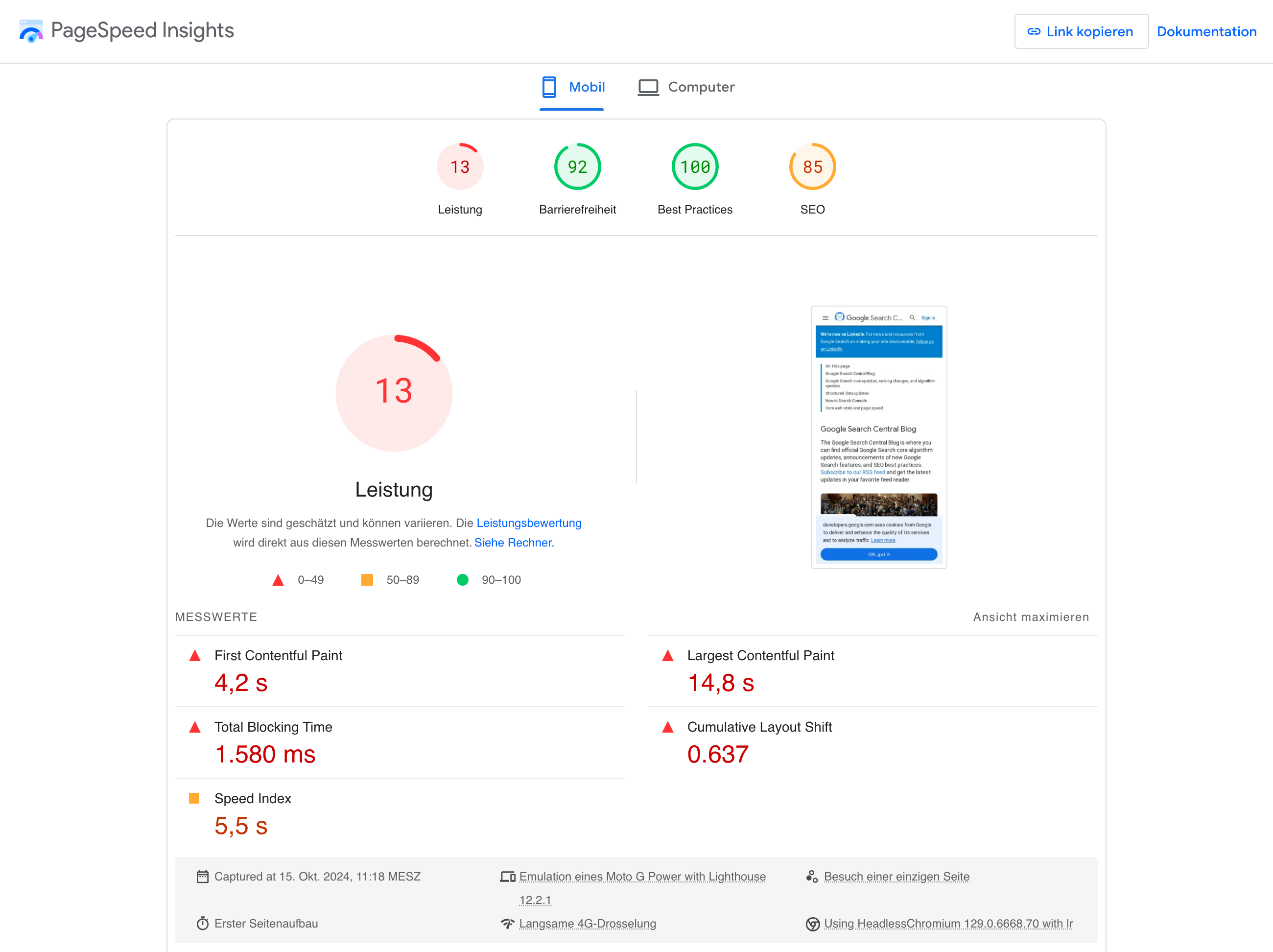
Mit dem von Google bereitgestellten Tool Google PageSpeed Insights lässt sich die Ladezeit einer Website in Form des PageSpeed Score, eine Bewertungsskala bestehend aus 0 – 100 Punkten, bestimmen. Was genau die PageSpeed Insights messen und wie sich der PageSpeed Score berechnet, haben wir in diesem Artikel zusammengefasst.

Als Metriken erhält man im Bereich „Labdaten“ die Daten aus dem durchgeführten Benchmark-Test für Mobil und die Desktop-Ansicht getrennt. Diese Daten sind gut vergleichbar, da jeder Test der PageSpeed Insights unter relativ gleichbleibenden Bedingungen durchgeführt wird. Das Tool wird direkt von Google zur Verfügung gestellt.
Zu den meisten, aber längst nicht allen Domains werden außerdem die sogenannten Felddaten aus den CrUX-Reports angezeigt.
Analysiert man eine Website mit PageSpeed Insights, so werden neben dem errechneten Score auch konkrete Handlungsempfehlungen zur Verbesserung der Ladezeit ausgesprochen. Diese Liste enthält nach potentieller Einsparung sortierte Verbesserungsvorschläge sowie Verlinkungen zu Erklärungen und weiterführenden Informationen.
Obwohl das PageSpeed Insights Tool im Grunde auf dem Lighthouse-Test basiert, ist in den PageSpeed Insights leider keinerlei Debugging möglich. Zudem werden die Felddaten nur mit großen Verzögerungen aktualisiert. Für die eigene Webseite sollte man daher immer den Core Web Vitals Bericht der Google Search Console nutzen.
Google Lighthouse
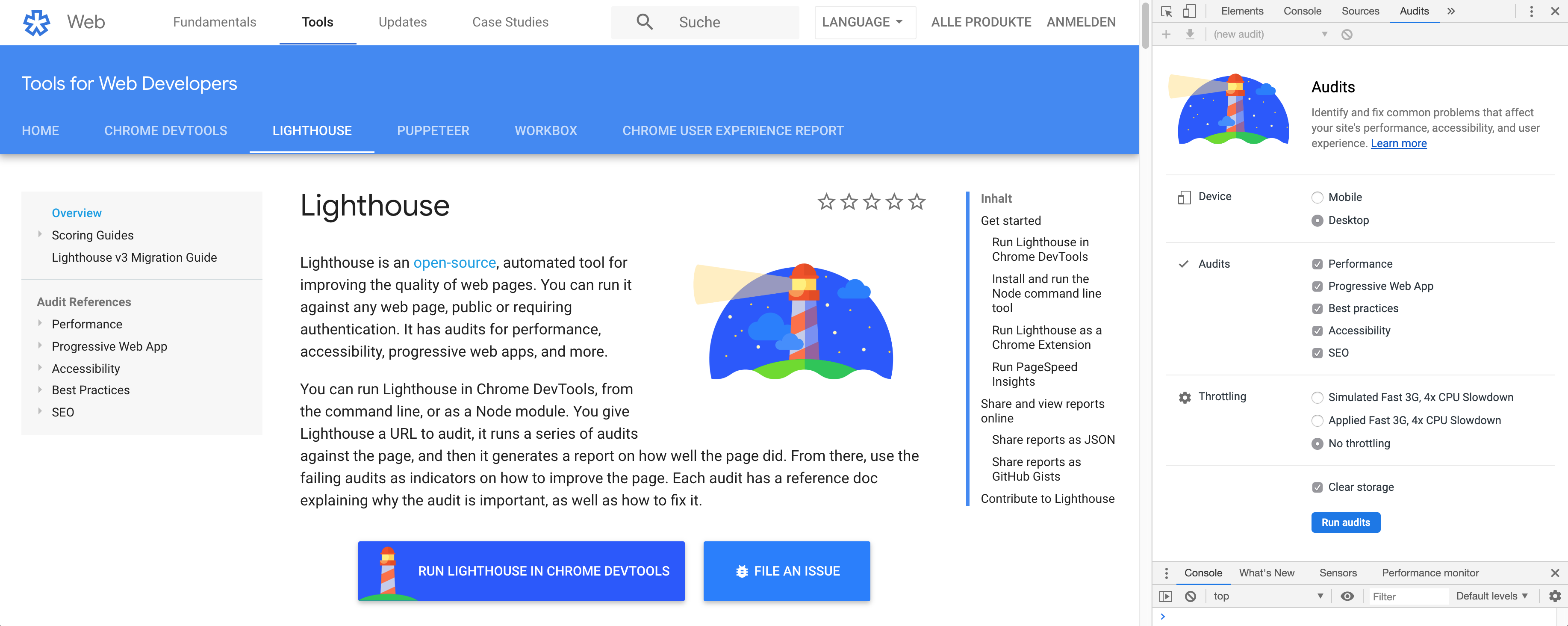
Ein weiteres Tool von Google gibt es standardmäßig im Chrome Browser: Lighthouse. Hierbei handelt es sich um eine Reihe automatisierter Tests die einer Webseite unterzogen werden und dazu dienen sollen, eine Webseite schneller und performanter zu machen.

Ebenso wie bei den PageSpeed Insights, zeigt auch Lighthouse konkrete Handlungsanweisungen und Vorschläge für Verbesserungen sowie weitere Informationen an.
Zusätzlich zur Messung der Seitengeschwindigkeit werden einige Best Practices geprüft. Im Bereich Vertrauen und Sicherheit wird beispielsweise die Verwendung von verschlüsselten Verbindungen via HTTPS überprüft. Im Bereich Nutzererfahrung werden beispielsweise Bilder untersucht, ob diese im korrekten Seitenverhältnis angezeigt werden. Ein paar Browserkompatibilitäts-Checks (Korrekt definierter Zeichensatz, etc.) und allgemeine Tests bzgl. Codefehler oder der Verwendung veralteter APIs runden diesen Bereich ab.
Die Eignung der Webseite als sogenannte „Progressive Web App“ wird ebenfalls geprüft. Progressive Web Apps (PWA) sind im Grunde Webseiten, die mit modernen APIs erstellt und um Funktionen klassischer Apps erweitert werden. Eine Progressive Web App fühlt sich wie eine native App auf dem Gerät an und zwar unabhängig vom Netzwerk: PWAs sind Offline-verfügbar und benutzbar.
Mit der Lighthouse-Prüfung lässt sich außerdem die Barrierefreiheit einer Web-App verbessern. Selbstverständlich können nur manche Probleme durch automatisierte Tests erkannt werden, die Empfehlungen sind dennoch ein guter Start.
Übrigens: Den integrierten SEO-Check sollte man jedoch nicht allzuernst nehmen, immerhin weist Google richtigerweise darauf hin, dass es „zusätzliche Faktoren gibt, die Lighthouse nicht prüft, welche einen Einfluss auf das Ranking haben“.
Google Analytics
In Google Analytics lässt sich die durchschnittliche Ladezeit einer Website sowie weitere Geschwindigkeits-Metriken einsehen. Zu finden ist der Bericht in der Kategorie „Verhalten“ unter „Website-Geschwindigkeit“.
Bemessen wird dort die durchschnittliche Seitenladezeit. Das ist die durchschnittlich zum Laden der jeweiligen Seite erforderliche Zeit (in Sekunden). Also der Zeitraum zwischen dem Anfordern der Seite (durch Klicken auf einen Link) bis zum Abschluss des Seitenladevorgangs im Browser.
Die durchschnittliche Seitenladezeit in Google Analytics setzt sich daher stets aus zwei Komponenten zusammen: Der Netzwerk- und Serverzeit sowie der Browserzeit.
- Google Analytics
- Google Analytics Informationen über die Website-Geschwindigkeit
Echtzeitmessung der Core Web Vitals in Google Analytics
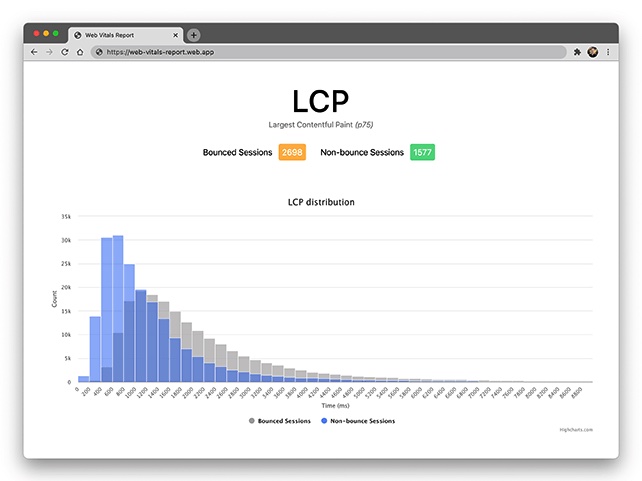
Durch Einbindung der web-vitals-JavaScript-Bibliothek lassen sich die Web-Vitals-Metriken echter Nutzern in Google Analytics messen. Diese Daten entsprechen dem, wie sie von Chrome gemessen und an andere Google-Tools gemeldet werden.
Werden die Core Web Vitals in Google Analytics erfasst, kann man mit dem Open Source-Tool Web Vitals Report sehr ansehnliche Reports erstellen.

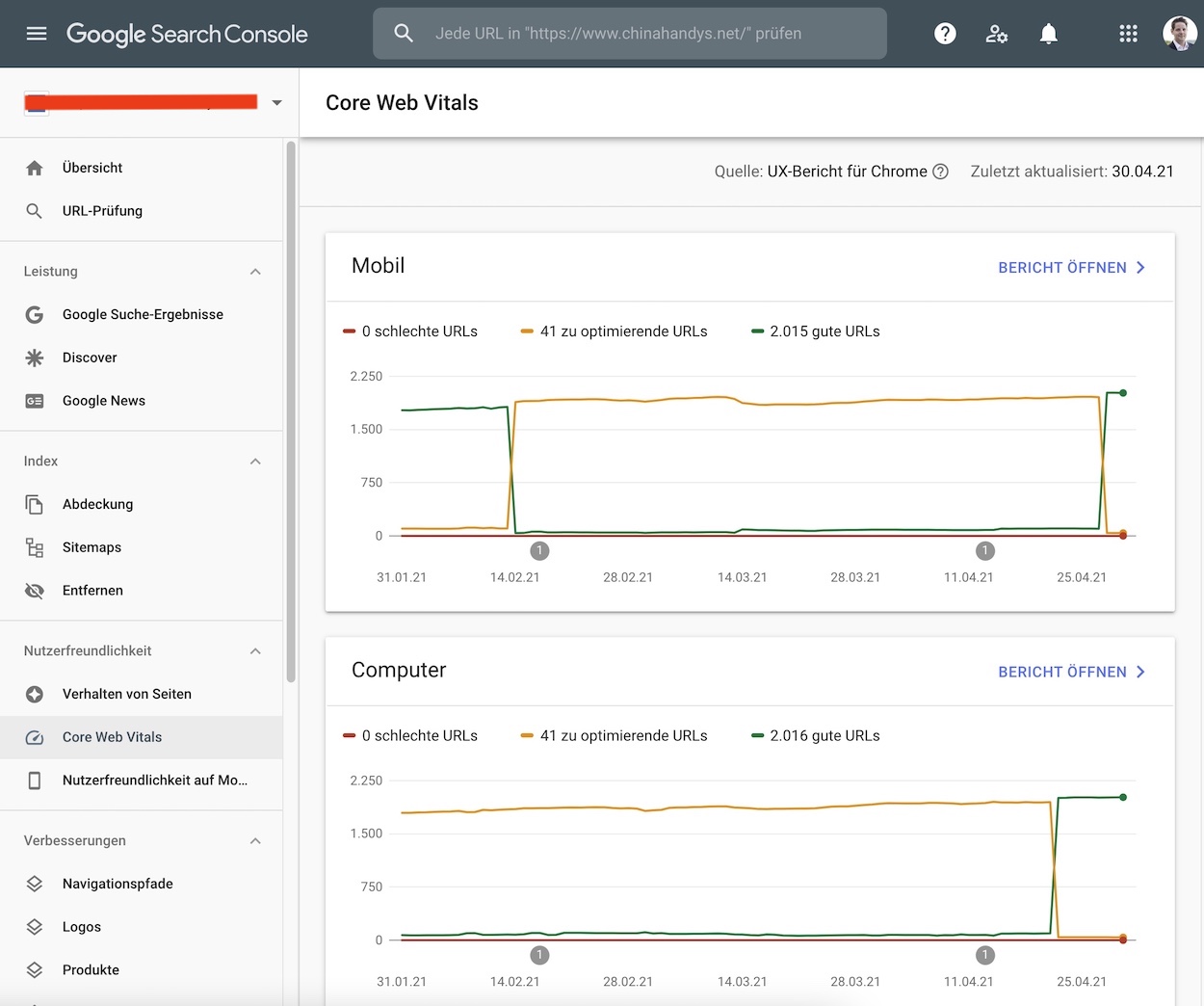
Search Console Core Web Vitals Bericht
Im Core Web Vitals-Bericht der Google Search Console finden sich die rankingrelevanten Daten zur Leistung einer Website. Grundlage hierfür sind die tatsächliche Nutzungsdaten (Felddaten) aus dem Google Chrome User Experience Report.

Anders als im CrUX-Report erhält man hier sehr detaillierte Daten für nahezu jede URL, die von mehr als ein paar Besuchern pro Tag aufgerufen wird. Probleme und Fehler, die auf die selbe Ursache in mehreren URLs zurück geführt werden können, werden automatisch gruppiert und als URL-Cluster angezeigt.
Leider ist kein tieferes Debugging möglich und die Werte laufen mit etwa 2-3 Tagen Verzögerung in die Search Console ein.
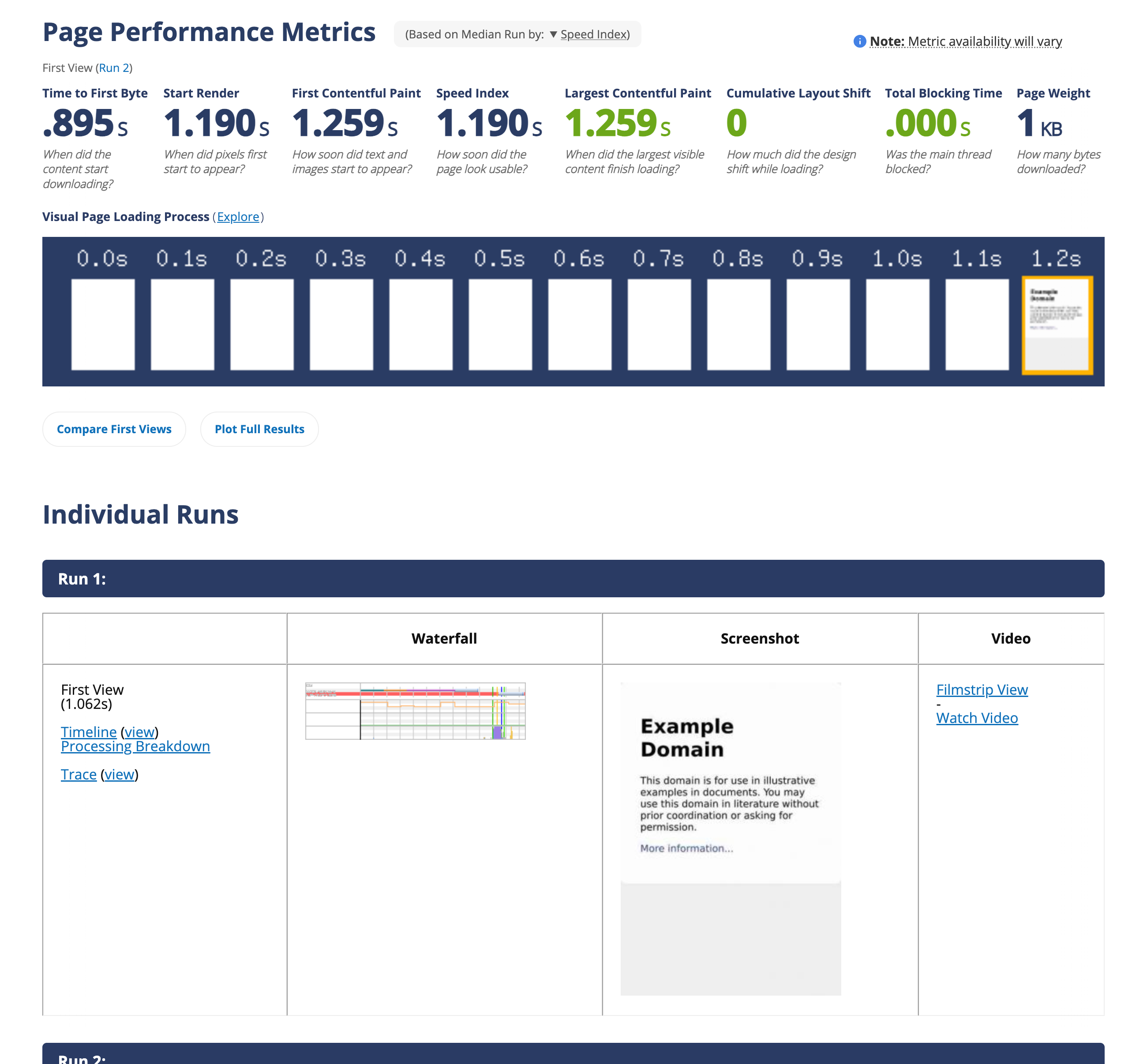
WebPageTest
Neben den PageSpeed Insights bietet der WebPageTest die umfangreichsten Auswertungen in Sachen Ladezeiten und sowie zahlreiche Auswertungs- und Debugging-Funktionen an.

Es lassen sich Labdaten für Desktop und mobile Browser in beliebigen Auflösungen und von unterschiedlichsten Standorten anfordern. Eine Simulation von schlechten Verbindungen oder langsamen CPUs ist ebenfalls möglich. Die Tests laufen in der Cloud und damit jeweils unter relativ gleichbleibende Bedingungen ab.
Besonders interessant ist der Vergleich der Ladezeit und des Wasserfall-Diagramms vom Erstaufruf und dem erneuten Aufruf eines wiederkehrenden Besuchers. Hier lässt sich sehr schnell erkennen, ob die Caching-Regeln korrekt greifen und wieviel diese ausmachen.
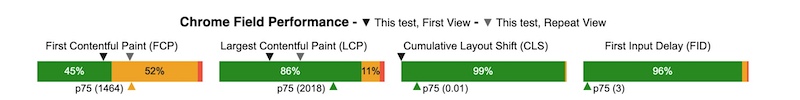
Die Felddaten aus den CrUX-Reports werden ebenfalls angezeigt und im Vergleich zu den aktuellen Laborwerten ausgewertet:

Besonders das Debugging für Requests & Ressourcen und die erzeugten Videos und Screenshots zum Aufbau der Seite machen dieses Tool zu einem unverzichtbaren Helfer bei der Optimierung der Ladezeit einer Webseite.
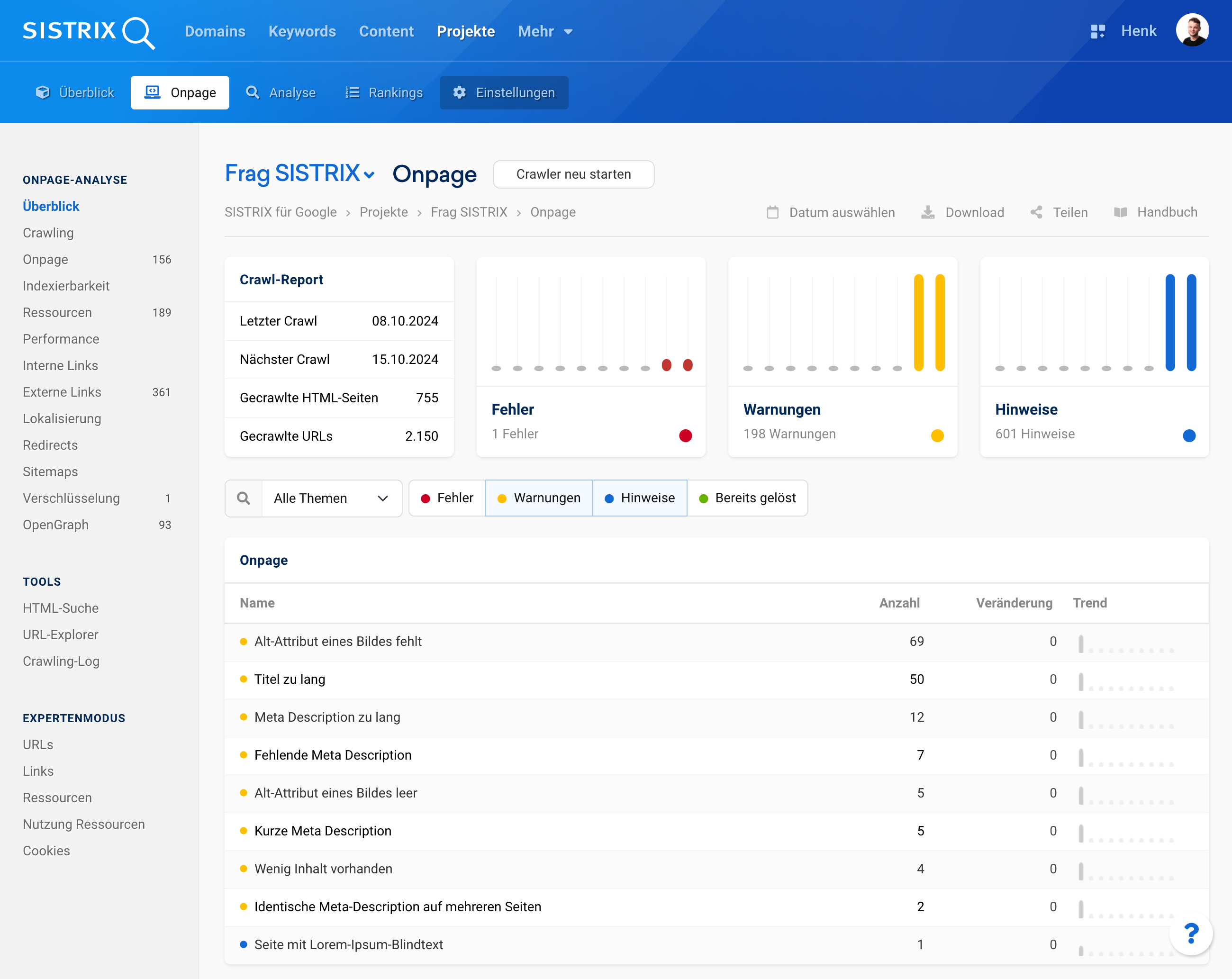
SISTRIX Onpage-Projekte
Bei deinen Onpage-Projekten wird die Startseite eines Projekts standardmäßig in einem Intervall von allen drei Stunden überwacht und du erhältst, über das Wasserfall Diagramm, ausführliche Informationen zur Ladezeit.

Lastspitzen oder Veränderungen in der Erreichbarkeit/Ladezeit einer Website lassen sich schnell identifizieren und du kannst die Abfrage für weitere Unterseiten deiner Domain einstellen.