Für die Paginierung von Seiten hat Google konkrete Empfehlungen vorgestellt, die die klassischen Probleme mit unterteilten Seiten effizient lösen.
Eine Seite mit vielen Informationen (z. B. Produkten innerhalb einer Kategorie) wird meistens in sogenannten Komponentenseiten (/page/1/ bis /page/N/) aufgeteilt. Dieser als „Paginierung“ bezeichneter Vorgang stellt einen oft vor SEO-Problemen, denn:
- Google indexiert jede Komponentenseite zunächst ohne Zusammenhang. Dadurch kann nicht sichergestellt werden, dass der User die treffendste/beste Seite in den Suchergebnissen angezeigt bekommt. Die treffendste/beste Komponentenseite ist meistens die Erste – z. B. die erste Seite eine Produktkategorie.
- Für jede dieser Komponentenseiten werden Rankingfaktoren gesammelt und ausgewertet. Jede Seite rankt somit für sich selbst – ebenfalls wieder ohne Zusammenhang. Es wäre daher von Vorteil, einen Zusammenhang der vielen einzelnen Seiten herzustellen und eine Seite (meist die Erste) gezielt zu stärken.
Um diese klassischen SEO-Probleme mit Paginierungen zu vermeiden, hat Google schon 2011 einen optimale Lösungsweg vorgestellt, der implementiert werden kann.
Lösung: Die View-All-Seite
Eine View-All-Seite fast alle Informationen der paginierten Seiten auf einer einzelnen Übersichtsseite zusammen. Es werden demnach alle Informationen auf einer einzigen Seite vereint.
Beispiel: Gibt es eine Kategorie mit fünf Komponentenseiten, auf denen jeweils sechs Produkte angezeigt werden, werden auf einer View-All-Seite alle 30 Produkte dieser entsprechenden Kategorie angezeigt.
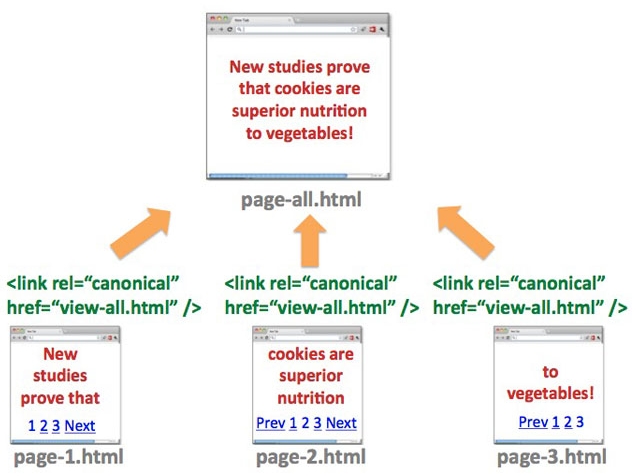
Wenn eine solche View-All-Seite bereits existiert oder eingeführt werden soll, müssen die einzelnen Komponentenseiten mithilfe des Canonical-Tags auf die entsprechende View-All-Seite verweisen.
Die einzelnen Komponentenseiten /page/1/ bis /page/N/ würden also alle dasselbe Canonical-Tag nutzen:
<link rel="canonical" href="http://www.meinewebsite.de/page/view-all/">Veranschaulichung einer View-All-Seite:
Die oben gezeigte Veranschaulichung einer View-All-Seite stammt aus folgendem Google Artikel: https://webmasters.googleblog.com/2011/09/view-all-in-search-results.html
Bei der Erstellung einer View-All-Seite sollte darauf geachtet werden, dass sich die Seite möglichst performant ausliefern lässt.
Besonders bei View-All-Seiten mit sehr vielen Ergebnissen, zum Beispiel Produktkategorie-Seiten mit 1.000 Produkten, würde sie allein durch die Anzahl der Produktbilder schnell sehr umfangreich.
In solchen Fällen lohnt es sich, eine Lazy-Loading-Lösung für die nicht direkt sichtbaren Bilder zu implementieren. Google hält einen guten Einstieg zu dieser Thematik auf https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/ bereit.
Zudem hat Googles Chrome-Browser ab der Version 75 eine noch einfachere Möglichkeit zum Lazy-Loading erhalten.
Die wichtigste Frage, die man sich bei der Erstellung einer View-All Seite jedoch stellen sollte, ist die, ob eine solche Darstellung der Produkte oder Informationen für den User wirklich hilfreich ist?
Sollte es nur darum gehen, Google mitzuteilen welche Produkte man hat, kann man das einfacher mit eine Sitemap bewerkstelligen.
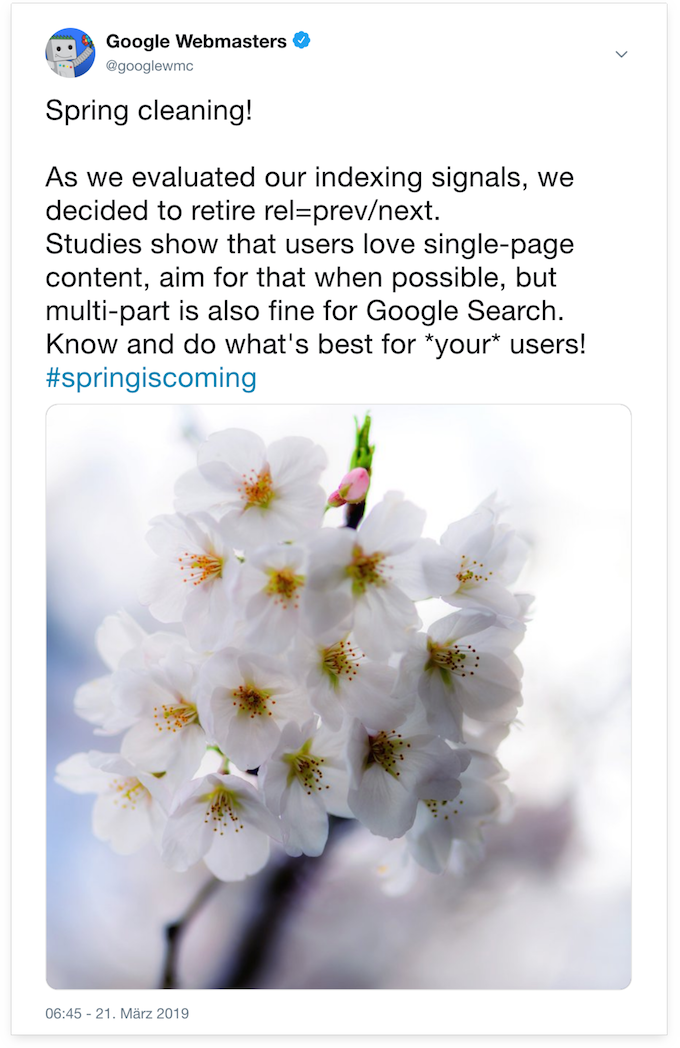
Hinweis: Verwendung von rel=“next“ und rel=“prev“ nicht mehr zeitgemäß
Google hat in 2011 eine weitere Möglichkeit in Umlauf gebracht: Die Verwendung des Linkattributs rel=“next“ und rel=“prev“.
Dieser Ansatz wird jedoch schon seit einer Weile nicht mehr von Google umgesetzt, was Google via Twitter im März 2019 mitteilte:

Was haben beide Lösungsmöglichkeiten gemeinsam?
Beide Lösungswege kennzeichnen für Google die Zusammengehörigkeit der paginierten Seiten. Durch die Kennzeichnung ist Google in der Lage, die Inhalte besser zu crawlen bzw. miteinander zu verknüpfen und so für den User relevante Inhalte in den SERPs anzuzeigen. Dann handelt es sich meist um die erste Seite (die View-All-Seite) eines paginierten Inhalts.
Tipps zur Usability
Aus User-Sicht ist es empfehlenswert, sogenannte „sprechende URLs“ zu verwenden (z. B. www.meinedomain.de/page/1/) und auf GET-Parameter (z. B. www.meinedomain.de/page.html?Seite=1&ID=) in der URL gänzlich zu verzichten. Zudem sollte man nicht „vor“ und „zurück“ verwenden, sondern dem User „Seite 1, 2, 3 … 99“ als paginierte Navigation anbieten.
In Anbetracht der zunehmenden Bedeutung der User Experience (UX) ist es wichtig, dass die Paginierung auf eine Weise umgesetzt wird, die den Nutzern eine möglichst angenehme Navigation ermöglicht. Insbesondere auf mobilen Endgeräten kann eine unübersichtliche Paginierung zu einer schlechten Nutzererfahrung führen. Es ist daher ratsam, interne Verlinkungen und eine klare Navigation auf allen Seiten sicherzustellen.
Logarithmische Paginierung
Unter „logarithmischer Paginierung“ ist das Gruppieren von Zahlengruppen in 1er-, 10er- und 100er- Schritten bei einer hohen Anzahl von paginierten Seiten zu verstehen.
Ziel dabei ist es, dem User die Möglichkeit zu geben, schnellstmöglich nahezu jede Seite des paginierten Inhalts zu erreichen.
Ein verständliches Beispiel zu diesem Thema ist in englischer Sprache hier zu finden: http://stackoverflow.com/questions/7835752/logarithmic-pagination-page-navigation-for-many-many-pages
Googles offizielle Informationen zum Thema
Weitere informative Links zum Thema Paginierung sowie die Empfehlungen von Google zum nachlesen findest Du unter: