Du willst nicht auf eine ganze Seite verlinken, sondern direkt auf eine Textpassage? Sogenannte Text Fragment Links machen es möglich. Wir zeigen dir, wie sie funktionieren.
Vielleicht hast du schon einmal auf einen Link geklickt, der dich direkt zu einem farblich markierten Satz oder Abschnitt auf der Zielseite geführt hat. Dabei handelt es sich um einen Text Fragment Link. So ein Link lässt sich leicht selbst erstellen.

Wie du Text Fragment Links erstellst
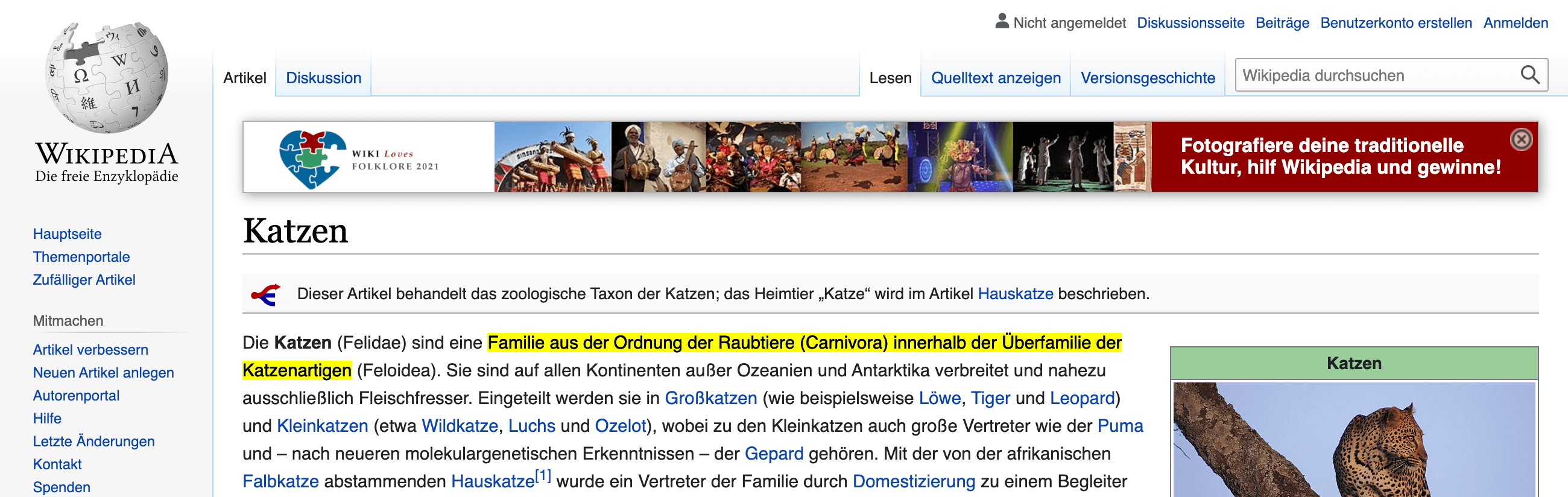
Der Link zum markierten Absatz in unserem Beispiel sieht so aus:
Wirkt kompliziert? Sehen wir ihn uns Stück für Stück an:
- An erster Stelle steht die URL.
- Dann folgt ein #.
- Das Textfragment wird eingeleitet von :~:text=:
- Schließlich folgt das Textfragment selbst. 20%steht für ein Leerzeichen.
Statt der gesamten Textpassage kannst du nur Anfang und Ende eingeben und durch ein Komma voneinander abtrennen. Das ist vor allem vorteilhaft, wenn du lange Sätze oder einen Absatz hervorheben willst.
Für unser Beispiel könnte das so aussehen:
https://de.wikipedia.org/wiki/Katzen#:~:text=Familie%20aus%20der%20Ordnung,der%20Katzenartigen
Bitte beachte: Ein Text Fragment Link ist nicht dasselbe wie ein Anker-Link. Mit Letzterem verlinkst du zum Beispiel in Überschriften deiner Seite auf Textabschnitte. Um ihn zu erstellen, musst du zunächst einen Anker setzen.
Allerdings gibt es ein paar Dinge, die das Verlinken auf Textfragmente erschweren:
- Das händische Setzen von %20für jedes Leerzeichen artet schnell in Arbeit aus.
- Wenn du auf einzelne Textpassagen verlinkst, erhöht sich das Risiko, dass Zeichen wie !+@ oder ? auftauchen, die codiert werden müssen.
Zum Glück gibt es Möglichkeiten, die Sache zu erleichtern.
In Google Chrome steht dafür die kostenlose Erweiterung Link zu Textfragment zur Verfügung. Hast du diese installiert, markierst du die betreffende Passage mit einem Rechtsklick und lässt automatisch einen Link erstellen. Mit diesem musst du nur noch die gewünschten Begriffe verlinken.
Wenn du Microsoft Edge verwendest, musst du die Funktion „Copy Link to Text“ aktivieren. Dazu gehst du auf edge://flags/und suchst die Funktion und wählst „Enabled“. Dann findest du sie auch hier im Kontextmenü.
Wichtig: Text Fragment Links sind aktuell nicht in allen Browsern möglich. Mozilla Firefox und Safari haben bisher keine Anstalten gemacht, das Feature einzuführen.
Wozu sich Text Fragment Links verwenden lassen
Text Fragment Links haben zwei zentrale Vorteile:
- Besucher kommen durch Anklicken des Links direkt auf die Antworten zu bestimmten Fragen oder Lösungen für Probleme – ohne Suchen und mühsames Scrollen.
- Außerdem lassen sich mit Text Fragment Links einzelne, besonders wichtige Passagen auf Seiten hervorheben. So machst du Aussagen konkreter und verlinkst gezielter.
Alles in allem sind Text Fragment Links eine zusätzliche Möglichkeit, Besuchern deiner Seiten ein besseres Nutzererlebnis zu bieten.
Auf die Erstellung von Webseiten haben Text Fragment Links keine Auswirkung. Du musst also nichts beachten, damit andere auf einzelne Passagen deiner Seite verlinken können.