Die Meta-Description gehört neben dem Meta-Title zu den „Meta-Daten“ eines SERP Snippets, welche den Suchmaschinen-Nutzern in den Suchergebnislisten angezeigt werden.
Bei der Suchmaschinenoptimierung einer Website wird angestrebt, den Meta-Title und die Meta-Description so zu formulieren, dass die Suchenden zu einem Klick auf die vom Snippet angezeigte URL animiert werden.
Die Meta-Description wird im Head-Bereich eines HTML-Dokuments wie folgt festgelegt:
<head>
<meta name="description" content="Hier bitte den Inhalt der Meta Description reinschreiben">
</head> Die Meta-Description kann als ein „indirekter Rankingfaktor“ angesehen werden. Denn: Über eine Optimierung des Beschreibungstextes eines SERP-Snippets kann eine höhere Klickrate (CTR) und Besucherzahl erreicht werden. Es sind beides Faktoren, die wiederum für sich zu einer besseren Platzierung in den Suchergebnislisten führen können.
Ist es sinnvoll, HTML-Sonderzeichen in der Meta Description zu verwenden?
In den Meta Angaben können Google-konforme HTML Sonderzeichen integriert werden. Bei den HTML-Sonderzeichen handelt es sich um Symbole, die als Zeichensatz definiert sind.
Mit Sonderzeichen kann man einzelne Schlagwörter vom restlichen Text hervorheben und ihnen mehr Geltung verleihen. Hierfür steht eine Vielzahl an Sonderzeichen zur Verfügung. Ist das Snippet auf ein schwieriges Keyword ausgelegt, so kann man mit dezent eingesetzten Sonderzeichen gegenüber der Konkurrenz hervorstechen. Das Häckchen (✓ ) ist sehr beliebt als Sonderzeichen in Meta-Descriptions.
Ein weiterer Anwendungsgrund für HTML-Sonderzeichen: Die Zeichenzahl bei der Meta-Description ist grundsätzlich begrenzt. Manchmal werden Sonderzeichen lediglich verwendet, um keine langen Wörter ausformulieren zu müssen. Ein Beispiel: „Euro“ kann ersetzt werden durch das Sonderzeichen „€“.
Was sollte bei der Verwendung von Sonderzeichen beachtet werden?
Die einfachste Anwendungsmethode im Zuge einer OnPage-Optimierung:
Die Zeichen ganz einfach direkt von einer HTML-Sonderzeichen-Liste mit „Strg-C“ kopieren und in den eigenen HTML-Code einfügen (Strg-V). Weiter können Sonderzeichen als numerische Unicodes-Notationen (Dezimal + Hexadezimal) oder als HTML-Entity integriert werden.
Bei der Verwendung von Sonderzeichen gibt es einige Regeln zu beachten:
- Es gibt zwei Stellen, an denen Sonderzeichen nicht dargestellt werden können: Am Anfang einer Description und am jeweiligen Ende. Wer sich dort dennoch welche wünscht, der kann einfach gültige Chars (z. B. „l“) vor oder hinter dem Sonderzeichen platzieren.
- Wird ein Sonderzeichen mehrmals hintereinander eingefügt (z. B. ➤ ➤ ➤ ), so werden Suchmaschinen entweder nur eines davon anzeigen oder alle in dieser Abfolge ignorieren. Abhilfe verschafft eine Kombination aus Sonderzeichen und Standardzeichen.
- Von selbst versteht sich, dass Du idealerweise nur Symbole in das Snippet integrierst, die zum Thema der Website passen. Wie beispielsweise ein „♡ „ für eine Dating-Website.
Hinweis: Werden viele oder von der Bedeutung her falsch gesetzte Sonderzeichen eingesetzt, so kann dies schnell unseriös und unprofessionell auf die Suchmaschinen-Nutzer wirken. Und in der Folge kann die CTR (Click-Through-Rate) absinken.
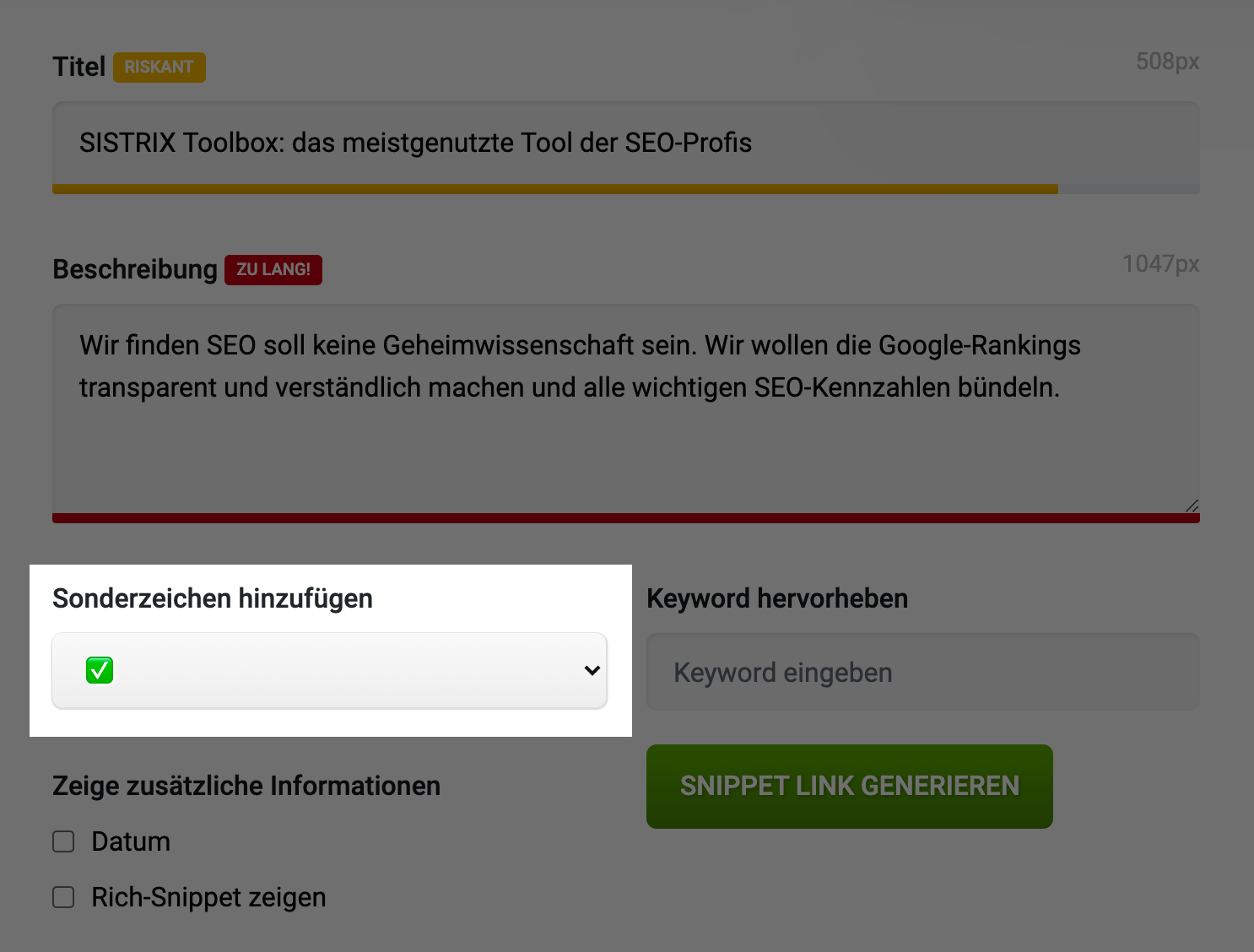
Tipp: Benutze unseren SERP Snippet Generator. Dieser zeigt dir gleich die in einem Google-Snippet tolerierten Sonderzeichen an und generiert dir eine Vorschau:

Darstellung von Emojis testen
Ein wichtiger Punkt bei der Verwendung von Emojis ist die Darstellung auf verschiedenen Geräten und in verschiedenen Browsern. Emojis können je nach Betriebssystem oder Endgerät unterschiedlich aussehen. Um sicherzustellen, dass dein Snippet optimal wirkt, sollte die Darstellung vorab getestet werden, insbesondere auf mobilen Geräten, da ein Großteil der Suchanfragen mobil erfolgt.
Ist es ratsam Emojis in einer Meta Description zu verwenden?
Emojis sind regelrechte „Eyecatcher“ und können, richtig angewendet, die Aufmerksamkeit der Suchenden auf das eigene Snippet lenken.
Voraussetzung dafür ist, dass die Emojis thematisch zur Website und Zielgruppe passen. Gelingt dies, kann die Verwendung von Emojis in einer höheren Klickrate und Besucherzahl münden.
Derzeit stehen die Chancen noch gut, eine positive Wirkung mit Emojis zu erzielen, da sie noch nicht allzu oft von Website-Betreibern verwendet werden. Deshalb eignen sie sich noch gut für eine Hervorhebung gegenüber der Konkurrenz. Ein Anwendungsfall sind z. B. Pfeile, die den eigenen Angebotsvorteil präsentieren.
Ob Emojis für dein spezifisches Snippet geeignet sind, ist demnach auch abhängig vom Website-Thema und der anvisierten Zielgruppe.
So wirken Emojis im Bereich Anwälte oder Consulting schlicht unprofessionell. In einem Google Snippet, welches eine Website für Kinderbücher präsentiert, passen hingegen verspielte Emojis recht gut rein.
Hinweis: Achte auf die richtige Darstellung der Emojis im Snippet. Sonderzeichen dieser Art können in den Browsern unterschiedlich dargestellt werden. Zudem kann die Desktop-Anzeige von der Mobil-Anzeige variieren.
SISTRIX kostenlos testen
Beginne noch heute, mit SISTRIX deine Rankings zu verbessern.
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten