Mit dem meta http-equiv Attribut gibst du Browsern Anweisungen. In diesem Artikel befassen wir uns damit, was das für einen Sinn hat und welche Befehle dabei zum Einsatz kommen.
Wahrscheinlich sind dir die Meta-Attribute „content“, „name“ und „charset“ geläufig. Wenn das mit dem meta http-equiv Attribut anders aussieht, musst du dir keine Gedanken machen. Das Attribut hat in der jüngsten Vergangenheit stark an Bedeutung verloren. Trotzdem kann es sein, dass du in eine Situation kommst, in der du davon profitierst. Mit dem folgenden Text bist du gut dafür gerüstet.
Welche Funktion erfüllen Meta Tags?
Meta Tags werden in den Head einer Seite gesetzt. Sie sind für Besucher unsichtbar, enthalten aber wichtige Anweisungen für Suchmaschinen-Crawler oder Browser. Ob du sie verwendest oder nicht, bleibt dir überlassen.
Tatsächlich kannst du auf viele Meta Tags inzwischen getrost verzichten. Ausnahmen sind zum Beispiel die Meta Description und Meta Robots Tags. Der Title Tag, der die erste Zeile von Snippets definiert, ist ein eigenständiger HTML Tag.
In HTML5 existieren 4 Attribute für Metadaten:
- name
- content
- charset
- http-equiv
Diese Attribute werden durch die passenden Werte ergänzt. Dadurch ergibt sich zum Beispiel eine Meta Description:
<meta name="description" content="Die OnPage-Optimierung ist
ein zentraler Bestandteil der Suchmaschinenoptimierung.
Erfahre alles, was du darüber wissen musst. Jetzt lesen."/>Was ist das meta http-equiv Attribut?
Ein meta http-equiv Attribut simuliert einen HTTP Response Header.
Wahrscheinlich fragst du dich jetzt: „Warum brauche ich das meta http-equiv Attribut, wenn ich den Response Header nutzen kann?“
Wenn du Zugriff auf die Serverkonfiguration hast, brauchst du es gar nicht. Allerdings ist das nicht immer der Fall. Bei Shared Hosting ist es zum Beispiel möglich, dass du nicht oder nur unter Schwierigkeiten Einfluss auf HTTP Response Header hast.
Moderne Webentwicklungspraktiken bevorzugen in der Regel die Konfiguration von HTTP-Headern direkt über den Server, da dies flexibler und effizienter ist. Dennoch bleibt http-equiv eine hilfreiche Notlösung, wenn der Serverzugriff eingeschränkt ist, etwa bei statischen HTML-Dateien oder in Shared-Hosting-Umgebungen.
Wenn das Dokument von einer Festplatte geladen wird, gibt es keinen HTTP Response Header. In beiden Fällen kannst du dir mit dem meta http-equiv Attribut behelfen.
Wichtig: Ein gleichnamiger HTTP Header geht immer vor. Du kannst mit meta http-equiv keinen Response Header „überstimmen“, sondern nur eine Einstellung auf diesem Weg „nachreichen“. Prinzipiell gilt für den Gebrauch von meta http-equiv-Attributen: Überlege zuerst, ob es eine Alternative gibt.
So funktioniert das meta http-equiv Attribut
Metadaten mit dem meta http-equiv Attribut setzt du in einen HTML Meta Tag in den Head-Bereich der betreffenden Seite.
<meta http-equiv="…" content="…"/>Gibt es keinen entsprechenden Antwort-Header, werden die Anweisungen umgesetzt – zumindest meistens. Denn einige Befehle mit meta http-equiv Attribut werden von Browsern nicht mehr unterstützt.
Einige ältere http-equiv-Attribute wie content-encoding und set-cookie sind mittlerweile veraltet und werden von modernen Browsern nicht mehr unterstützt. Daher ist es ratsam, sich auf aktuelle Alternativen zu konzentrieren, sofern sie verfügbar sind.
Attributwerte und Beispiele
Wie anfangs angedeutet, kommen meta http-equiv Attribute nur selten zum Einsatz. Am häufigsten sind die folgenden Attributwerte:
Refresh
Der Meta-Refresh-Tag wird verwendet, um eine Webseite nach einer definierten Zeit neu zu laden. Noch öfter kommt er für Weiterleitungen zum Einsatz.
Der Code für eine solche Weiterleitung sieht folgendermaßen aus:
<meta http-equiv="refresh" content="5; URL=http://www.sistrix.de/">Durch die Zahl vor dem Strichpunkt legst du die Wartezeit fest. In unserem Beispiel wartet der Browser 5 Sekunden nach dem Laden der Seite, bis er die Weiterleitung ausführt.
Wichtig: Nicht jeder Browser unterstützt den Refresh-Tag. Außerdem verwirrt dieser den Nutzer häufig. Deshalb rät das W3C davon ab, den Tag zu verwenden. Wenn du die Wahl hast beziehungsweise Zugriff auf die Serverkonfiguration, führe die Weiterleitung mit einem HTTP-Statuscode aus.
Cache-Control
Normalerweise werden Webseiten im Browser-Cache oder auf Proxyservern zwischengespeichert. So können sie bei späteren Aufrufen schneller geladen werden. Prinzipiell ist das sinnvoll, weil das Nutzererlebnis dadurch angenehmer ausfällt. Zum Problem wird es, wenn sich die Inhalte deiner Webseite ständig ändern. In diesem Fall besteht die Gefahr, dass User eine alte Version der Seite zu sehen bekommen, weil diese aus dem Cache und nicht vom Server geladen wird.
Durch „cache-control“ und „no-cache“ verhinderst du dies.
<meta http-equiv="cache-control" content="no-cache"/>Dieser Tag sorgt dafür, dass die betreffende Seite bei jedem Aufruf neu vom Webserver geladen wird. Auf diese Art bekommen Besucher immer die aktuelle Version zu sehen. Das Laden selbst geschieht dann allerdings etwas langsamer.
Expires
Alternativ hast du die Möglichkeit, mit dem meta http-equiv Attribut einen Verfallszeitpunkt für HTML-Daten zu definieren. Dafür nutzt du „expires“ und gibst die Verfallszeit in Sekunden an.
<meta http-equiv="expires" content="18000"/>Dieser Tag mit meta http-equiv Attribut führt dazu, dass die Seite alle 5 Stunden neu geladen wird.
Sollen Inhalte immer sofort von der Originalseite geladen werden, gibst du eine 0 an.
<meta http-equiv="expires" content="0"/>Schließlich kannst du nicht nur eine Zeitspanne in Sekunden angeben, sondern auch Datum und Uhrzeit. So sparst du dir das Rechnen.
<meta http-equiv="expires" content="Sat, 23 Aug 2021 23:00:00 GMT"/> Voraussetzung ist, dass die Angaben im internationalen Format und entsprechend Greenwich Mean Time (GMT) gemacht werden.
Content Security Policy
Bei der Content-Security-Policy handelt es sich um einen Abwehrmechanismus, um Angriffe auf Seitenbesucher zu verhindern, bei denen Daten von fremden Webservern zum Einsatz kommen. Gibt es keinen CSP-Header, kannst du zum Beispiel mit dem passenden Meta Tag festlegen, welche JavaScript-Dateien der Browser lädt.
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">Hier gibt default-src 'self' die Anweisung, nur zusätzliche Inhalte vom selben Server zu laden. script-src ’self‘ erlaubt ausschließlich das Laden von JavaScript-Dateien vom selben Server
Einige Meta Tags mit http-equiv sind obsolet
Früher wurde häufig ein weiterer Tag mit meta http-equiv-Attribut verwendet: „content-encoding“. Er diente dazu, die Zeichencodierung für das Dokument festzulegen.
Heute nutzt man dafür das Charset-Attribut:
<meta charset="utf-8">Auch hier gilt: Die Auszeichnung per Meta Tag ist nur sinnvoll, wenn die Kodierung nicht schon im HTTP-Response-Header festgelegt ist:
Content-Type: text/html; charset=utf-8Es gibt noch andere Tags mit meta http-equiv-Attribut, die keine Rolle mehr spielen beziehungsweise nicht verwendet werden sollten. Dazu gehört http-equiv="set-cookie". Diese Art, Cookies mit HTML zu setzen, wird von tonangebenden Browsern nicht mehr erlaubt.
Ein http-equiv-Attribut im Header-Bereich von Seiten ist eine Alternative zu einem HTTP Response Reader. In Kombination mit dem Meta-Refresh-Tag kannst du es für Weiterleitungen verwenden. Der Code dafür sieht beispielsweise so aus:
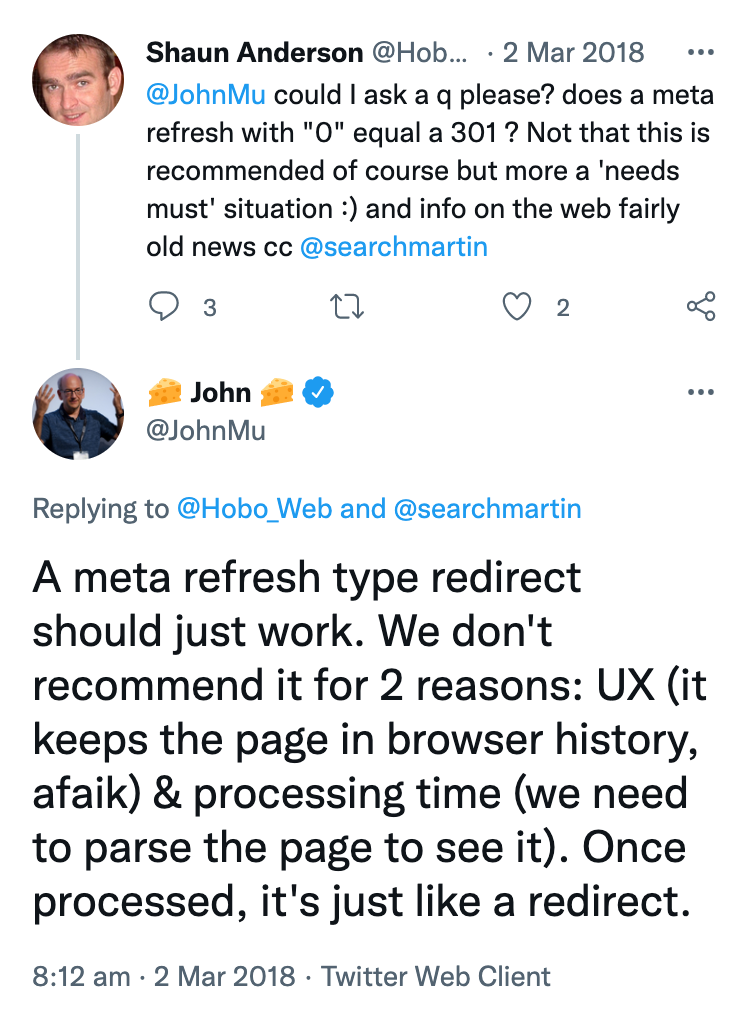
<meta http-equiv="refresh" content="3; URL=http://www.sistrix.de/">Meta-Refresh-Tags kommen infrage, wenn du keinen Zugriff auf HTTP Response Header hast, zum Beispiel bei Shared Hosting. Allerdings besteht das Risiko, dass sie User verwirren. Außerdem werden sie nicht von jedem Browser unterstützt. Google kann eine solche Weiterleitung zwar verarbeiten, rät aber davon ab:

Dennoch ist es vorzuziehen, cache-control direkt über den Server zu konfigurieren, da dies eine bessere Kontrolle über das Caching ermöglicht.
Fazit
Wahrscheinlich kommst du selten oder nie in Verlegenheit, das meta http-equiv Attribut zu verwenden. Wenn es trotzdem passiert, hast du jetzt ein paar Anhaltspunkte, welche Möglichkeiten du damit hast und wie du http-equiv zum Beispiel für Weiterleitungen verwendest.
Grundsätzlich gilt: Gibt es die Option, HTTP-Response-Header zu konfigurieren, ziehe diese Option vor. http-equiv ist eine Notlösung und sollte nur als solche verwendet werden.
SISTRIX kostenlos testen
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten