Der HTML Title Tag <title> im <head> ist die erste und wichtigste Überschrift jedes HTML-Dokuments – und ein Pflichtelement. Wir zeigen dir, wie der Title Tag in HTML aufgebaut ist, warum er so wichtig ist und was du beachten musst.
Selbst, wer nie in die Verlegenheit kommt, direkt einen Title Tag in HTML setzen zu müssen, sollte wissen, welche Bedeutung dieses Pflicht-Element für die Webseitenerstellung hat.
Der Title Tag als Hauptüberschrift eines HTML-Dokuments fungiert gleichzeitig als Seitentitel, Ankertext und Rankingfaktor für Google. Das macht ihn zu einem absoluten Basic für die OnPage-Optimierung.
Während die Optimierung anderer Rankingfaktoren wie dem Content sehr viel Zeit und Mühe kostet, ist ein gelungener Seitentitel in HTML in wenigen Handgriffen und mit ein paar SEO-Tipps optimiert.
Grundlagen – was ist der Title Tag in HTML?
Jedes HTML-Dokument ist nach einem eindeutigen hierarchischen Schema aufbaut, das von den globalen Eigenschaften eines Dokuments zu den individuellen Attributen (Content) führt.
Mit diesen Elementen wird das HTML-Dokument jeweils verortet und von allen anderen Dokumenten des HTML-Universums abgegrenzt:
- <!DOCTYPE>: Deklaration des Dokuments (als HTML-Dokument).
- <head>: Kopfdaten vom Title Tag bis zu Metadaten. Sie legen die grundsätzlichen Eigenschaften eines HTML-Dokuments fest. Hier werden Sprachen festgelegt und Zeichenkodierungen angegeben. Der HTML <title> Tag ist dabei eine Pflichtangabe für jedes Dokument.
- <body>: Der eigentliche Content des HTML-Dokuments mit Überschriften, Text, Bildern und Links.
Schon aus dem grundsätzlichen Aufbau wird deutlich, dass der Title Tag in HTML praktisch noch wichtiger als der Content ist. Schließlich gibt er als Name für den „Kopf“ die Stoßrichtung des gesamten Contents vor, repräsentiert den Content nach außen und ist jenes Element, das in wenigen Zeichen den Content auf den Punkt bringt – wie der Titel eines Sachbuchs.
Das macht die Pflichtangaben zum Title Tag in HTML nicht nur zum Rankingfaktor, sondern auch zu einem Ankerelement für unterschiedlichste Einsatzbereiche. Der Title Tag aus HTML wird genutzt für:
- SERP Snippets in den Suchergebnissen
- Titelleiste im Browser
- Registerkarte in Tabs
- Standardbeschreibung für Bookmarks
- Ankertext in einigen Social Links
Wie ist der Title Tag in HTML aufgebaut?
Das vollständige <head> Element einer Seite besteht aus viel mehr als nur dem Seitentitel oder ein paar Metadaten. Unser Ratgeber zur Optimierung des Title Tags sieht inklusive Überschrift in der Darstellung so aus:

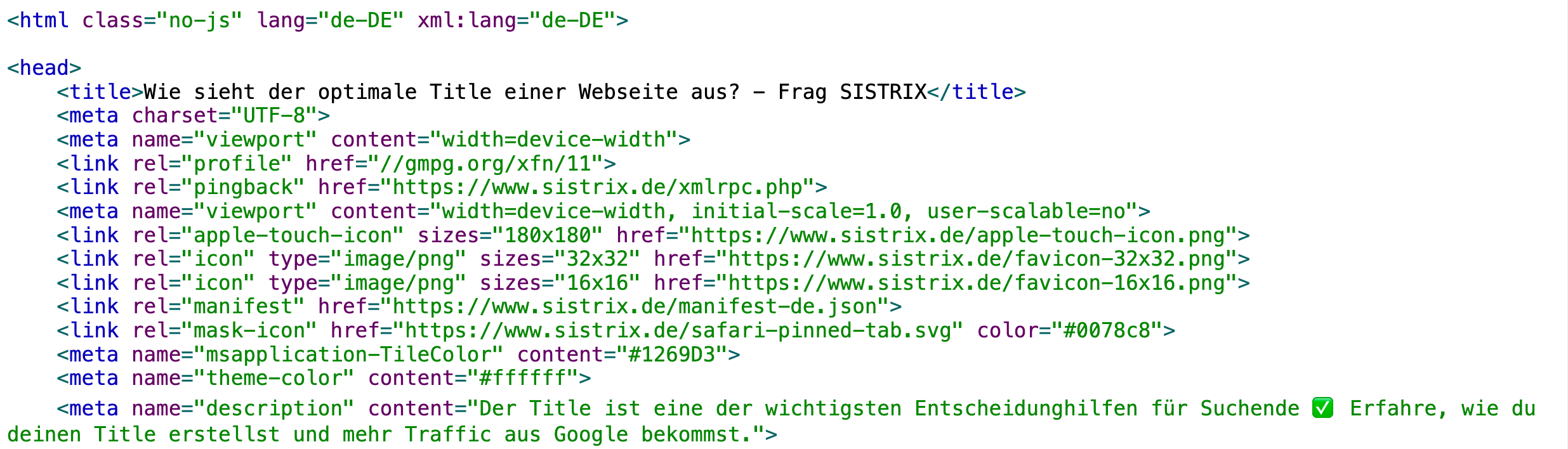
Der Quelltext dieses Ratgebers in HTML sieht (ausschnittsweise) so aus:

Entscheidend für die Title Tag-Definition ist nur ein ganz kleiner Abschnitt, der so aufgebaut ist:
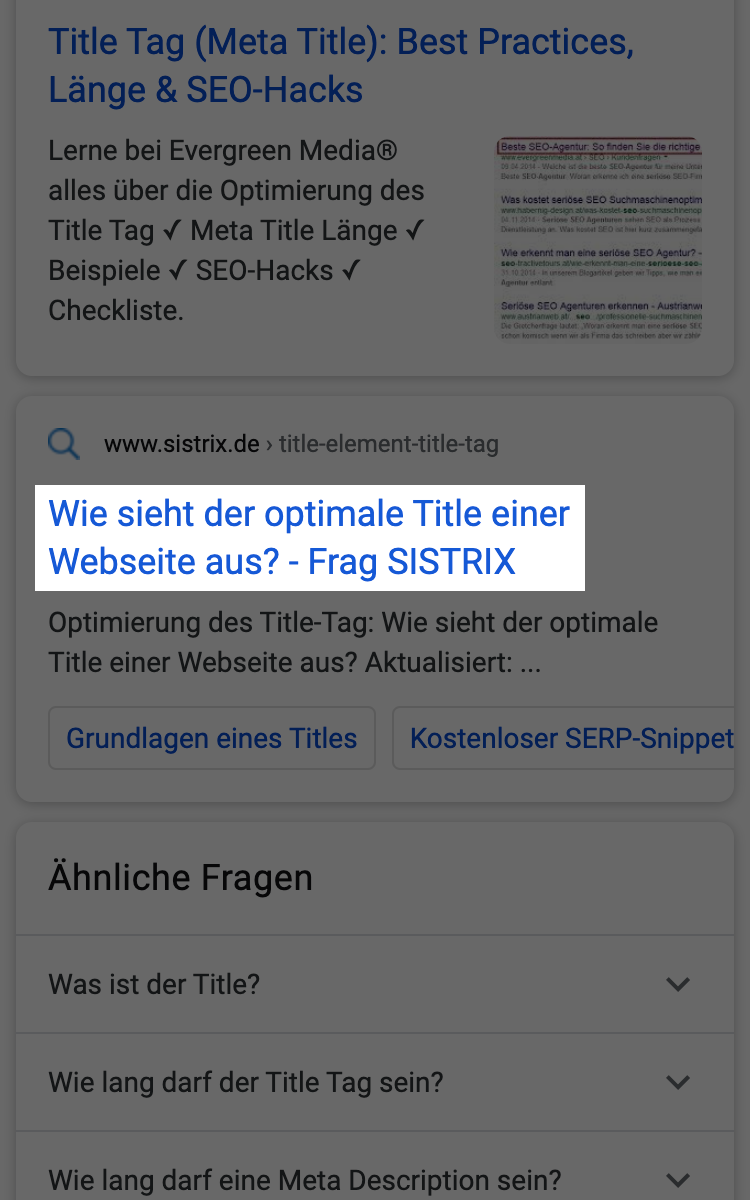
<title>Wie sieht der optimale Title einer Webseite aus? - Frag SISTRIX</title>Daraus ergibt sich zum Beispiel folgende Darstellung in den Google Suchergebnissen:

Hier wird auch deutlich, dass der Title Tag bzw. Seitentitel nicht identisch mit der Hauptüberschrift des Contents sein muss oder sollte. Vielmehr handelt es sich um zwei HTML-Elemente, die sich aufeinander beziehen, aber jeweils eine eigene Funktion haben:
Der HTML Title Tag ist eine aus SEO-Sicht geschriebene Überschrift für Maschinen und Menschen. Die erste Überschrift im Content ist ein Leseanreiz, der geweckte Erwartungen bestätigen soll.
Da viele Nutzer über die Google SERPs auf eine Seite gelangen, steht der Title Tag in der Bedeutung noch über der ersten Content-Überschrift.
Innerhalb des <head> Elements ist der <title> Tag (stark vereinfacht) so positioniert:
<!DOCTYPE html>
<html>
<head>
<title>Seitentitel</title>
</head>
<body>
<h1>Überschrift 1</h1>
<p>Abschnitt 1</p>
</body>
</html>Um dir den HTML Title Tag einer beliebigen Website in Aktion anzusehen, rufe die Seite in deinem Browser auf. Mit der Tastenkombination STRG+U (Windows) oder dem Pfad Entwickler >> Seitenquelltext einblenden (Safari, muss vorher aktiviert werden) kannst du dir den HTML Code einer Seite anzeigen lassen.
Was ist für den Title Tag in HTML wichtig?
Abgesehen von inhaltlichen und SEO-Vorgaben zum optimalen Title Tag musst du bei der Definition des HTML Title Tags noch einige andere Dinge beachten.
- Das <head> Element im Allgemeinen und der <title> im Besonderen sind verpflichtend für jedes HTML Dokument zu vergeben.
- Das <head> Element inklusive HTML Title Tag <title> und dem formulierten Seitentitel darf nur einmal im gesamten Dokument vorkommen.
- Das <head> Element muss genau einen <title> enthalten.
- Der HTML Title wird mit <title> eingeleitet und mit </title> beendet. Dazwischen sind keine weiteren HTML-Elemente erlaubt.
Wird eine dieser Forderungen nicht beachtet bzw. der Title Tag in HTML nicht näher beschrieben, wird das Dokument nicht beachtet – weder von Menschen noch von Maschinen.
Wie schreibe ich den Title Tag in HTML?
Unter den Kopfdaten in HTML bilden Title Tags eine wichtige Ausnahme von der Regel: Sie liefern Usern direkte Informationen zu einer Website – im Gegensatz zu Kopfdaten für die Darstellung oder Script-Anweisungen.
Dies erschwert zwar die Title Tag-Definition, ist aber gleichzeitig einer der einfachsten Hebel, um User auf deine Website zu bringen und in den Google SERPs ganz weit vorne zu erscheinen.
Ein guter Title Tag in HTML:
- Schafft Klickanreize
- Macht den Content attraktiv
- Etabliert deine Marke oder dein Unternehmen
- Beantwortet eine Suchintention
Aus diesen vier Elementen ergeben sich Vorgaben und Google-eigene SEO-Guidelines für Title Tags:
- Optimale Title Länge zwischen 50 und 60 Zeichen (inklusive Leerzeichen)
- Maximale Länge 580 Pixel (Desktop) bzw. 920 Pixel (Mobile)
- Wichtigstes Keyword an erster Stelle
- Animierende und deskriptive Elemente
Da der Title Tag in HTML weder über eine SEO-Ampel verfügt noch die derzeitige Zeichenanzahl oder Pixelbreite verdeutlicht, solltest du deinen gewünschten Seitentitel vor dem Einfügen in HTML erproben bzw. detailliert „designen“:
- Definiere Fokus-Keywords deines Contents und betreibe Keyword-Recherche
- Schau dir Best Practice-Beispiele für deine Branche, Zielgruppe oder Webseiten-Kategorie an
- Nutze einen SERP Snippet Generator für deinen SEO Title Tag und eine entsprechend formulierte Meta Description
Title Tag in HTML oder Title Attribut?
Achtung, Verwechslungsgefahr! Neben dem <title> Element als verpflichtender Seitentitel im <head> eines HTML-Dokuments gibt es auch noch ein title-Attribut, das du frei im <body> nutzen kannst.
Dieses Attribut wird in CSS und HTML zum Beispiel für Tooltips und Mouse Over-Texte verwendet, um mögliche Interaktionen oder hilfreiche Informationen ohne Klick anzuzeigen. Das Title-Attribut ist als Erklärung für Bilder oder (ausgeschriebener) Mouse Over-Text für Links sehr hilfreich.
Eine Schnittstelle zum <title> im <head> gibt es dennoch: Auch dieses Attribut hilft dir bei der Optimierung deiner Website für Suchmaschinen und Nutzer.
Title Tag in HTML – verschaffe dir Zugriff!
Wer die Webseite vor lauter Quellcode nicht sehen kann, findet zum Setzen und Bearbeiten eines Title Tags in HTML hilfreiche Plugins oder Abkürzungen zum richtigen Seitentitel.
Am weitesten verbreitet ist WordPress als CMS. Nur leider ist ausgerechnet hier keine Bearbeitung des Title Tags in HTML möglich. Es sei denn, du setzt für den Title Tag in WordPress auf das Plugin Yoast SEO oder ähnliche Programme.
Schon wegen der enormen Bedeutung des Title Tags für SEO und Google Ranking solltest du dich bei jedem CMS und allen Websites ohne entsprechendes Managementsystem darüber informieren, wie du Zugriff auf deinen HTML-Quellcode erhältst und den <title> selbst optimieren kannst. Manchmal reicht eine kurze Recherche, manchmal musst du den Zugriff bei deinem Hosting-Anbieter anfragen.
Fazit
Es ist nicht schwer, einen Title Tag in HTML zu setzen oder zu ändern. Die eigentliche Arbeit kommt vorher – mit der Optimierung des Title Tags für SEO und deine Nutzer.
So oder so ist der Title Tag in vielerlei Hinsicht das wichtigste Element jedes HTML-Dokuments und der einfachste Hebel, um Nutzer auf deine Seite zu bringen und mit deinem Content zu begeistern.