Bei den Accelerated Mobile Pages, oder kurz: AMP, handelt es sich um eine Initiative, die das Ziel hat Webseiten schneller laden zu lassen. Hierzu wird die Gestaltungsfreiheit der Webseite zwar stark eingeschränkt, führt jedoch dazu, dass keine aufgeblähten und langsamen Webseiten zustande kommen. Doch was genau ist AMP?
- Was sind Accelerated Mobile Pages?
- Warum gibt es die Accelerated Mobile Pages überhaupt?
- Wie schwierig ist es, auf Accelerated Mobile Pages umzustellen?
- Technische Vorraussetzungen von Accelerated Mobile Pages
- Wie verlinke ich Accelerated Mobile Pages?
- Strategische Überlegungen vor der Umstellung auf Accelerated Mobile Pages
- Welche Vorteile bringen Accelerated Mobile Pages?
- Welche Nachteile haben Accelerated Mobile Pages?
- Wie sieht es mit Online-Werbung auf Accelerated Mobile Pages aus?
- Fazit zu AMP
Was sind Accelerated Mobile Pages?
Das Projekt Accelerated Mobile Pages (wörtlich: beschleunigte Mobilseiten) ist ein Open-Source-Projekt, das 2015 von Google angekündigt und 2016 zur Verfügung gestellt wurde. AMP ist eine Reaktion auf die zunehmende Nutzung von mobilen Endgeräten und den daraus resultierenden neuen Anforderungen an Websites.
Mit AMP entstanden HTML-Seiten, die deutlich schneller als „normale“ Webseiten auf mobilen Endgeräten laden. Um das zu erreichen, sind bei AMP nur eine begrenzte Zahl von HTML- und CSS-Elementen verfügbar. In der Anfangszeit stand ausschließlich eine JavaScript-Library zur Verfügung, die nicht angepasst werden konnte. Mittlerweile dürfen externe JavaScript-Dateien asynchron über die „amp-script„-Komponente eingebunden werden.
Die technischen Anforderungen von AMP priorisieren die Ladegeschwindigkeit, um dem Besucher eine gute (schnelle) Nutzererfahrung zu bieten. Dabei sollen die Inhalte weiterhin individuell gestaltbar sein.
AMP-Seiten laden vor allem deswegen so schnell, weil Google die entsprechenden Webseiten auf den eigenen Servern speichert, sie also einen eigenen Cache der Daten vorhalten, die dann von Google selbst ausgeliefert werden.
Damit umgeht Google die Gefahr, dass langsame Server einer Seite nicht die notwendigen Ressourcen für ein schnelles Ausspielen der Seite verhindert.
Vor diesem Hintergrund weist Google AMP-Seiten in den Suchergebnissen gesondert aus und hat ein eigenes News-Karussell für Accelerated-Mobile-Page-Beiträge.
Warum gibt es die Accelerated Mobile Pages überhaupt?
Es lässt sich nicht abstreiten, dass AMP in direkter Konkurrenz zu Facebooks „Instant Articles“ steht. Und auch Google merkt, dass immer mehr Nutzer die Google-Suche von mobilen Endgeräten nutzen. Da es Googles wichtigste Aufgabe ist, Nutzern die bestmöglichsten Ergebnisse in jeder Hinsicht zu liefern, ist eine schnelle Ladezeit ein kritischer Faktor. Diese ist insbesondere beim Mobilnetz häufig ein Schwachpunkt vieler Seiten.
So sahen die Antworten auf die Frage „Was stört dich am meisten beim Browsen auf mobilen Endgeräten?“ wie folgt aus:
Quelle: https://webmasters.googleblog.com/2015/04/mobilemadness-campaign-to-help-you-go.html
Wie schwierig ist es, auf Accelerated Mobile Pages umzustellen?
Die Umstellung auf AMP ist nicht „mal eben gemacht“. Wir liefern dir Antworten auf häufig auftretende Fragen.
Technische Vorraussetzungen von Accelerated Mobile Pages
In gewisser Hinsicht macht es AMP einem einfach. Durch die Restriktionen bei JavaScript und CSS werden die Möglichkeiten zwar eingeschränkt, lassen jedoch weiterhin viel Spielraum für die Umsetzung der eigenen Corporate Identity und fordern Webmaster, schnelle Seiten zu gestalten und umzusetzen.
Kann mein aktuelles Content-Management-System mit Accelerated Mobile Pages umgehen?
Content-Management-Systeme bieten eigene oder externe AMP-Plug-ins an, die bei der Auslieferung entsprechender Seiten helfen. Hier lohnt es sich zu prüfen, wie groß der Anpassungsbedarf für die eigene Seite ist, um die notwendigen Entwicklerressourcen einzuplanen.
Habe ich genügend Entwicklungsressourcen, um zwei unterschiedliche Code-Stände zu unterhalten?
Accelerated Mobile Pages nutzen angepasstes HTML. Es gibt dabei durchaus Methoden, regulären HTML-Quellcode in AMP-HTML umzuwandeln, zumindest solange das eigene Design nicht zu stark auf JavaScript setzt. Denn in diesem Fall kann es passieren, dass du ein angepasstes Template für die von dir gewünschte AMP-Seite benötigst. Diese müssen dann natürlich mit allen weiteren Ressourcen geupdated werden.
Wie verlinke ich Accelerated Mobile Pages?
AMP-Artikel haben eigene URLs. Die Zusammengehörigkeit von Artikeln, die sowohl auf einer HTML-Seite als auch in AMP erhältlich sind, muss Google kenntlich gemacht werden.
Das geschieht, ähnlich wie auch bei mobilen Seiten, dadurch, dass auf der AMP Seite ein Canonical – <link rel="canonical" href="/article.html"> auf die HTML Seite gesetzt wird. Auf der HTML Seite selbst soll die AMP Version per <link rel="amphtml" href="/article.amp.html"> eingebunden werden.
Quelle: https://amp.dev/static/img/docs/tutorials/tut-convert-html-link-between.png
Dabei ist es sehr wichtig, dass die Bidirektionalität der Verlinkung – HTML soll immer auf AMP und AMP immer auf HTML zeigen – immer gegeben ist. Sonst kann es passieren, dass man Google verwirrt und es zu Problemen kommt.
Weitere Informationen hierzu findet ihr auf der AMP-Seite selbst: https://amp.dev/de/documentation/guides-and-tutorials/start/converting/discoverable/
Strategische Überlegungen vor der Umstellung auf Accelerated Mobile Pages
Auf der strategischen Seite gibt es einige wichtige Überlegungen, die helfen können, eine Entscheidung in Sachen AMP zu treffen:
Bin ich in einer Branche tätig, in der AMP zum Einsatz kommt?
Accelerated Mobile Pages kommen vor allem bei Newsseiten zum Einsatz. Eine weitere Branche, auf die das Format AMP abzielt, ist E-Commerce. Es kann also durchaus lohnenswert sein zu bedenken, in wie weit Google sich zur Nutzung von AMP in der eigenen Nische geäußert hat oder äußern wird.
Im besten Fall hat man die notwendigen Infrastruktur und Prozessanpassungen rechtzeitig fertig, um einen Wettbewerbsvorteil zu erhaschen, sobald Google AMP für die eigene Branche pusht. Im schlimmsten Fall, hat man viel Geld und Zeit in etwas investiert, dass für den eigenen Bereich keine Vorteile hat, falls Google sich entscheidet, dass AMP für diesen Sektor nicht die beste Wahl für die Nutzer ist.
Möchte ich meine Infrastruktur auf etwas umstellen, bei dem noch nicht klar ist, dass es auch in 2 Jahren noch existiert?
AMP gibt es seit Oktober 2015 und im Newsbereich hat sich der Standard bereits etabliert. Google versucht die Verbreitung mit ihrer Marktmacht voranzutreiben. Ob sich das Format „Accelerated Mobile Pages“ jedoch auch in Zukunft für andere Bereiche durchsetzen kann und sich als eigener Standard etabliert, steht noch nicht fest.
Wie bekomme ich die Besucher von dem Accelerated Mobile Page Artikel auf meine Seite?
Nutzer, die in den Google-Suchergebnissen auf ein AMP-Ergebnis klicken, kommen auf die von Google auf Google-Servern gespeicherte Version der Webseite. Das Tracking dieser Nutzer als Leser ist möglich, jedoch aufwendig.
Wer die Leser zudem aus Googles Cache (Speicher) auf die eigene Webseite ziehen möchte, muss es schaffen, Besucher für einen weiteren Artikel zu interessieren und entsprechend ansprechende Links, Buttons oder sonstige Interaktionsmöglichkeiten bieten.
Welche Vorteile bringen Accelerated Mobile Pages?
Accelerated Mobile Pages bringen Vorteile für Besucher und Seitenbetreiber gleichermaßen.
Für die Besucher kann sich ein merklicher Geschwindigkeitsanstieg bei der Ladezeit der Seite einstellen – besonders wenn sie in einem 3G- oder 2G-Netz unterwegs sind. Damit wird natürlich die Nutzerzufriedenheit der eigenen Seite gesteigert. Zudem lädt Google den direkt sichtbaren Teil der Artikel aus dem Accelerated-Mobile-Page-Karussell schon bevor ein Nutzer überhaupt auf ein AMP-Ergebnis klickt (Prerendering), was zu einer noch schnelleren Ladezeit beiträgt.
Als Webseitenbetreiber übergibt man, durch die Speicherung der Seite im Google-Cache, den Ressourcenaufwand für eine schnelle Ausspielung der Seite an Google. Es ist davon auszugehen, dass Googles Server stark genug sind, um selbst großen Besucherströmen standzuhalten. Somit fallen bei der Auslieferung dieser Seiten keine Traffickosten für die eigene Seite an.
Die Einschränkung der Gestaltungsmöglichkeiten des HTML-Quelltextes sowie der CSS- und JavaScript-Möglichkeiten kann zu einer Fokussierung auf die „echten“ Bedürfnisse der Besucher führen, da der Aufbau der Seite nun mit einem Minimum an Werkzeugen erledigt werden muss.
Die AMP-Dokumente im Google-Cache werden im Sinne der Ladezeit weiter optimiert – so werden zum Beispiel große Bilder verkleinert. Ein weiterer Vorteil: Ein AMP-Karussell in den Suchergebnissen wird häufig oberhalb des ersten organischen Ergebnisses angezeigt, was zu mehr Besuchern führt.
Welche Nachteile haben Accelerated Mobile Pages?
Die URL stammt nicht von meiner Domain
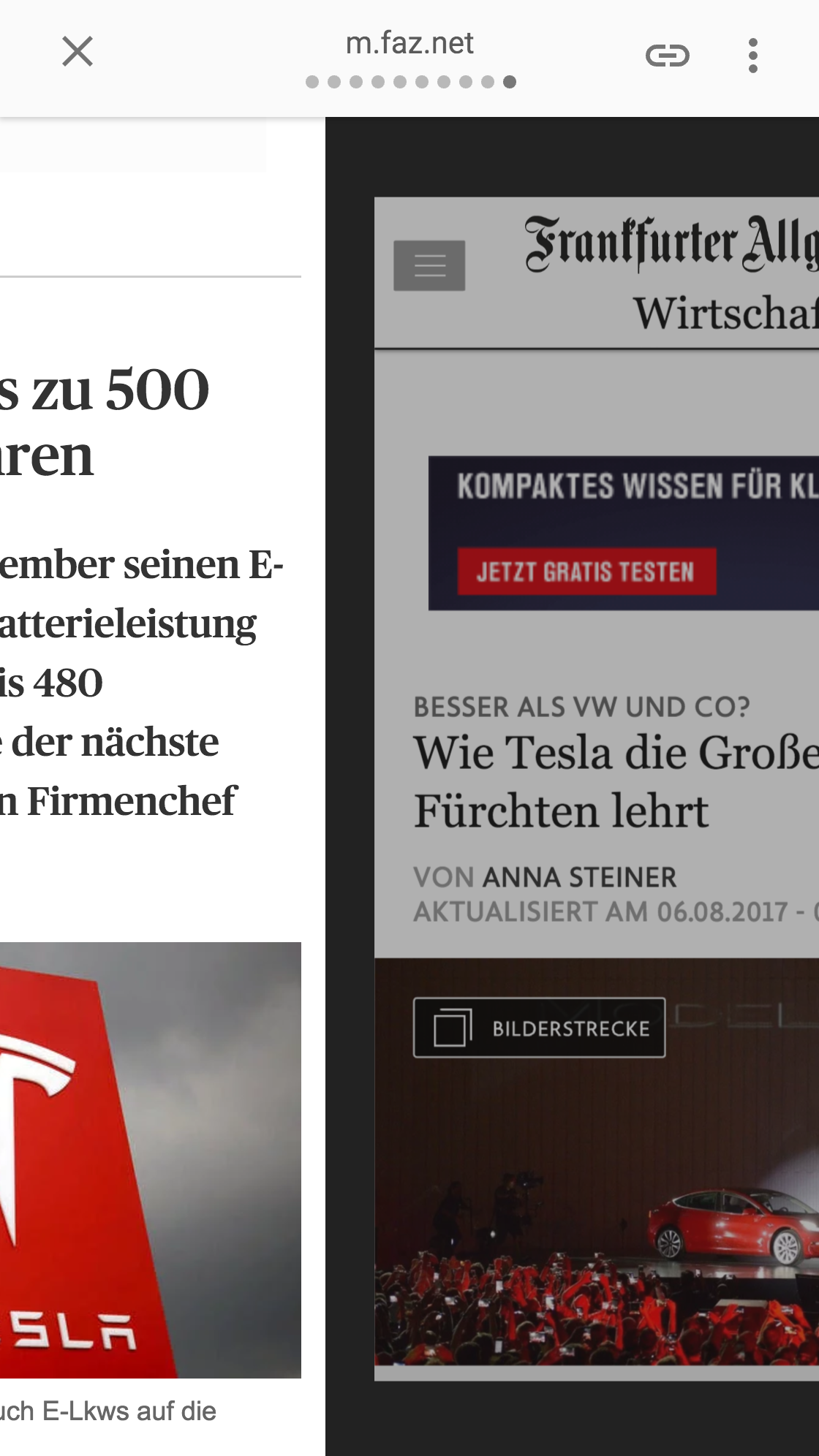
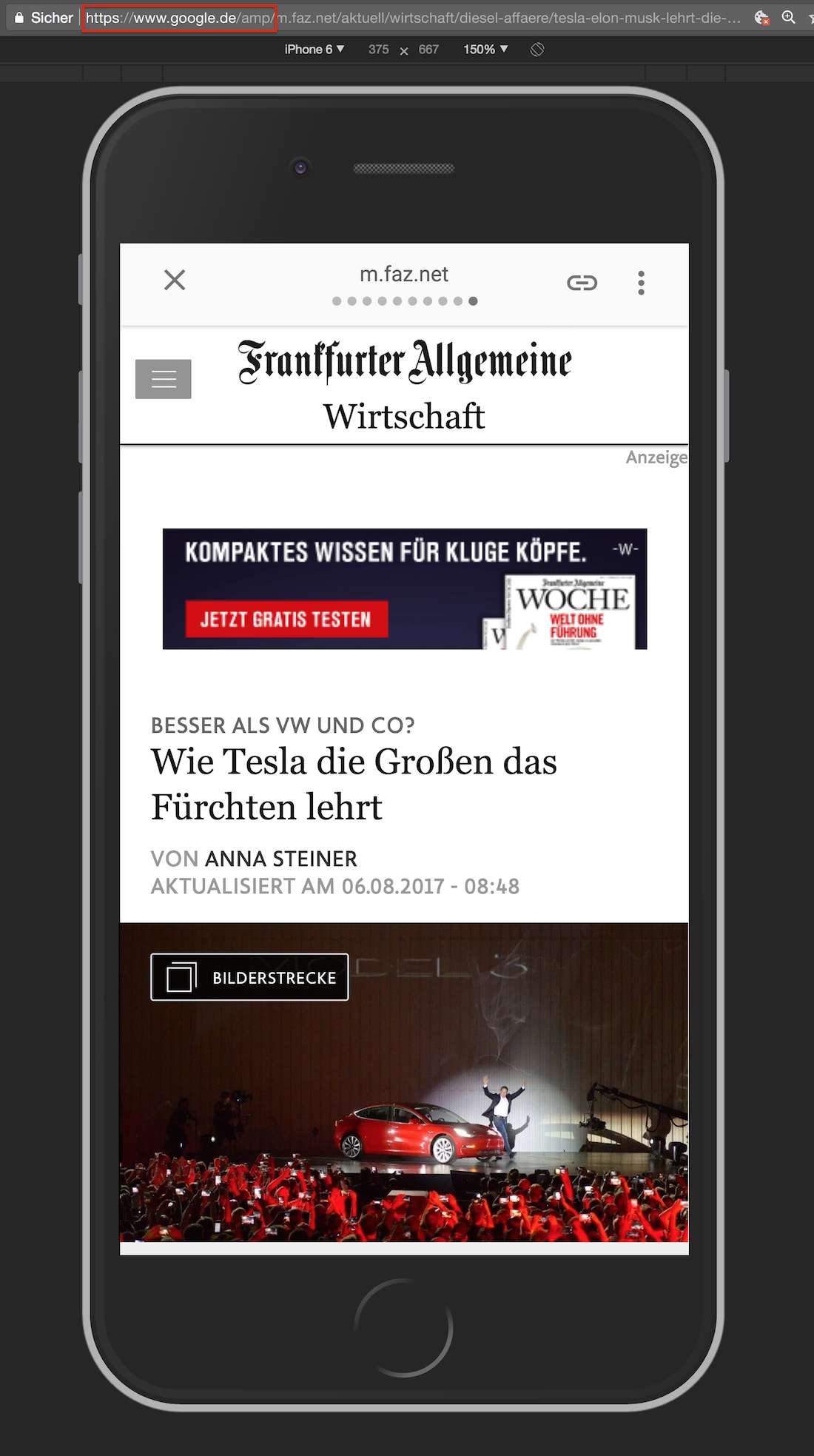
Dadurch dass Google die AMP-Seiten aus ihrem eigenen Cache ausliefert ist der Nutzer nicht wirklich auf der Seite, sondern immernoch bei Google. Im Browser lässt sich die Google URL einsehen, auf Smartphones ist dies jedoch nicht so tragisch, da Google die Quell-Seite des Artikels oben auf dem Accelerated-Mobile-Page-Ergebnis anzeigt.

Vor diesem Hintergrund ist es wichtig, die Analytics-Anbindung zu prüfen, damit die Nutzer korrekt der eigenen Domain zugeordnet werden können. Gleiches gilt für die Werbeanzeigen und -einnahmen.
Damit Links auf entsprechende Artikel nicht auf Googles Cache-URL des Artikels zeigen, setzt Google automatisch einen Canonical Tag auf der AMP-Seite, der auf das korrekte Dokument der Domain zeigt.
Auf Googles Entwicklerkonferenz I/O 2018 wurden zudem „Signed HTTP Exchanges“ angekündigt. Mit dieser technischen Lösung wird es möglich, die eigene URL auch auf den von Google gecachten AMP-Seiten anzuzeigen.
Andere Accelerated-Mobile-Page-Artikel sind nur einen Swipe entfernt
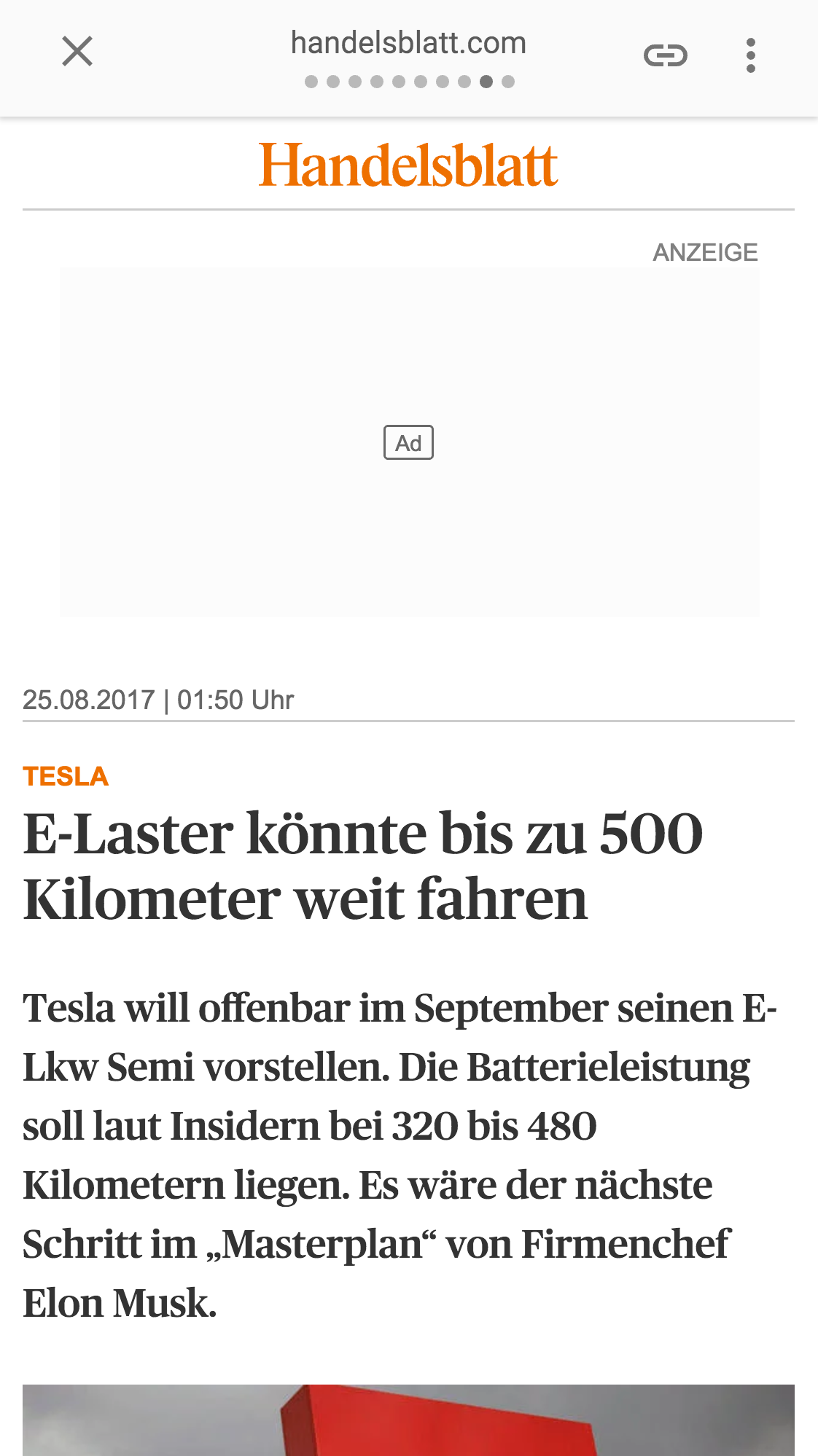
Eine zentrale Eigenschaft bei Google ist es, dass man AMP-Artikel per Swipe (nach links oder rechts ziehen des Bildschirms) wechseln kann. Daraus folgt, dass Nutzer mit einem „Wisch“ auf dem Artikel eines anderen Anbieters landen können.
Google geht hier der Reihenfolge nach, die auch im AMP-Karussell angezeigt wurde. Dieses Feature bedeutet, dass möglicherweise ein Beitrag der direkten Konkurrenz, zum gleichen Thema, mit einer einfachen Handbewegung erreichbar ist. Es lohnt sich also durchaus, sich tiefgründige Gedanken dazu zu machen, wie man Besucher von einer Accelerated Mobile Page auf die eigene Domain bekommen kann.
Wie sieht es mit Online-Werbung auf Accelerated Mobile Pages aus?
AMP bietet trotz aller Beschränkungen die Möglichkeit, Werbung auszuspielen. Die Werbeblöcke müssen entsprechend ausgezeichnet werden, was zusätzlichen Entwicklungsaufwand mit sich zieht.
AMP-Seiten laden Werbung erst ganz, wenn die Inhalte der Seite fertig geladen haben und genutzt werden können.
Eine weitere Möglichkeit findet sich durch AMP for Ads (A4A), bei denen Erkenntnisse aus der Entwicklung von Accelerated Mobile Pages auf das Ausliefern von Ads angewandt werden. Hierbei ist es natürlich notwendig sich bei seinem jeweiligen Ad-Netzwerk zu erkundigen, ob und in wie weit dieses neue Format angeboten wird.
Für weiterführende Informationen schau dir bitte https://amphtml.wordpress.com/2016/07/19/but-what-about-the-ads/ näher an.
Fazit zu AMP
Mit den Accelerated Mobile Pages hat Google ein Konstrukt geschaffen, um mit Facebooks Instant Articles zu konkurrieren, jedoch ist es auch durchaus verständlich, dass Google seinen Nutzern die schnellstmöglichen Ergebnisse anbieten möchte.
Google hat ein großes Interesse daran, dass ausgespielte Webseiten in den Suchergebnissen schnell laden. Langsame Seiten führen zu Unzufriedenheit und Absprüngen bei Nutzern. Das wird möglicherweise auf die Qualität der Suchmaschiine selbst projiziert. Im langsameren mobilen Netz kommt diesem Faktor daher eine besondere Bedeutung zu.
Die Zukunft von AMP ist dabei noch nicht in Stein gemeißelt und obwohl Google mit aller Macht versucht dieses Projekt zu pushen, wird sich erst in den kommenden Jahren zeigen, ob es sich als neue Darstellungsform durchsetzen kann oder ob es eine ähnliche Adoptionskurve wie Google+ geben wird. Dies bedeutet auch, dass sich Features und die Darstellung in den SERPs in Zukunft noch ändern können.
Durch das prominente Hervorheben der AMP Ergebnisse in den Suchergebnissen und bei Google News kann sich die Nutzung von Accelerated Mobile Pages durchaus lohnen. Jedoch sind die Nachteile nicht zu unterschätzen und die Materie ist zu umfangreich um über eine Implementierung ohne intensive Planung nachzudenken.