Bei der Validierung von HTML handelt es sich um eine Prüfung, ob der Quellcode bestimmte Standards einhält oder möglicherweise Fehler enthält.
Was ist valides HTML?
Valides HTML hält sich an alle Konventionen und Spezifikationen der Hypertext Markup Language.
Die Hypertext Markup Language, HTML, bildet die Grundlage von Webseiten. Damit alle bestehenden Browser, und auch solche die es jetzt noch gar nicht gibt, wissen wie mit Anweisungen in einem HTML-Dokument umgegangen werden soll, gibt es eine offizielle Spezifikation der Internet Engineering Task Force: Hypertext Markup Language sowie die Recommendation für die fünfte überarbeitete Version HTML5.
Darin wird zum Beispiel festgelegt, wie mit einem <a>-Element umgegangen werden soll. Was damit gemacht werden kann und welche Attribute dabei erlaubt (wie zum Beispiel das target=““) oder sogar zwingend notwendig sind (wie href=““).
Auch kann es passieren, dass Vorgehensweisen, die in früheren Versionen von HTML möglich waren, in neueren Versionen entfernt oder ausgelagert werden.
Die Spezifikation legt also die Grammatik für diese Markup-Sprache fest, um sicher zu stellen, dass ein Webseitenbetreiber nicht 3 (leicht) verschiedene Versionen der eigenen Webseite erstellen muss, damit Safari, Chrome und Firefox verstehen, was damit gemacht werden soll.
Wie funktioniert HTML Validierung?
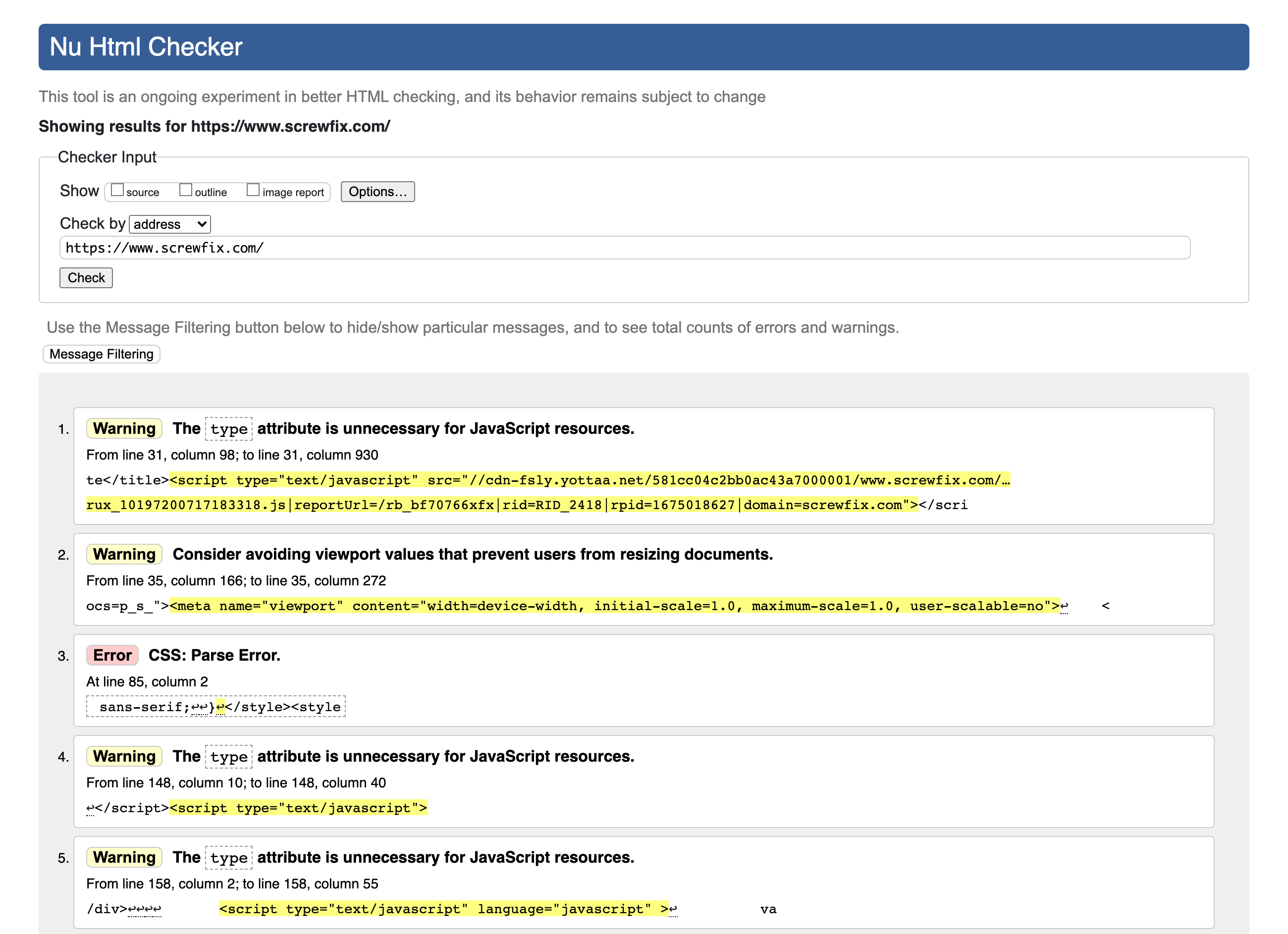
Das World-Wide-Web-Consortium, W3C, stellt auf https://validator.w3.org/ ein kostenfreies Tool zur Verfügung mit dem sich eine einzelne HTML Seite darauf prüfen lässt, ob die neusten Konventionen von HTML auf der Seite eingehalten werden.
Dazu lädt der Validator den HTML Quellcode der Seite herunter und geht ihn Zeile für Zeile durch. Das Ergebnis ist eine Liste mit Warnungen und Fehlermeldungen:

Wie wichtig ist HTML Validierung?
Die wichtigste Frage lautet damit natürlich, „wie wichtig ist es, dass mein HTML Quellcode Valide ist?„.
Die Antwort darauf ist glücklicherweise ein klares, „es ist nicht allzu wichtig, dass der Quellcode fehlerfrei durch den Validator läuft„.
Dies hat damit zu tun, dass viele Webseiten nicht per Hand gesetzt werden, sondern häufig Programme zum Einsatz kommen, ob Desktop-Anwendungen wie FrontPage oder Content-Management-Lösungen wie WordPress.
Dort wird häufig ein visueller Editor genutzt um die Seite aufzubauen und das Programm erstellt im Hintergrund den HTML-Quellcode. Dort ist es also nicht trivial immer validen Quellcode zu erstellen.
Wie geht Google mit nicht-validierenden Webseiten um?
Google ist früh aufgefallen, dass viele HTML-Dokumente im Netz nicht validieren und teilweise sogar Elemente oder Attribute nutzen, die es gar nicht gibt. Daher bestraft Google Seiten mit invalidem HTML nicht.
Es wird sogar versucht die Webseite trotz der fehlerhaften Sprache zu verstehen, da auch auf einer Seite im invalidem HTML Quellcode, Inhalt von höchster Qualität stehen kann.
Gibt es Vorteile von validierendem HTML?
Matt Cutts nennt einige Vorteile von validem HTML im Video und die W3C hat ein eigenes Dokument dazu geschrieben, „Why Validate?„.
Die Vorteile sind folgende:
- Validierung als Debugging Werkzeug – Nicht alle Plattformen und Browser verarbeiten den Quellcode, und darin enthaltene HTML Fehler, gleichermaßen. Wenn etwas also nicht funktioniert, kann ein Blick auf die Validierungsfehler eine gute Einschätzung bieten, was schief läuft und was näher angeschaut werden sollte.
- Validierung als zukunftssichere Qualitätssicherung – Nur weil eine Seite heute auf den meisten Browsern aufgebaut werden kann, bedeutet dies nicht, dass die nächste Browserversion weiterhin alle Eigenarten der Vergangenheit unterstütz. Wenn die eigene Seite sauber nach den Recommendations aufgebaut ist, lässt sich davon ausgehen, dass neue Versionen damit auch keine Probleme haben werden.
- Validierung zur Vereinfachung der Wartung – Wenn ich mich an festgelegte Konventionen halte, dann können meine HTML Dateien auch einfach von anderen geprüft, geupdatet und angepasst werden. Gleiches gilt für größere Abteilungen, in denen sich mehrere Mitarbeiter die Programmierung der Webseite teilen.
- Validierung als Hilfestellung bei der Lehre guter Programmierpraktiken – Die Einhaltung von festgelegten Konventionen kann, vor allem, Anfängern dabei helfen den erstellten HTML-Quelltext besser zu verstehen und auch übergeordnete Konzepte leichter zu greifen.
- Validierung als Zeichen von Professionalität – Hier geht der W3C Artikel darauf ein, dass sauberer (und damit validierender Code) auf einen auf Qualität priorisierenden Programmierer hinweist.
Fazit zur HTML Validierung
Während es gute Gründe dafür gibt, sauberes und validierendes HTML zu schreiben, ist es aus gutem Grund kein Ranking-Faktor. Ich muss mir, als Webseitenbetreiber, keine großen Gedanken darüber machen.
Ich kann jedoch auch viele Vorteile aus den Vorraussetzungen ziehen, die gegeben sein müssen damit HTML-Code sauber über meine Webseite validiert.