Bereits 2009 initiierte Google mit „Let’s make the web faster“ eine Kampagne zur Verbesserung der Web-Performance. Seitdem ist viel geschehen: Ladezeit, Core Web Vitals und Nutzererfahrung sind heute zentrale Faktoren für die Sichtbarkeit in der Google-Suche. In diesem Beitrag fassen wir den aktuellen Stand zusammen und zeigen praxisnah, wie man mit SISTRIX und Google-Tools Ladezeiten analysiert und verbessert.
- Die Ladezeit einer Webseite, der PageSpeed ist ein Rankingfaktor
- Wie wird der PageSpeed einer Website gemessen?
- Wie lässt sich der PageSpeed einer Website überprüfen?
- Googles PageSpeed Insights
- Lighthouse
- SISTRIX PageSpeed-Tool
- Wieso ist die Ladezeit einer Website so wichtig?
- Ladegeschwindigkeit und Nutzer
- Nicht nur die Geschwindigkeit zählt, auch die Stabilität ist wichtig
- PageSpeed beeinflusst die Crawl-Aktivität des GoogleBots
- Ist Geschwindigkeit wichtiger als Relevanz?
Die Ladezeit einer Webseite, der PageSpeed ist ein Rankingfaktor
Seit 2010 zählt die Ladezeit einer Website zu den über 200 Rankingfaktoren bei Google. Der Gedanke: Wer schnell lädt, bietet Nutzern ein besseres Erlebnis. Auch wenn PageSpeed kein dominanter Faktor ist, kann er bei gleichwertigen Inhalten den Ausschlag geben.
Im Jahr 2021 führte Google das „Page Experience“-Update ein. Dabei rückte nicht nur die Ladezeit, sondern das gesamte Nutzererlebnis in den Fokus. Inzwischen messen sogenannte Core Web Vitals die Qualität der Ladeerfahrung anhand von drei Kennzahlen.
Wie wird der PageSpeed einer Website gemessen?
Google nutzt die sogenannten CrUX-Daten (Chrome User Experience Report), um reale Nutzerdaten zu sammeln. Diese Daten beinhalten Ladezeiten, Interaktionsverzögerungen und Layoutverschiebungen.
Die wichtigsten Metriken sind:
- Largest Contentful Paint (LCP): Zeit bis das Hauptinhaltelement geladen ist.
- Interaction to Next Paint (INP): Zeitspanne zwischen einer Nutzerinteraktion und der nächsten visuellen Reaktion.
- Cumulative Layout Shift (CLS): Messung unerwarteter Layout-Verschiebungen.
Wie lässt sich der PageSpeed einer Website überprüfen?
Googles PageSpeed Insights
Dieses Tool kombiniert Labor- und Felddaten. Es zeigt konkrete Optimierungsvorschläge und bewertet Seiten für Mobile und Desktop getrennt. Felddaten stammen direkt aus dem CrUX-Bericht und zeigen reale Nutzererfahrungen.
Lighthouse
Lighthouse ist ein automatisiertes Open-Source-Tool von Google, das direkt im Chrome-Browser genutzt werden kann. Es analysiert Websites lokal und liefert detaillierte Berichte zu Performance, Barrierefreiheit und SEO. Seit Version 12 (Mai 2024) wurde die PWA-Kategorie entfernt, um den Fokus auf zentrale Performance-Faktoren zu legen.
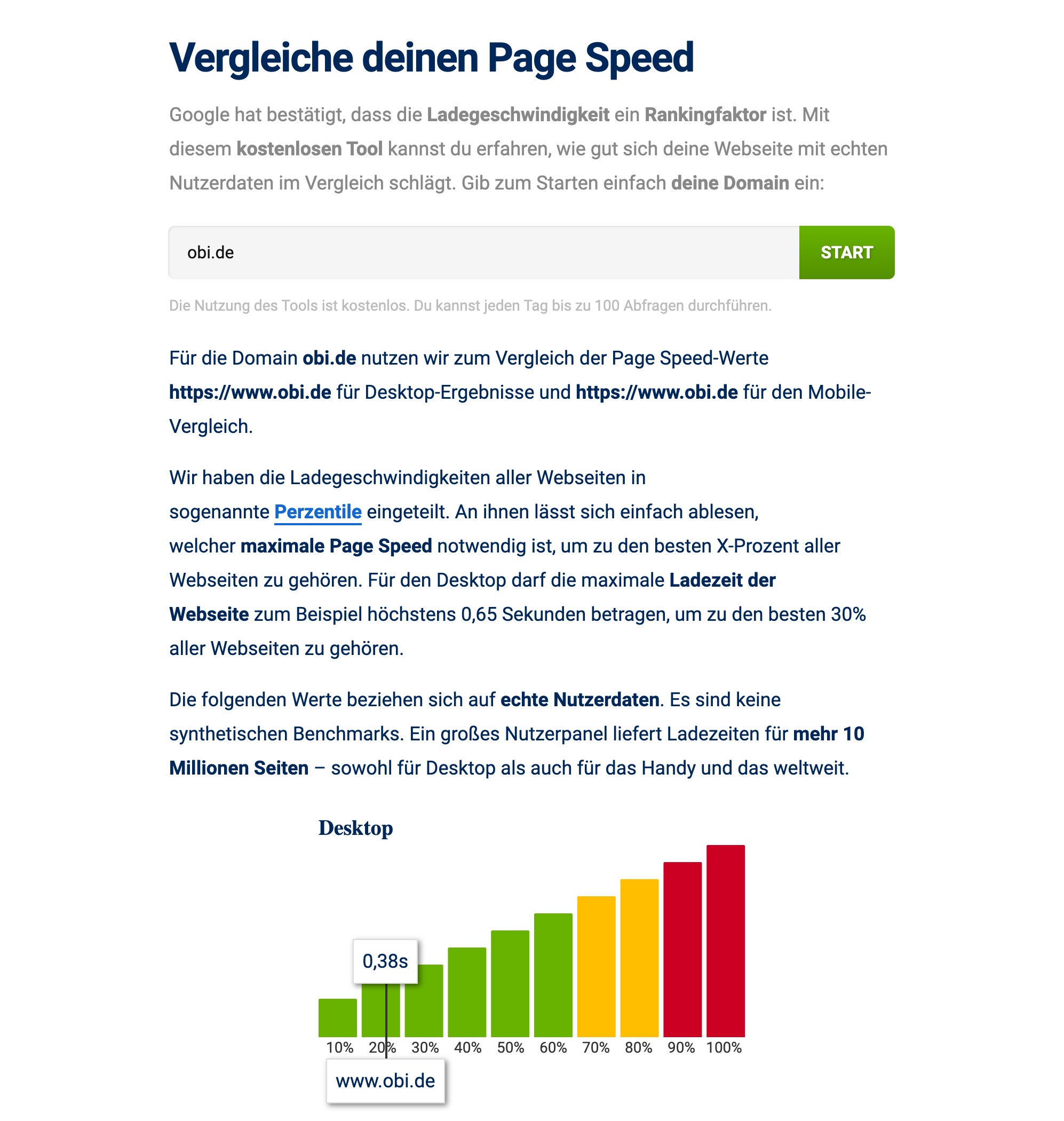
SISTRIX PageSpeed-Tool
Mit dem kostenlosen SISTRIX PageSpeed-Tool kannst du die echten Nutzerdaten deiner Website analysieren. Aufgeschlüsselt nach Desktop und Mobile zeigt es, wie schnell deine Website im Vergleich zur Konkurrenz lädt. Das Tool basiert ebenfalls auf CrUX-Daten und ist besonders für Wettbewerbsvergleiche geeignet.

Wieso ist die Ladezeit einer Website so wichtig?
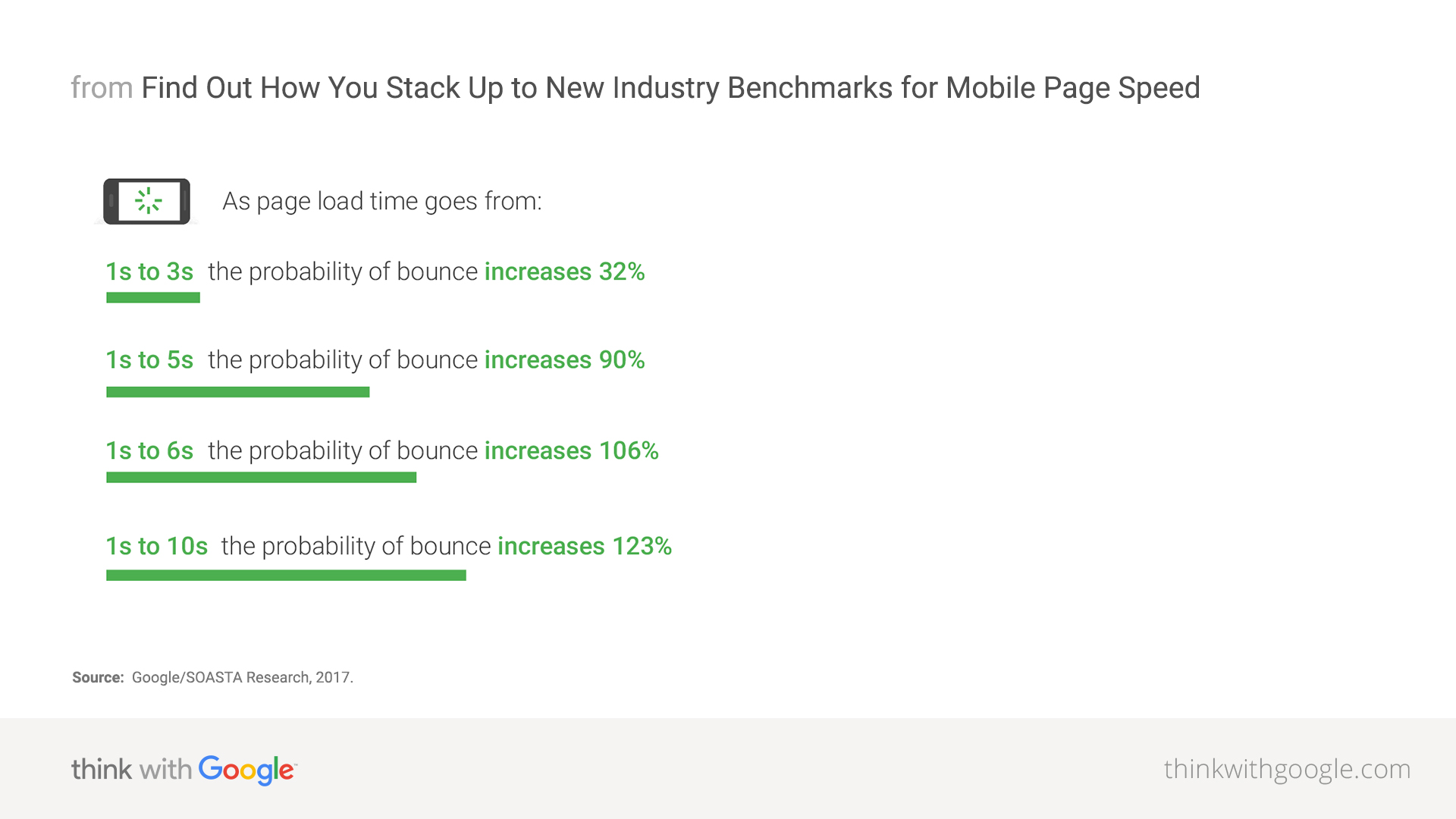
Schon eine Ladeverzögerung von nur einer Sekunde kann die Absprungrate signifikant erhöhen. Google zeigte 2018, dass ein Anstieg der Ladezeit von einer auf drei Sekunden die Wahrscheinlichkeit eines Absprungs um 32 % erhöht. Bei fünf Sekunden Ladezeit steigt sie auf über 90 %.
Ein positives Nutzererlebnis setzt Geschwindigkeit voraus – nicht nur im Interesse der Rankings, sondern auch zur Maximierung der Konversionsraten.
Ladegeschwindigkeit und Nutzer
Die Auswirkungen von Ladezeiten sind messbar:
- 100 ms Verzögerung kosten Amazon laut Greg Linden rund 1 % Umsatz.
- 500 ms Verzögerung führten bei Google laut Marrissa Mayer zu 20 % weniger Suchanfragen.
- 400 ms Verzögerung erhöhten bei Yahoo! die Bounce Rate um bis zu 9 %.
Diese Beispiele zeigen: Geschwindigkeit ist nicht nur ein technisches Thema, sondern wirtschaftlich relevant.

Nicht nur die Geschwindigkeit zählt, auch die Stabilität ist wichtig
Mit dem Core Web Vital Cumulative Layout Shift (CLS) bewertet Google die visuelle Stabilität. Nutzer sollen nicht durch verschobene Inhalte oder plötzlich springende Buttons frustriert werden.
Ein Beispiel: Yahoo! JAPAN optimierte den CLS-Wert und erzielte dadurch eine 15 % höhere Seitenaufrufrate pro Sitzung sowie eine 13 % längere Verweildauer.
PageSpeed beeinflusst die Crawl-Aktivität des GoogleBots
Google legt beim Crawling von Websites ein Zeitbudget zugrunde. Ist eine Seite langsam, kann Google weniger Inhalte erfassen. Für große Websites kann das problematisch sein.
Matt Cutts erklärte bereits: „Wenn eine Website schnell ist, ist das nicht nur für Nutzer, sondern auch für Suchmaschinen gut.“
Ist Geschwindigkeit wichtiger als Relevanz?
Nein. Google hat klar kommuniziert, dass Relevanz der wichtigste Rankingfaktor bleibt. PageSpeed kann aber ein entscheidender Unterschied sein, wenn mehrere Seiten gleich gut auf eine Suchanfrage passen.
SISTRIX kostenlos testen
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten