In SISTRIX können auch Informationen über die Core Web Vitals abgerufen werden. Hier kannst du die Felddaten von Google Chrome einsehen und die Performance jeder gewünschten Website analysieren.
Bei den angezeigten Daten handelt es sich um sogenannte Feld-Daten. Diese werden von Googles Browser Chrome bei einem Teil der Nutzer gesammelt. Das bedeutet, dass diese Daten nur zur Verfügung stehen, wenn ausreichend viele Chrome-Nutzer die entsprechende Domain besuchen. Die Daten werden jeweils zur Mitte des Monats für den Vormonat aktualisiert.

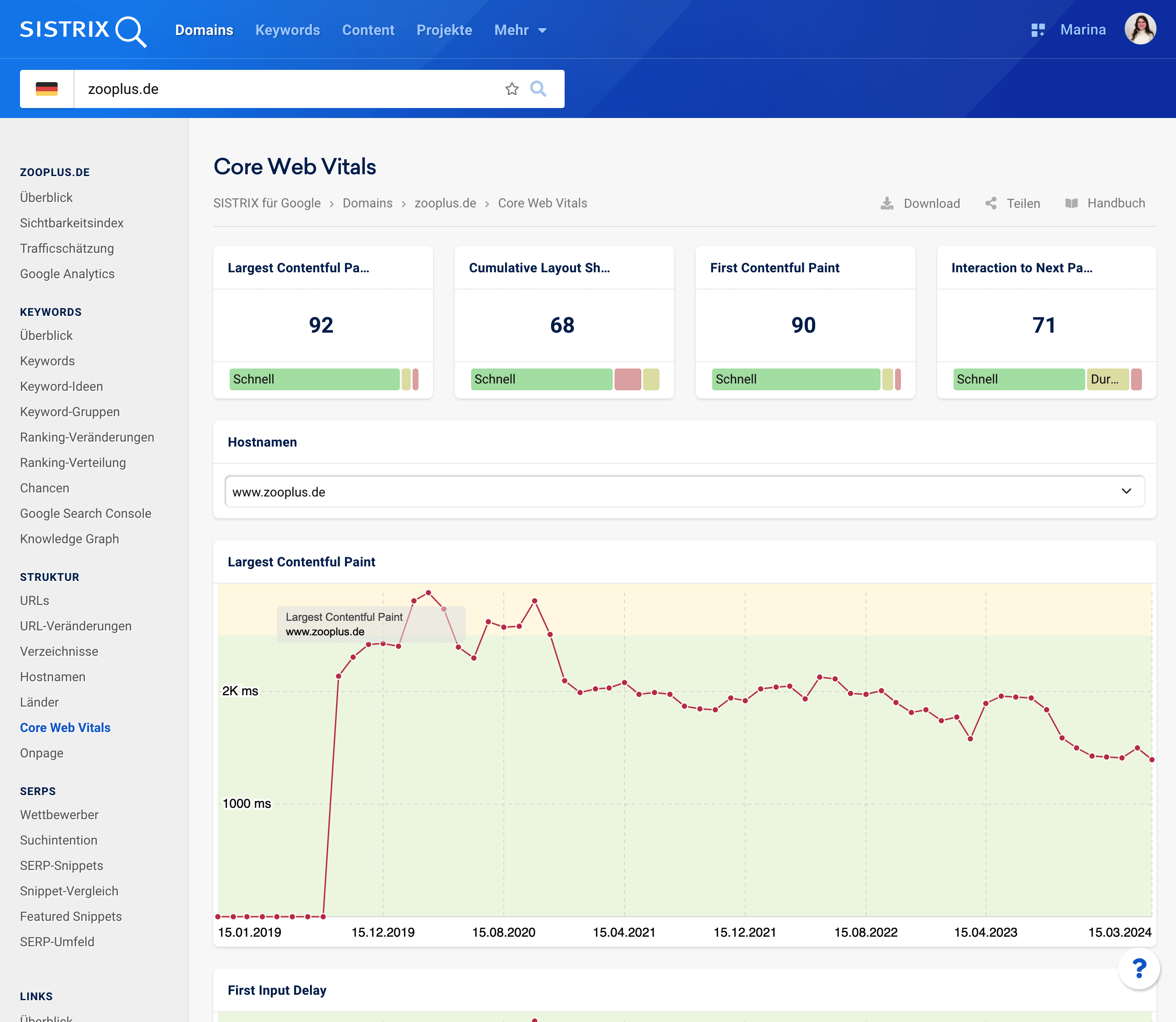
Core Web Vitals – Werte
Die vier Boxen zeigen die tatsächlichen Werte der drei Core Web Vitals an:
- Largest Contentful Paint: Wie viel Zeit vergeht, bis der Hauptinhalt der Website für den Nutzer im Browser sichtbar ist.
- Cumulative Layout Shift: Springt der Inhalt der Seite während des Ladens umher? Und, wenn ja, wie weit werden die Elemente verschoben?
- First Contentful Paint: Die Zeit, ab der ein Inhalt zum ersten Mal im Browser des Nutzers angezeigt wird.
- Interaction to Next Paint: Die allgemeine Reaktionsfähigkeit einer Seite auf Nutzerinteraktionen. Dazu wird die Latenz aller Klick-, Tipp- und Tastaturinteraktionen während des Besuchs eines Nutzers auf der Seite beobachtet.
Neben den tatsächlichen Werten kannst du auch deren Verteilung nach den Leistungserwartungen von Google sehen. Der grüne Balken zeigt den Prozentsatz der Nutzer an, bei denen der Wert als positiv bewertet wurde, der gelbe Balken zeigt die Werte an, die verbesserungsbedürftig sind und der rote Balken schließlich zeigt die schlechten Ergebnisse an.
Core Web Vitals – Grafik
Die Grafiken zeigen die historische Entwicklung der Core Web Vitals für die untersuchte Domain an. Entsprechend ihrer Leistung sind die Werte in drei Farben unterteilt:
Largest Contentful Paint (LCP)
- Gut (grün) – weniger als 2.500 Millisekunden
- Verbesserungswürdig (gelb) – bis zu 4.000 Millisekunden
- Schlecht (rot) – mehr als 4.000 Millisekunden
First Input Delay (FID)
- Gut (grün) – weniger als 100 Millisekunden
- Verbesserungswürdig (gelb) – bis zu 300 Millisekunden
- Schlecht (rot) – mehr als 300 Millisekunden
Cumulative Layout Shift (CLS)
- Gut – weniger als 0,1
- Verbesserungswürdig – bis zu 2,5
- Schlecht – mehr als 0,25
Interaction to Next Paint (INP)
- Gut – weniger als 200 Millisekunden
- Verbesserungswürdig – bis zu 500 Millisekunden
- Schlecht – mehr als 500 Millisekunden
Wenn du mit der Maus über die Grafik fährst, siehst du den Wert des entsprechenden Core Web Vital für ein bestimmtes Datum. Du kannst auch in einen bestimmten Datumsbereich zoomen, indem du die Maustaste gedrückt hältst und den gewünschten Bereich auswählst. Wenn du auf „Fullscreen“ klickst, wird das Diagramm auf den gesamten Bildschirm angezeigt.
Die Werte werden monatlich aktualisiert.