Seit 2021 ist die Geschwindigkeit von Webseiten und die sogenannte „Page Experience“ ein Google Ranking-Faktor. Lerne in diesem Tutorial, wie du SISTRIX nutzt, um die die Core Web Vitals richtig zu messen.
2021 hat Google angekündigt, dass Ladegeschwindigkeit und Nutzererfahrung ein Ranking-Faktor werden. Zusammengefasst unter der Bezeichnung Core Web Vitals misst Google dabei drei zentrale Kennzahlen:
Was sind die Core Web Vitals?
Die Core Web Vitals bestehen aus drei Kennzahlen. Mehr zu den Hintergründen erfährst du in diesem Frag SISTRIX-Artikel. Die Kennzahlen als kurze Zusammenfassung:
- Largest Contentful Paint (LCP) – Wie lange dauert es (in Millisekunden), bis der Hauptinhalt der Webseite geladen wird?
- First Input Delay (FID) – Wie schnell (in Millisekunden) kann der Nutzer mit der Seite interagieren?
- Cumulative Layout Shift (CLS) – Ändert sich das Layout nach dem Laden noch und wenn ja, wie stark?
Leider ist die Bezeichnung der Kennzahlen noch nicht der komplexeste Teil der Core Web Vitals, auch die Messung ist kompliziert.
Wie messe ich die Google Core Web Vitals?
Für die Core Web Vitals gibt es generell zwei unterschiedliche Methoden der Messung. Für eine zuverlässige Beobachtung der Web Vitals deiner Seite musst du auf beide Methoden zurückgreifen.
In SISTRIX hast du Zugriff auf beide Messmethoden: Du kannst sowohl auf Labor-Daten als auch auf Feld- beziehungsweise Nutzer-Daten zurückgreifen.
Martin Splitt von Google hat die Hintergründe bei Twitter näher erläutert. Kurz zusammengefasst: Beide Arten der Datenmessung sind relevant, schlechte Ergebnisse der Nutzerdaten wiegen für den Ranking-Faktor „Page Experience“ aber schwerer.
Im Detail sieht das in SISTRIX dann so aus:
Labor-Daten
Die Labor-Daten tragen diesen Namen, da sie unter festen und reproduzierbaren Bedingungen aktiv gemessen werden. Misst du Labor-Daten also zweimal kurz hintereinander, wirst du die gleichen oder zumindest sehr ähnliche Werte erhalten.
In SISTRIX werden Labor-Daten in den Onpage-Projekten ermittelt. Die dortige Performance-Messung basiert seit Juli 2020 auf Google Lighthouse. Diese Lighthouse-Messungen werden automatisch einmal pro Tag durchgeführt. Ihre Ergebnisse werden ebenfalls automatisch dauerhaft gespeichert. Neben vielen weitere spannenden Kennzahlen ermittelt Google Lighthouse auch die Core Web Vitals.
Beim Anlegen eines Onpage-Projektes wird automatisch auch eine Lighthouse-Messung angelegt.

Eine Übersicht über die letzten Messungen findest du auf der Überblicksseite deines Projekts.

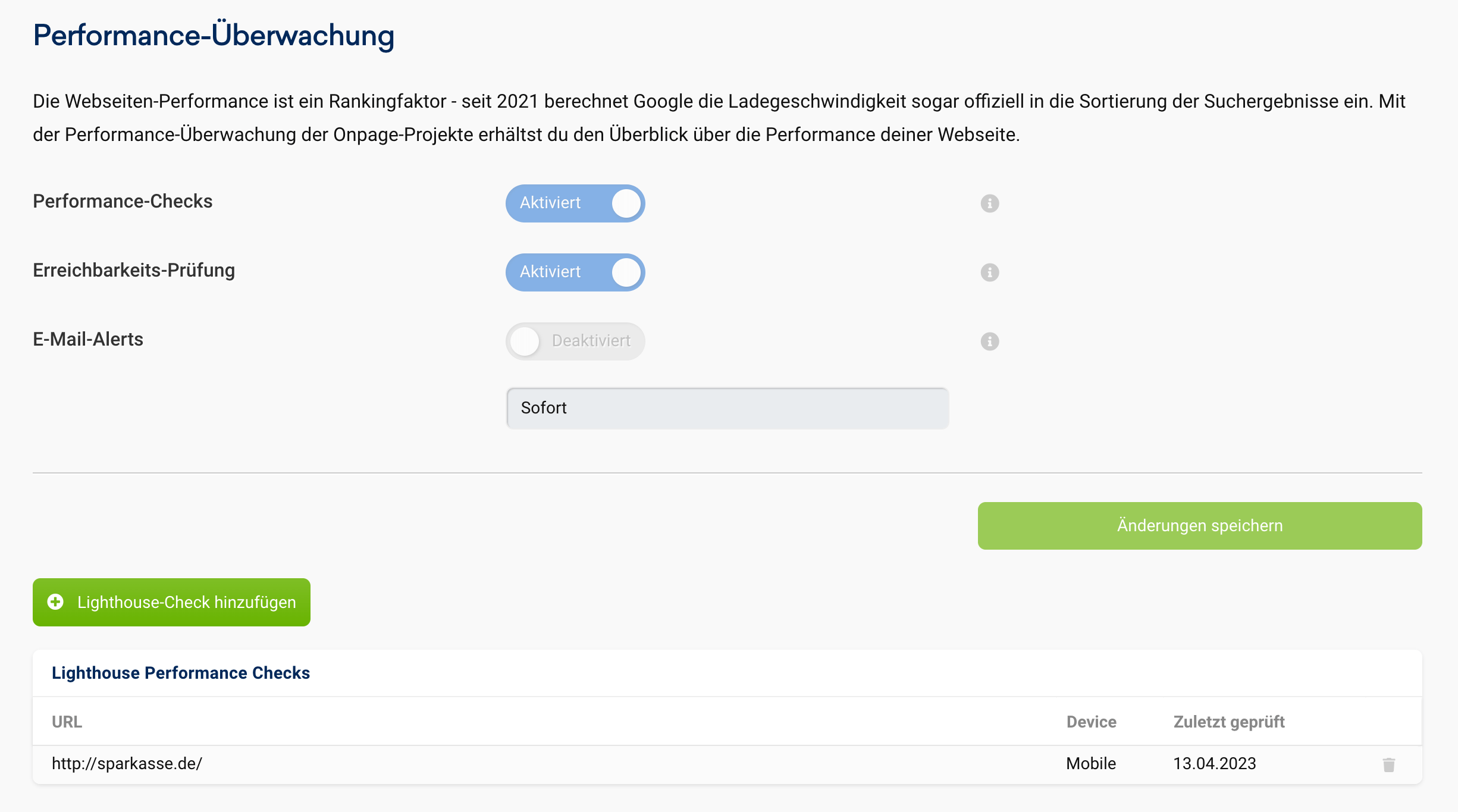
In den Projekt-Einstellungen kannst du weitere URLs hinterlegen. Damit kannst du auch Unterseiten regelmäßig und automatisiert messen.
Es empfiehlt sich, typische Vertreter von Seitentypen zu messen. Beispielsweise einen Artikel, eine Produktdetailseite, eine Kategorieseite und so weiter.
Auch kannst du einstellen, ob die Messung mit einem Desktop- oder einem Mobile-Client durchgeführt werden soll. Dabei orientierst du dich am besten an deinen eigenen Nutzern und wählst die Option, die am häufigsten auf deiner Seite surft. Die Profile für Desktop und Mobile nutzen unterschiedliche Default-Einstellungen für die verfügbare Bandbreite sowie Rechenleistung.
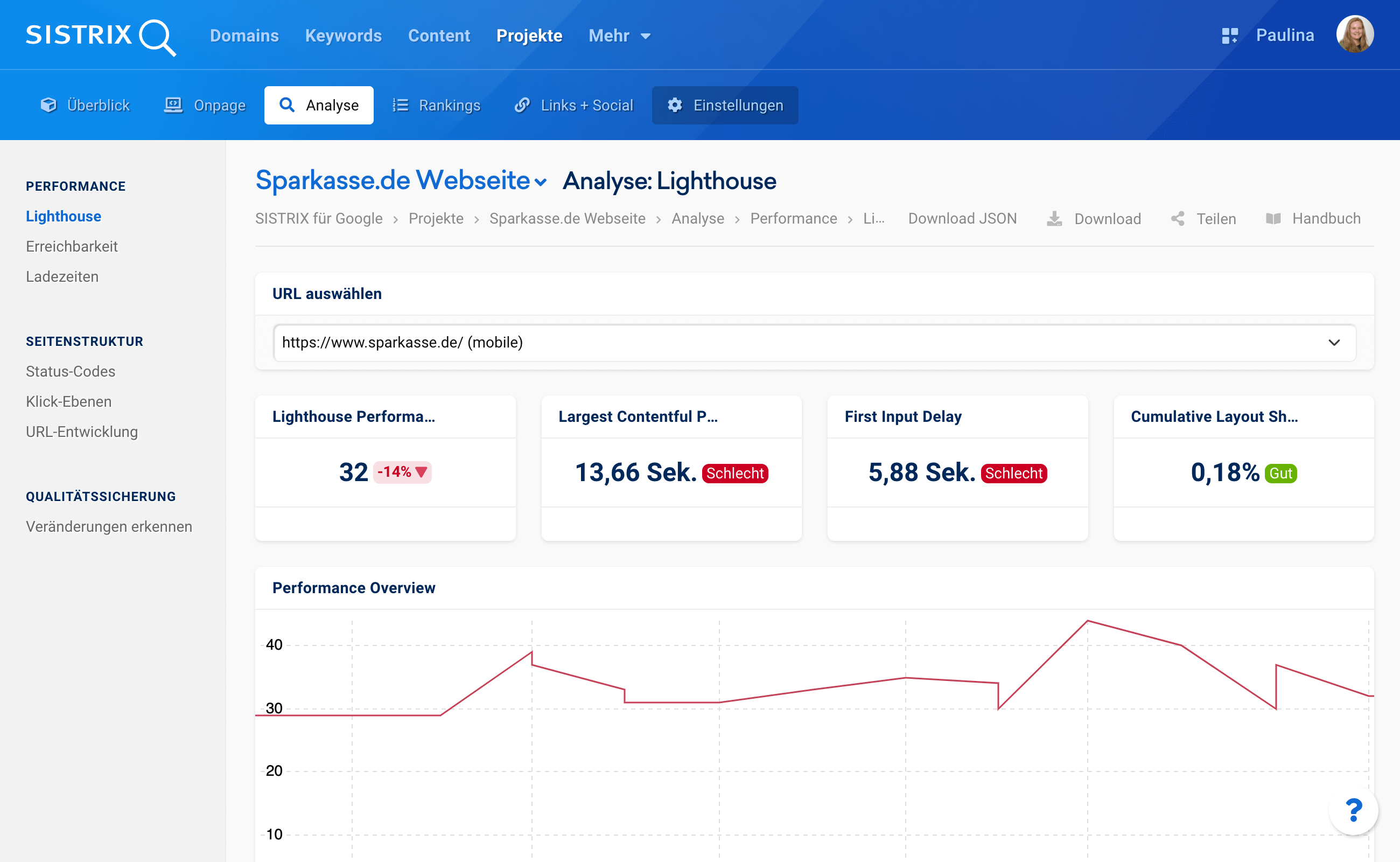
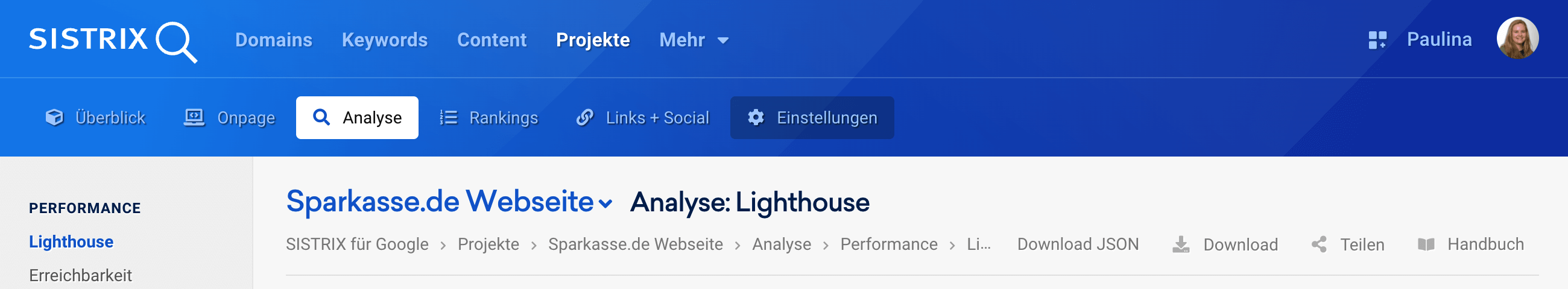
Die Ergebnisse findest du in einem Onpage-Projekt unter dem Reiter “Analyse”.

Oben 1 kannst du zwischen den URLs, für die du Lighthouse-Auswertungen angelegt hast, wählen.
In der nächsten Zeile siehst du in vier Boxen die aktuell gemessenen Kennzahlen. Am Anfang den Lighthouse-Performance-Score, eine zusammenfassende Lighthouse-Kennzahl über alle gemessenen Daten. Das Ziel ist hier, mehr als 90 zu erreichen.
Danach folgen drei Boxen mit den Core Web Vitals: Largest Contentful Paint, First Input Delay und Cumulative Layout Shift. Oberhalb der Werte siehst du, ob die Messung innerhalb der Empfehlungen von Google liegt (grün), verbesserungswürdig ist (gelb) oder komplett außerhalb von Googles Erwartungen ist (rot).
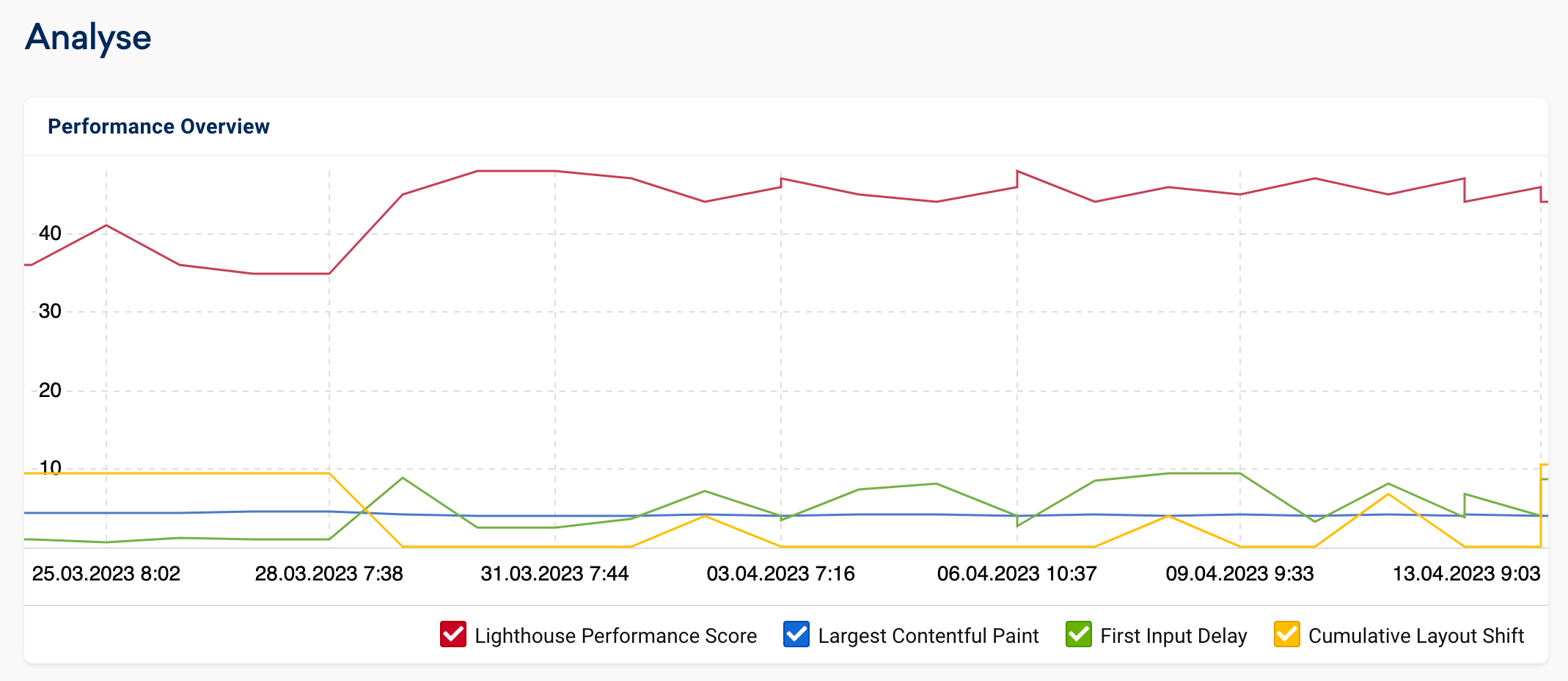
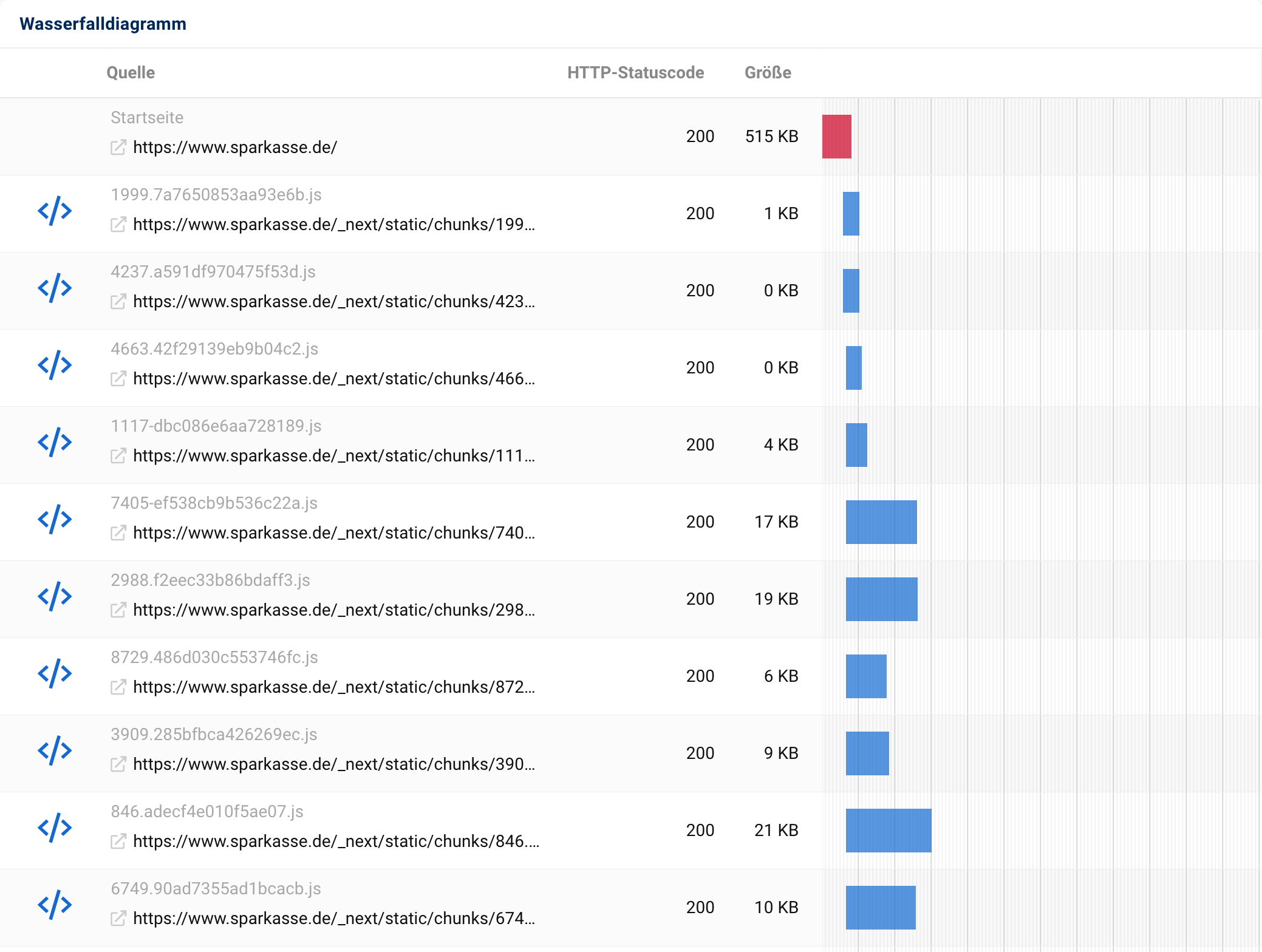
Im folgenden Diagramm siehst du den zeitlichen Verlauf zu diesen vier Kennzahlen. Unterhalb des Diagramms kannst du die gewünschten Werte in Checkboxen auswählen. Am Ende der Seite zeigen wir noch ein Wasserfall-Diagramm an.

Mit ihm sehen Profis auf einen Blick, an welchen Elementen einer Seite die Ladezeit hängt.
Ein interessantes Highlight für Profis: Google Lighthouse bietet an, alle gesammelten Daten in einem standardisierten JSON-File zu speichern. Damit kann man die jeweilige Analyse in einen Lighthouse Report Viewer laden und im Detail den Ursachen auf den Grund gehen. Wir speichern diese JSON-Files für dich ebenfalls.

Oben auf der Seite mit dem Button “Download JSON” 1 kannst du sie downloaden.
Feld- & Nutzer-Daten
Die zweite Messmethode für die Core Web Vitals sind Feld- beziehungsweise Nutzer-Daten. Dabei werden bei echten Nutzern die Performance-Kennzahlen im Chrome-Browser (der Google wie durch Zufall ebenfalls gehört) gemessen, zentral gesammelt und anonymisiert zur Verfügung gestellt.
In SISTRIX stellen wir diese Daten ebenfalls zur Verfügung.

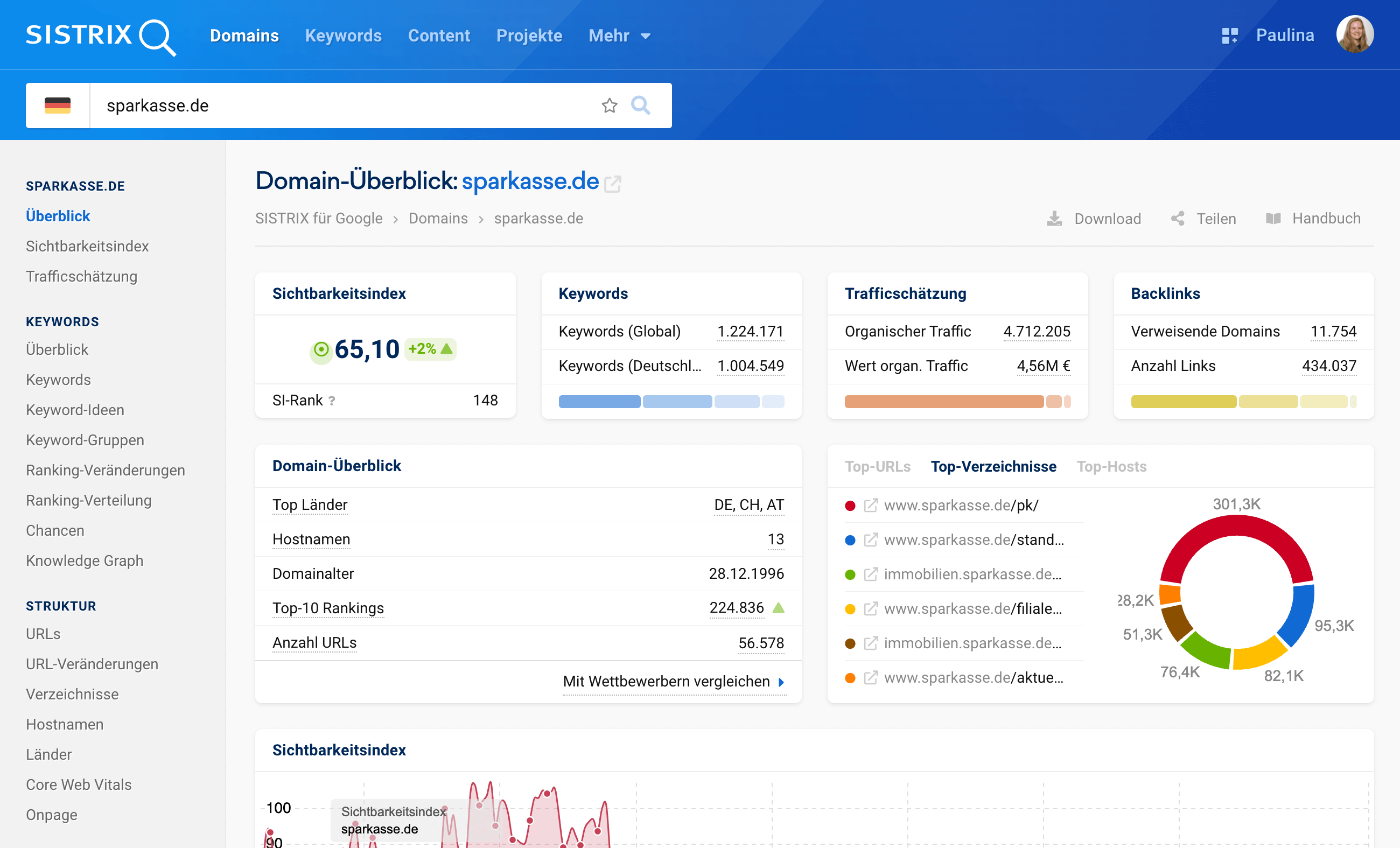
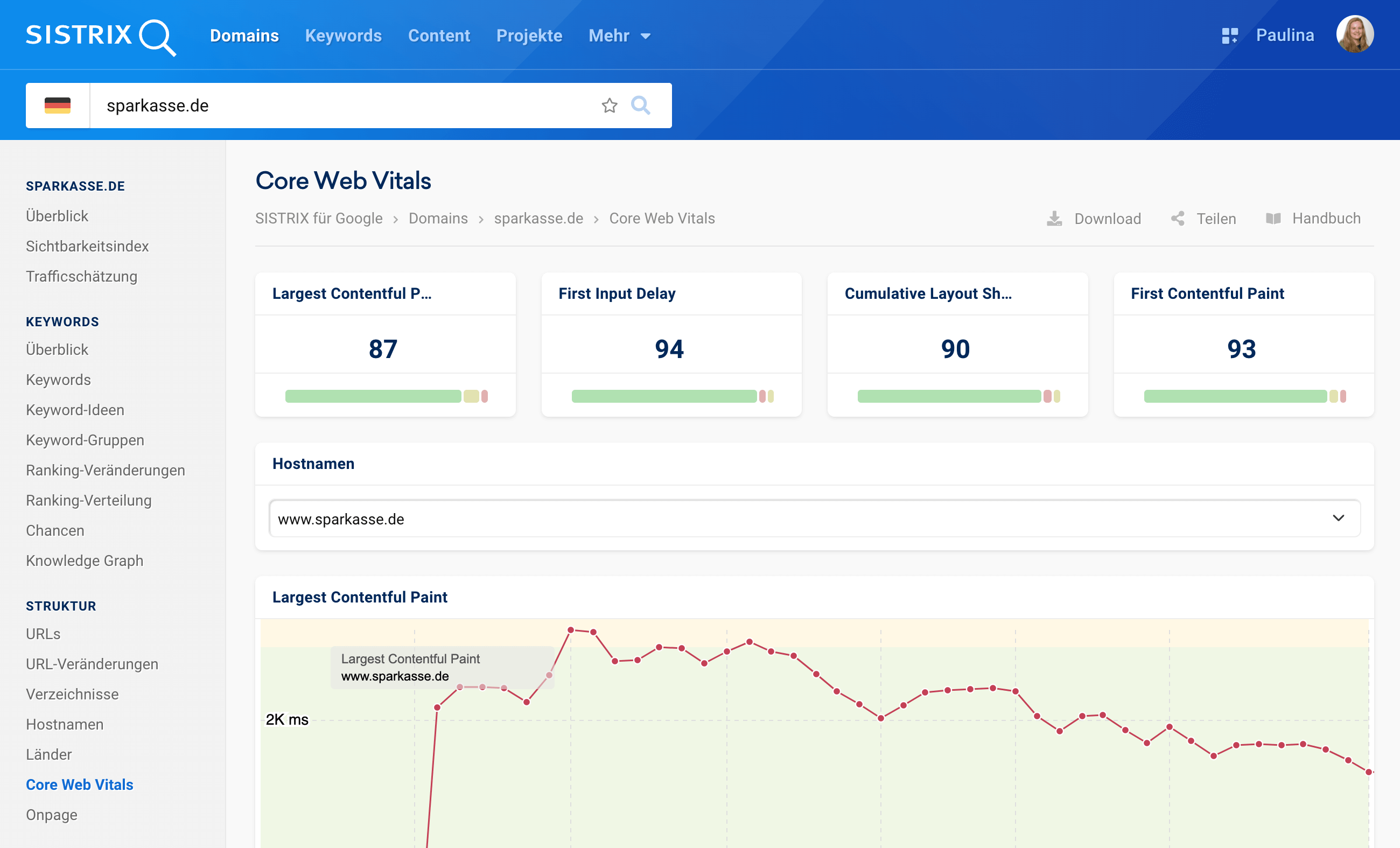
Gib eine Domain einfach in den SISTRIX Suchschlitz ein. In der Navigation auf der linken Seite findest du unter dem Navigationspunkt Struktur die “Core Web Vitals” 2. Dort kannst du die gemessenen Nutzerdaten für jede Domain analysieren.

Die angezeigten Daten beziehen sich auf das ausgewählte Land im Interface. Hast du vor der Domain also die Deutschlandfahne, siehst du Daten für Deutschland.
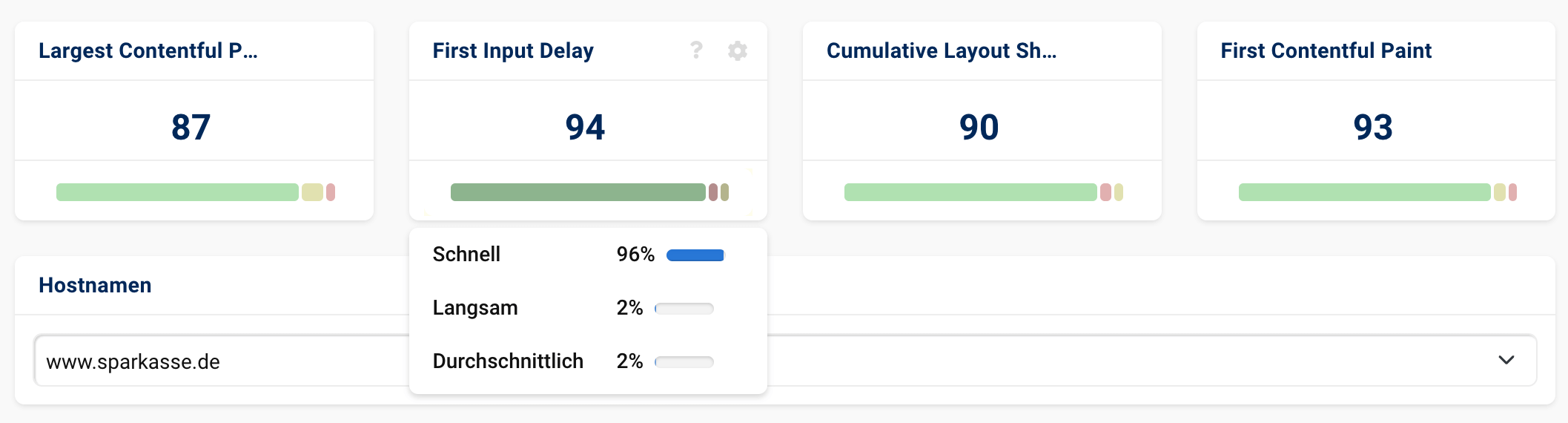
Danach folgen vier Boxen: Dort siehst du die aktuellen Werte für die drei Core Web Vitals (LCP, FID und CLS) und zusätzlich noch die Messwerte für First Contentful Paint, also der Punkt, an dem zum ersten mal Inhalte im Browser des Nutzers gezeigt wurden. Dieser Zeitpunkt liegt in der Regel etwas vor dem Zeitpunkt des Largest Contentful Paints.

Neben den konkreten Messwerte (in Millisekunden beziehungsweise bei CLS als Zahl) siehst du ebenfalls die Verteilung der Messwerte auf die Erwartungen von Google: In den Balken unterhalb der Zahlen ist in Grün der Prozentsatz der Nutzer dargestellt, für die diese Kennzahl gut war, in gelb die Nutzer mit einer verbesserungswürdigen Messung und in rot die mit einer schlechten Messung.

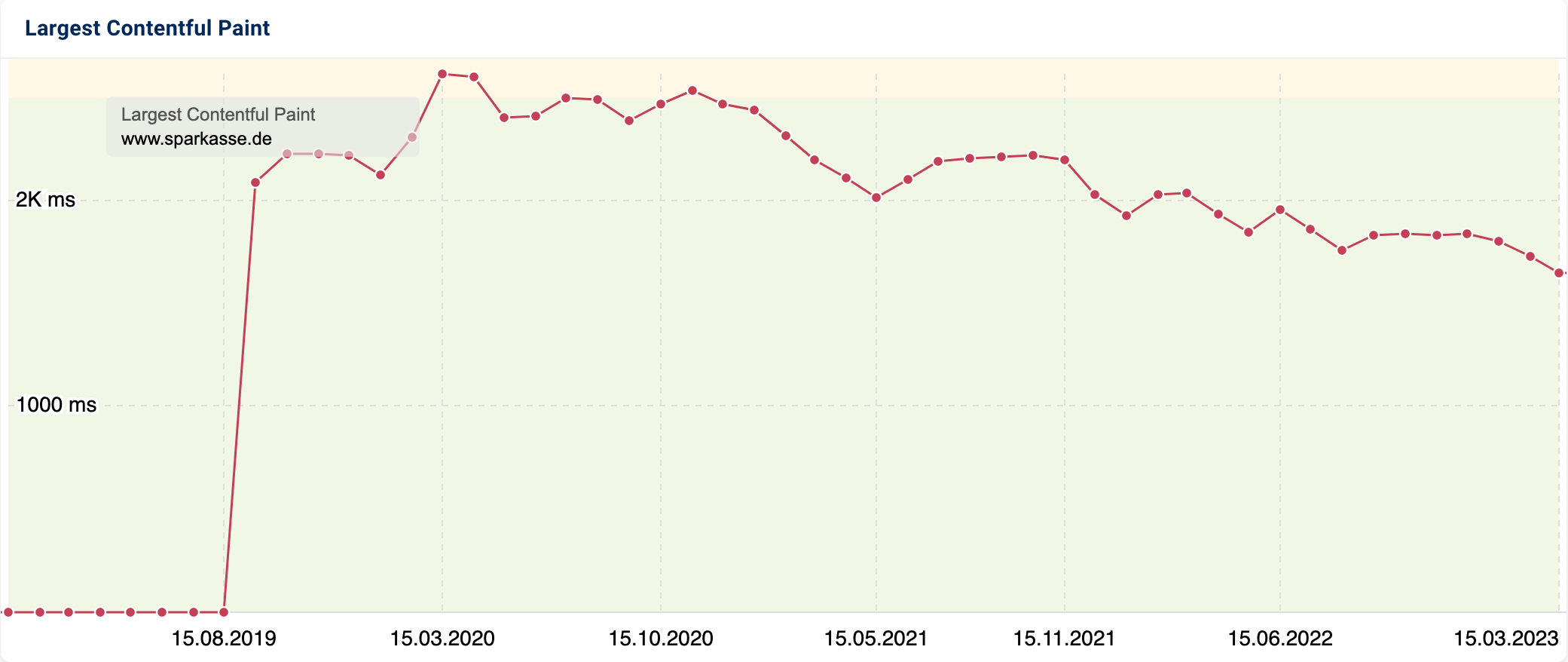
Danach folgen drei Diagramme mit dem zeitlichen Verlauf der Core Web Vitals. In ihnen siehst du auf monatlicher Basis (häufiger werden die Kennzahlen auch nicht erhoben) die Entwicklung der Metrik.
Zur besseren Einordnung der Messwerte haben wir den Hintergrund des Diagramms entsprechend den Empfehlungen von Google in grün, gelb und rot eingefärbt.
Labor- oder Feld-Daten, welche Daten sind besser?
Sowohl Labor als auch Feld-Daten haben ihre Berechtigung. Du wirst mit beiden Arten von Messdaten arbeiten müssen, um die Core Web Vitals dauerhaft erfolgreich im Auge zu behalten und sie zu verbessern.
Labor-Daten haben den Vorteil, dass sie unter kontrollierten Bedingungen gemessen werden. Gibt es starke Veränderungen in den Messwerten, wird das also nicht an der Umgebung liegen, sondern an deiner Seite. Auch haben sie den Vorteil, dass du nach Änderungen an deiner Seite sofort und beliebig häufig Messungen vornehmen kannst. Sie sind damit perfekt, um Verbesserungen zu testen und direkt zu bewerten.
Der Nachteil der Labordaten ist, dass sie eben nicht das echte Nutzer-Erlebnis erfassen: Labor-Daten sind immer synthetische Daten und nur so gut wie die Einstellungen, unter denen du sie misst.
Der Vorteil von Nutzerdaten ist, dass sie die echte Erfahrung deiner Nutzer auf deiner Webseite messen. Hast du viele Nutzer mit langsamen Internetverbindungen und alten Handys? Das wird sich in deinen Nutzerdaten zeigen, da deine Nutzer dieses Erlebnis so haben.
Der Nachteil der Nutzerdaten ist, dass es immer nur ein Sample zeigen: Nur ein kleiner Teil der Chrome-Nutzer sind im Panel für die Datenerhebung. Gerade bei kleinen, wenig besuchten Webseiten gibt es damit keine ausreichende Datengrundlage für Auswertungen. Auch laufen die Auswertungen der Realität nach: Sie werden nur monatlich veröffentlicht, sind also immer veraltet. Änderungen und Anpassungen an deiner Webseite siehst du in den Nutzerdaten damit erst mit einigen Wochen Verzögerung.
Auf welche Zielwerte sollte ich optimieren?
Google hat für die drei Core Web Vitals jeweils Schwellenwerte definiert. Diese sind unterteilt in gut (grün), verbesserungswürdig (gelb) und schlecht (rot). Innerhalb von SISTRIX nutzen wie die von Google vorgegebenen Schwellenwerte und zeigen dir damit auf einen Blick, wie die Performance zu bewerten ist. Die Werte sind:
Largest Contentful Paint (LCP)
- Gut (grün): weniger als 2.500 Millisekunden
- Verbesserungswürdig (gelb): bis zu 4.000 Millisekunden
- Schlecht (rot): mehr als 4.000 Millisekunden
First Input Delay (FID)
- Gut (grün): weniger als 100 Millisekunden
- Verbesserungswürdig (gelb): bis zu 300 Millisekunden
- Schlecht (rot): mehr als 300 Millisekunden
Cumulative Layout Shift (CLS)
- Gut (grün): weniger als 0,1
- Verbesserungswürdig (gelb): bis zu 0,25
- Schlecht (rot): mehr als 0,25
Fazit
Mit den Core Web Vitals ermöglicht Google die Performance-Messung von Webseiten auf einer einheitlichen Basis. Das komplexe Thema wird damit zwar nicht weniger komplex, aber immerhin einfacher mess- und bewertbar. In SISTRIX hast du Zugriff auf Labor- und Feld-Daten und kannst Webseiten somit optimal bewerten und verbessern.