Suchergebnisse sind immer darwinistisch: Man hat immer recht viele Wettbewerber um sich herum und muss sich gegen diese durchsetzen. Wie man das konkret macht und warum das wichtig ist, zeigt dieser vierte Teil des SEO-Strategie-Leitfadens.
- Warum ist die Darstellung wichtig?
- Welchen Einfluss hast Du auf ein Suchergebnis?
- Dein Einfluss auf das Suchergebnis: die drei wichtigsten Elemente
- Element #1: Seitentitel
- Element #2: Meta Description
- Element #3: URL-Zeile
- Drei Praxistipps für Seitentitel und Meta Description
- Praxistipp 1: Sonderzeichen nutzen
- Praxistipp 2: Desktop vs. Mobile
- Praxistipp 3: Spezielle Felder bereitstellen
- Was soll kommuniziert werden?
- Wo kann ich was optimieren?
- Beyond the Basics: Mehr Raum in den Suchergebnissen
- Potenzial #1: Bewertungen
- Potenzial #2: Events
- Potenzial #3: Bestimmte Content-Arten
- … und noch einiges mehr!
- Die Zusammenfassung
- Wie geht es weiter?
- SEO-Strategie leicht gemacht
- Konkurrenz analysieren leicht gemacht
- Keyword-Recherche leicht gemacht
- Search Intent prüfen und Website-Struktur planen
- Suchergebnisse optimieren und mehr Klicks generieren
- Content erstellen und optimieren
- Interne Verlinkung
- International SEO
- Linkaufbau-Strategie
- Google Search Console nutzen + Google Verticals
Warum ist die Darstellung wichtig?
Wie eine bestimmte Seite in den Suchergebnissen dargestellt wird, ist wichtig, weil in den Suchergebnissen nicht nur eine Seite dargestellt wird und weil der Nutzer sich recht oft für den Klick auf nur ein Suchergebnis entscheidet. Es ist also faktisch nicht das Ranking wichtig, weil damit noch nichts gewonnen ist – nur der Klick zählt am Ende des Tages. Und den kann man über das Ranking (wo stehe ich?) ebenso wie über die Darstellung (warum solltest Du auf mich klicken?) positiv beeinflussen.
Nun kann man sich fragen, warum ein solches Thema im Strategie-Leitfaden erscheint. Man könnte auch denken, dass es eher ein taktisches Thema ist. In gewissen Grenzen stimmt das sicherlich auch. Aber: Dieses Thema hat auch eine große strategische Komponente.
Nutzer nehmen das wahr, was im Suchergebnis dargestellt wird. Und damit ist es auch wichtig, dass dort die richtigen Texte angezeigt werden, weil diese Texte auch in gewisser Form auf meine Marke einzahlen.
Außerdem ist es so, dass man für bestimmte Darstellungs-Vorteile (siehe weiter unten) ganz bestimmte Daten braucht. Es ist also nicht immer problemlos möglich, ohne große Änderungen alle Vorteile auszuspielen – aber dazu später mehr!
Welchen Einfluss hast Du auf ein Suchergebnis?
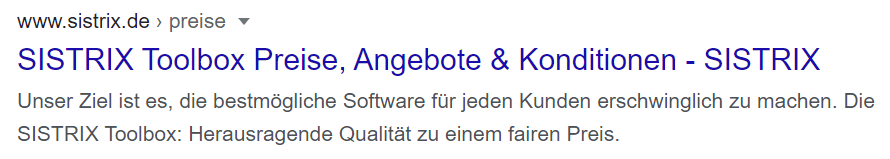
Wenn man sich das „klassische“ Desktop-Suchergebnis anschaut, besteht es in der Regel aus vier Zeilen:
- Domain- und Pfad in Zeile 1
- Seitentitel in Zeile 2
- Textausschnitt in den Zeilen 3 und 4
Das sieht dann so aus:

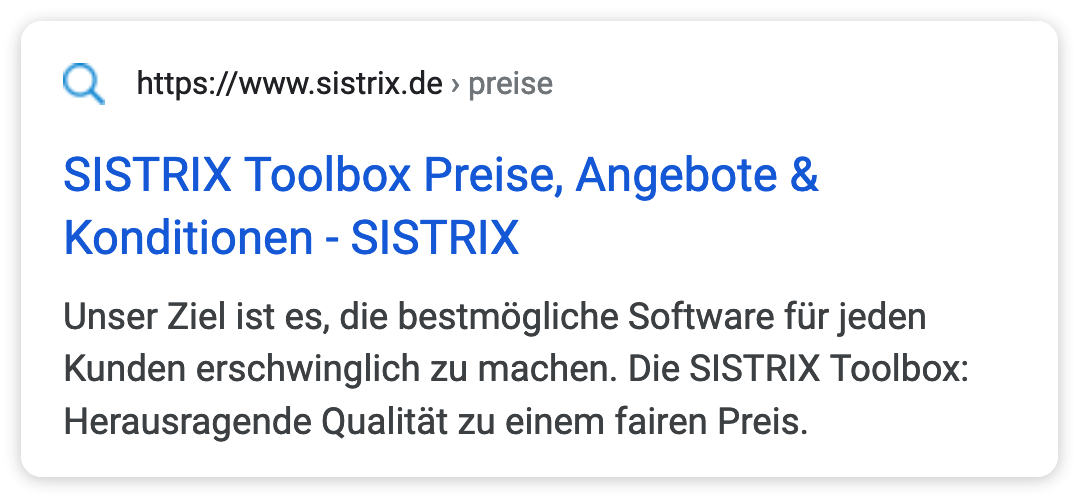
Auf Mobilgeräten stimmt das so nicht ganz, denn hier kommt noch zusätzlich das Favicon (kleines Icon neben Domain/Pfad) hinzu. Außerdem wird der Textausschnitt je nach Gerät in mehr Zeilen dargestellt – auch wenn die Textmenge grundsätzlich etwas geringer ist:

Ein kurzer Hinweis: Gerade in letzter Zeit gab es einige Änderungen bei der Darstellung der Suchergebnisse. Es kann also jederzeit wieder Änderungen geben. Grundsätzlich wird sich aber an den Bestandteilen wohl nichts ändern – vielleicht aber in der Reihenfolge.
Dein Einfluss auf das Suchergebnis: die drei wichtigsten Elemente
Element #1: Seitentitel
Der Seitentitel wird aus dem jeweiligen Tag (<title>…</title>) einer HTML-Seite übernommen. In nicht wenigen Fällen baut Google den Seitentitel aber nochmal um, damit er besser zu den Anforderungen passt (siehe https://blog.bloofusion.de/seo-seitentitel/). Wenn der Seitentitel zu lang ist, schneidet Google ihn oft hinten, manchmal auch in der Mitte ab.
Die Anforderungen an den Seitentitel:
- Der Seitentitel sollte ca. 50–60 Zeichen Länge (inkl. Satz- und Leerzeichen) nicht überschreiten.
- An alle Seitentitel einer Website sollte die jeweilige Brand angehängt werden (also z. B. „… | SISTRIX“ oder „… – SISTRIX“). Die Brand muss nicht die komplette Firmierung umfassen (also z. B. „… | SISTRIX“ anstelle von „… | SISTRIX GmbH“). Es ist nur wichtig, dass die Brand einheitlich ist. Wer übrigens auf die Idee kommt, die Brand einzusparen, um damit mehr Zeichen für die „Nutzlast“ zur Verfügung zu haben, muss wissen, dass Google das in der Regel einfach korrigiert und die Brand dann selber anhängt.
- Die wichtigsten Informationen (Suchbegriffe) sollten vorne platziert werden. Auf irrelevante Prosa darf sehr gerne verzichtet werden, was angesichts der Zeichenbegrenzung ohnehin sinnvoll ist. Ein Seitentitel wie „Strom sparen mit Solarenergie | Solarmeister.de“ (47 Zeichen) ist also viel besser als „20 gute Gründe für die Sonnenenergie: Strom sparen mit Solarenergie | Solarmeister.de“ (85 Zeichen)
Element #2: Meta Description
Die Meta Description wird dem HTML-Code entnommen (<meta name=“description“ content=“hier steht die Meta Description“>).
Die Anforderungen an Meta Descriptions:
- Die Meta Descriptions sollten ca. 150–160 Zeichen (inkl. Satz- und Leerzeichen) lang sein.
- Der Text sollte gut lesbar sein – also nicht aus einem monolithischen Satz bestehen. Typisch sind hier 2–3 Sätze oder Halbsätze – gerne auch durch Sonderzeichen getrennt (siehe Praxistipp #1 unten).
- Es sollte keine zwei Seiten mit der exakt selben Meta Description geben. Gewisse Überschneidungen sind vollkommen in Ordnung bzw. bei großen Websites faktisch gar nicht zu vermeiden.
- Wenn die jeweiligen Suchbegriffe einer Suchanfrage in der Meta Description vorkommen, werden diese gefettet dargestellt, was eine höhere Relevanz suggeriert. Andersrum gilt: Wenn die Wörter nicht vorkommen, verwirft Google die Meta Descriptions oft. Also: Auch in der Meta Description sollten die wichtigen Suchbegriffe – die typischerweise ja im Seitentitel vorkommen – erscheinen
Übrigens: Falls die Meta Description nicht vorhanden ist oder Google diese aus irgendwelchen Gründen für unpassend hält, wird diese einfach verworfen. Google holt sich dann einen Textausschnitt aus der jeweiligen Seite, was nicht die schlechteste Lösung sein muss. Für Seiten wie Impressum oder AGB lohnt es sich faktisch nicht, eine Meta Description zu schreiben. Wie gesagt: Dann generiert sich Google den Textausschnitt einfach aus dem Content der Seite.
Das soll aber kein Freibrief dafür sein, generell auf Meta Descriptions zu verzichten. Denn nur wer maximalen Einfluss auf die Darstellung der relevanten Seiten ausübt, kann auch für überdurchschnittliche Klickraten sorgen.
Element #3: URL-Zeile
Seit 2019 werden in den Suchergebnissen nicht mehr die URLs, sondern die Domain und ein Teil der Breadcrumbs („Sie sind hier: Startseite > …“) angezeigt. Auf diese Zeile hat man sicherlich am wenigsten Einfluss.
Die einzelnen „Pfad-Bausteine“ (getrennt durch „>“) werden entweder aus der URL extrahiert oder aus der vorhandenen Breadcrumbs-Navigation auf der jeweiligen Seite. In der Regel funktioniert das auch ganz gut. Wer Google hier möglichst stark unter die Arme greifen will, kann das über die folgenden Maßnahmen machen:
- Die Breadcrumbs-Navigation kann über das Markup BreadcrumbList (siehe https://developers.google.com/search/docs/data-types/breadcrumb?hl=de) optimal im HTML-Code bereitgestellt werden. Wenn man also eine Breadcrumbs-Navigation hat, sollte man auch dieses Markup nutzen.
- Bei URLs bietet sich an, irrelevante Wörter herauszufiltern. Wer also z. B. einen Blog-Beitrag „Der Testsieger für Kinderbetten ist diesmal …“ geschrieben hat, sollte den URL-Bestandteile („Slug“) möglichst kurz und prägnant wählen, sodass Wörter wie „der“, „für“ oder „ist“ entfallen. In diesem Fall könnte der Pfad also z. B. /blog/testsieger-kinderbetten lauten.
Drei Praxistipps für Seitentitel und Meta Description
Praxistipp 1: Sonderzeichen nutzen
Bei den Suchergebnissen geht es wie gesagt darum, wichtige Informationen zu kommunizieren und gleichzeitig auch aufzufallen. Gerade für die Meta Description bietet es sich daher an, Sonderzeichen zur Trennung von Informationen zu nutzen.
Also nicht:
„Die Meier und Schmidt Schrauben Firma stellt Schrauben in allen Farben, Formen und Größen her und ist natürlich auch ISO-12345-zertifiziert.“
Sondern:
„Schrauben von der Meier und Schmidt Schrauben Firma ✓ Alle Farben, Formen und Größen ▶ ISO-12345-zertifiziert ☎ Kostenlose Beratung: 0800-SCHRAUBEN“
Einen Überblick über die beliebtesten Sonderzeichen gibt es übrigens in dieser Auswertung von SISTRIX.
Insgesamt sollte man es mit den Sonderzeichen nicht übertreiben. In solchen Fällen verwirft Google die Sonderzeichen und ersetzt sie durch Leerzeichen. Und: Im Seitentitel werden Sonderzeichen deutlich seltener übernommen – obwohl gerade dort eine Platzierung optisch sehr hilfreich sein kann.
Praxistipp 2: Desktop vs. Mobile
Auf Mobilgeräten wird in der Regel weniger Snippet als auf Desktop-Geräten angezeigt. Leider kann man keine zwei Meta Descriptions übergeben (eine für Desktop, eine für Mobile).
Stattdessen kann man aber eine der folgenden Strategien nutzen:
- Wer eine überwiegende Mehrheit an Mobile-Nutzern hat, kann von der Länge her auch auf mobile Endgeräte abzielen. Auf Desktop-Geräten wird dann eben nicht der volle zur Verfügung stehende Platz ausgenutzt – was dann aber kein Problem ist, weil es ja kaum Desktop-Nutzer gibt.
- Wenn das Verhältnis der Nutzer (Mobile vs. Desktop) ausgeglichener ist, bietet es sich an, eher auf die volle Desktop-Länge auszuspielen und damit zu rechnen, dass auf mobilen Geräten hinten abgeschnitten wird. Also: Die wichtigen Informationen (z. B. Versandkosten) sollten dann nicht am Ende der Meta Description stehen. Dort wird dann eher das drittwichtigste Klick-Argument platziert.
Praxistipp 3: Spezielle Felder bereitstellen
Manche Websites werden leider so programmiert, dass der Seitentitel automatisch gefüllt wird. So gibt es z. B. oft die Regel, dass der Seitentitel mit der Hauptüberschrift befüllt wird. Leider ist es eben so, dass lange Hauptüberschriften dann zu überlangen Seitentiteln führen.
Man sollte also auf jeden Fall dafür sorgen, dass es eine Standardregel gibt, um Seitentitel und Meta Descriptions zu generieren (z. B. Seitentitel = „[Hauptüberschrift] | Brand“). Es sollte aber auch immer möglich sein, diesen Standard für Seiten gezielt zu überschreiben.
Gerade bei den Meta Descriptions kann das bei sehr großen Websites sehr hilfreich sein. Wer einen Shop mit 100.000 Produkten hat, wird in der Regel nicht 100.000 Meta Descriptions per Hand schreiben wollen. Diese werden dann über ein Template generiert. Für die Top-100-Produkte kann man dann aber doch Hand anlegen und dort manuelle Meta Descriptions verfassen.
Was soll kommuniziert werden?
Während es bisher eher um die optimale Länge der jeweiligen Tags ging, muss man natürlich auch einen Blick auf den inhaltlichen Aspekt werfen. Denn: Es wird gelesen, was da im Suchergebnis angezeigt wird. Das Auffüllen von Seitentitel und Meta Description ist also keine Fingerübung, bei der es nur darum geht, eine bestimmte Zeichenanzahl optimal zu erreichen.
Gerade in der Meta Description ist hinreichend viel Platz, um gute Argumente zu kommunizieren:
- Warum ist Dein Suchergebnis das beste für den Nutzer?
- Wieso ist Dein Unternehmen perfekt für den jeweiligen Bedarf?
- Was unterscheidet Dein Unternehmen von den anderen Anbietern?
Das kann man natürlich nicht pauschal beantworten. Hier ist es absolut wichtig, sich gründlich Gedanken zu machen und das auch schriftlich festzuhalten – gerade bei größeren Unternehmen. So kann in einer Art „Style Guide“ aufgeschrieben werden, welche Verkaufs- oder Klickargumente in der Meta Description ausgespielt werden sollen.
Für Shops könnten die folgenden Bausteine relevant sein:
- Versandkosten
- große Auswahl
- Möglichkeit der Finanzierung
- wichtige Marken
- Shop-Bewertung
- …
Für Mittelständler kommen z. B. die folgenden Elemente infrage:
- Zertifizierungen
- Marktführer
- weltweit aktiv
- Awards
- Anzahl Standorte
- …
Für lokale Händler kann u. a. das Folgende relevant sein:
- Stadtteil
- Ladengröße
- konkrete Produkte/Leistungen
- Auszeichnungen
- …
Wichtig ist hier in jedem Fall die Außensicht. Also: Was ist für den Kunden wichtig? Was dient der Abgrenzung zu anderen relevanten Unternehmen – vor allem zu denen, die ein potenzieller Neukunde auch in den Suchergebnissen finden wird?
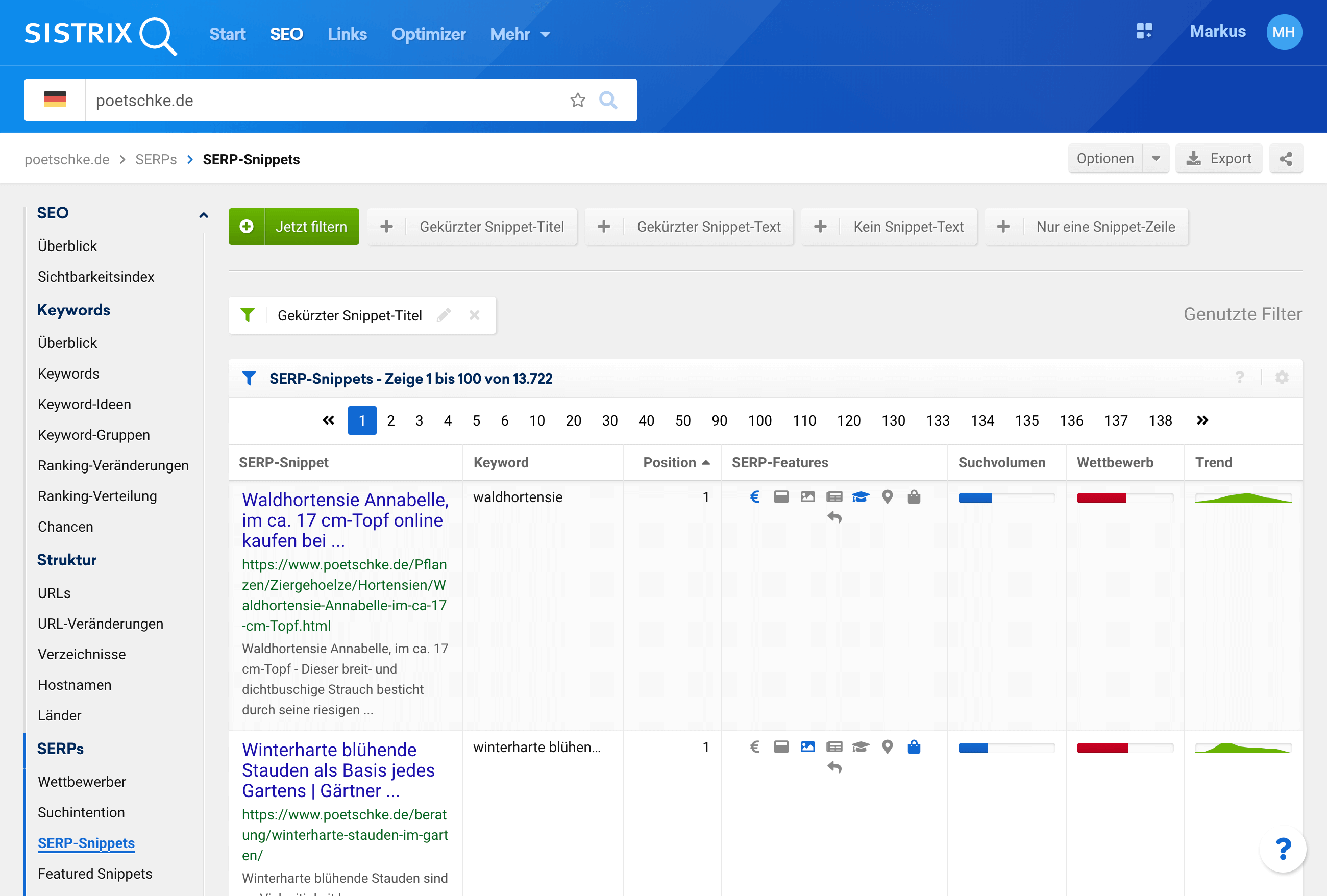
Wo kann ich was optimieren?
SISTRIX bietet natürlich auch Funktionen an, die bei der Optimierung von Seitentitel und Meta Descriptions helfen. So gibt es die Funktion „SERP-Snippets“, über den man Seiten finden kann, bei denen z. B. der Seitentitel abgeschnitten wird (weil er zu lang ist) oder man nur eine Zeile Textausschnitt bekommt (weil die Meta Description viel zu kurz ist).
Über die entsprechenden Filter kann man so gezielt zu optimierende Seiten finden:
Beyond the Basics: Mehr Raum in den Suchergebnissen
Die Optimierung der Suchergebnisse über Seitentitel und Meta Description ist eine sehr wichtige und oft vernachlässigte Grundlage. Diese Maßnahmen zielen darauf ab, dass das 4-Zeilen-Suchergebnis möglichst optimal ausgenutzt wird.
Es gibt aber auch Möglichkeiten, deutlich mehr Raum in den Suchergebnissen einzunehmen und dadurch die anderen Ergebnisse etwas zu „verdrängen“. Dafür ist in der Regel Markup („strukturierte Daten“) notwendig. Was daraus folgt, hängt zum Teil dann auch davon ab, ob die Ergebnisse auf Desktop oder Mobile angezeigt werden. Da sich auch das alles von Zeit zu Zeit ändert, wollen wir an dieser Stelle eher die grundsätzlichen Möglichkeiten aufzeigen.
Auch hier stellt sich die Frage: Sieht das nicht eher nach einer taktischen als nach einer strategischen Überlegung aus? Das stimmt bis zu einem gewissen Grad. Aber: Wenn man die einzelnen für ein Markup nötigen Daten ausspielen will, muss man diese auch strukturiert vorliegen haben. Und das kann durchaus auch Auswirkungen auf die Datenstrukturen haben.
Also: Welche Möglichkeiten gibt es, mehr Raum in den Suchergebnissen einzunehmen?
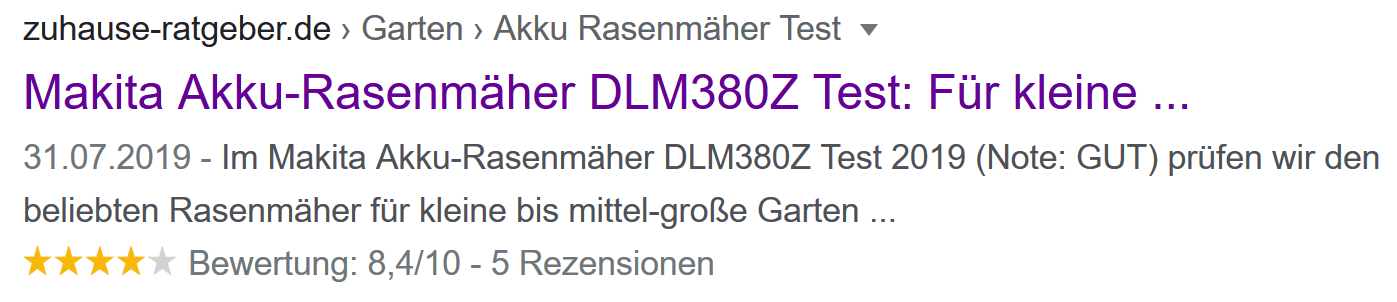
Potenzial #1: Bewertungen
Wer auf seiner Website Bewertungen auf Detailebene anbietet (also z. B. Produktbewertungen bei einem Onlineshop), kann diese über Markup so aufbereiten, dass daraus eine zusätzliche Suchergebniszeile resultiert (früher: „Rich Snippet“). Einer Studie zufolge sorgen diese Sternchen im Schnitt für 13 % mehr Klicks (in Westeuropa).
Beispiel:

Potenzial #2: Events
Eine spannende Einbindung gibt es auch für Events. Wer also z. B. bestimmte Fachmessen oder Tage der offenen Tür auf seiner Website erwähnt, kann diese auch mit dem nötigen Event-Markup versehen. In der Regel werden dann drei Events unterhalb des Suchergebnisses angezeigt. Diese können auch angeklickt werden.
Beispiel:

Potenzial #3: Bestimmte Content-Arten
Für bestimmte Content-Arten gibt es auch interessante Darstellungen in den Suchergebnissen:
- FAQ-Seiten
- How-tos
- Q&A
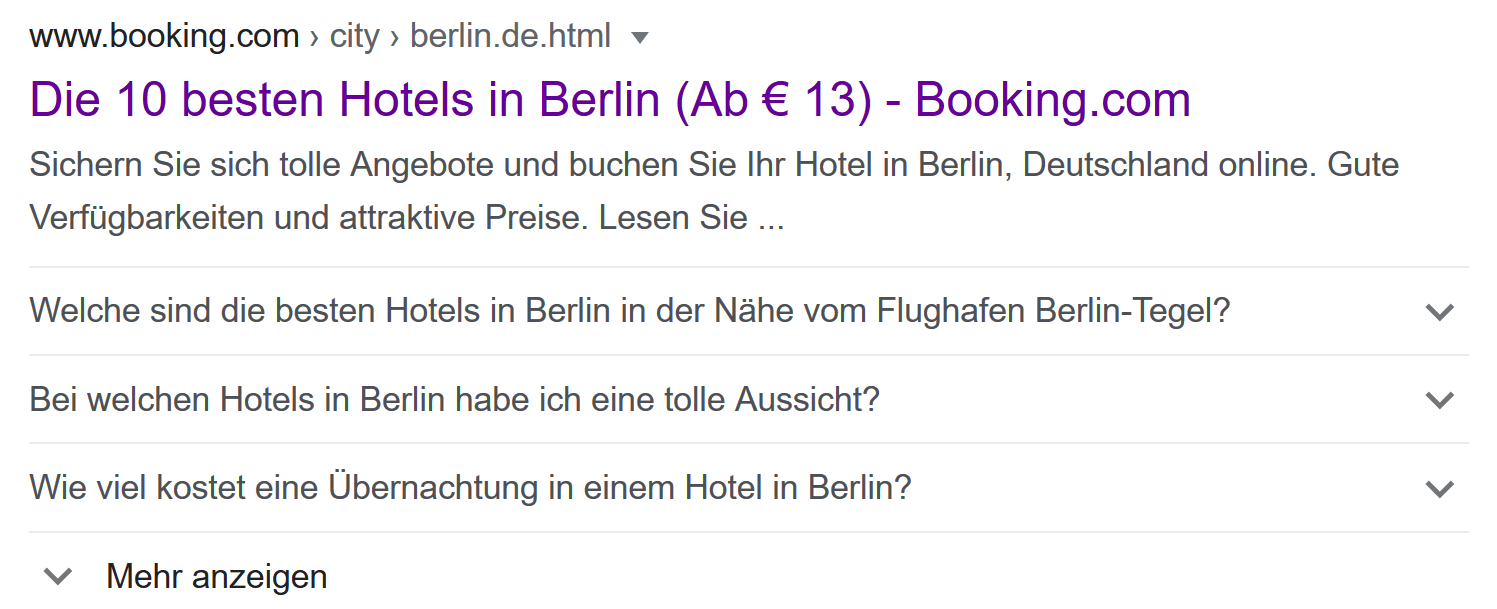
So kann man mit dem Markup FAQPage sehr viel Raum in den Suchergebnissen einnehmen:

… und noch einiges mehr!
Es gibt noch mehr Möglichkeiten, bestimmte Objekte mit Markup zu versehen, um daraus räumliche oder andere optische Vorteile in den Suchergebnissen zu erzielen: Seminaranbieter können Kurse entsprechend aufbereiten, ein Food-Blogger kann Kochrezepte mit Markup versehen und so weiter.
Die vollständige Liste steht bei Google: https://developers.google.com/search/docs/data-types/article?hl=de. Dort finden sich im Menü alle Datentypen, für die es derzeit Vorteile gibt.
Übrigens: Einige dieser Markups sind als „Beta“ markiert, was bedeutet, dass Google diese erstmal nur ausprobiert. Falls diese keine ausreichend hohe Verbreitung finden, kann so ein Markup dann auch wieder gestrichen werden.
Vorsicht: Für nahezu alle Markups gibt es von Google nicht nur die technischen Vorgaben, sondern auch „Content Guidelines“. Wer gegen diese verstößt und sich über ein Markup Vorteile erschleicht, verstößt gegen Google-Richtlinien und kann dafür auch abgestraft werden. Dieser Risiken muss sich jeder Website-Betreiber bewusst sein, wenn er versucht, die Regeln etwas großzügig zu dehnen.
Die Zusammenfassung
Auch wenn die Optimierung von Seitentiteln und Meta Descriptions zu den eher langweiligen Aufgaben gehört: Sie ist eines der wichtigsten Basics, um nicht nur Rankings, sondern auch Klicks zu generieren.
Optimal ist es – gerade bei größeren Websites –, sich einmalig einen „Style Guide“ zu erstellen: Was sind die wichtigsten Verkaufs- oder Klickargumente? Was ist für Deine Kunden entscheidend, um sich für den Klick auf Deine Website zu entscheiden? Diese Informationen (basierend auf der Außensicht!) müssen dann gezielt in Seitentitel und Meta Descriptions aufgenommen werden.
Wer sehr viele Seiten hat, sollte zudem über Schablonen nachdenken, um Seitentitel und Meta Descriptions automatisch zu befüllen. Dieser Mechanismus sollte aber immer auf Seitenebene überschrieben werden können.
Ist dieser Beitrag hilfreich?
Wie geht es weiter?
Teil 4
Suchergebnisse optimieren und mehr Klicks generieren
Wie kann ich durch attraktive Suchergebnisse mehr Klicks generieren?
Dieser Leitfaden ist in Kooperation mit Markus Hövener von Bloofusion entstanden. Wir wünschen dir viel Spaß damit.